安全性(Security)
在站点中实现安全性具有以下方面:
Authentication :这是确保用户身份和真实性的过程。 ASP.NET允许四种类型的身份验证:
- Windows身份验证
- 表单身份验证
- 护照验证
- 自定义验证
Authorization :这是为特定用户定义和分配特定角色的过程。
Confidentiality :它涉及加密客户端浏览器和Web服务器之间的通道。
Integrity :它涉及维护数据的完整性。 例如,实现数字签名。
Forms-Based Authentication
传统上,基于表单的身份验证涉及编辑web.config文件并添加具有适当身份验证代码的登录页面。
可以编辑web.config文件并在其上写入以下代码:
<configuration>
<system.web>
<authentication mode="Forms">
<forms loginUrl ="login.aspx"/>
</authentication>
<authorization>
<deny users="?"/>
</authorization>
</system.web>
...
...
</configuration>
上面的代码片段中提到的login.aspx页面可能在文件后面有以下代码,其中用户名和密码用于硬编码到其中。
protected bool authenticate(String uname, String pass)
{
if(uname == "Tom")
{
if(pass == "tom123")
return true;
}
if(uname == "Dick")
{
if(pass == "dick123")
return true;
}
if(uname == "Harry")
{
if(pass == "har123")
return true;
}
return false;
}
public void OnLogin(Object src, EventArgs e)
{
if (authenticate(txtuser.Text, txtpwd.Text))
{
FormsAuthentication.RedirectFromLoginPage(txtuser.Text, chkrem.Checked);
}
else
{
Response.Write("Invalid user name or password");
}
}
请注意,FormsAuthentication类负责身份验证过程。
但是,Visual Studio允许您通过Web站点管理工具轻松实现用户创建,身份验证和授权,而无需编写任何代码。 此工具允许创建用户和角色。
除此之外,ASP.NET还带有现成的登录控件集,它具有为您执行所有作业的控件。
实现基于表单的安全性
要设置基于表单的身份验证,您需要以下内容:
- 用于支持身份验证过程的用户数据库
- 使用数据库的网站
- 用户帐户
- Roles
- 限制用户和组活动
- 默认页面,用于显示用户的登录状态和其他信息。
- 登录页面,允许用户登录,检索密码或更改密码
要创建用户,请执行以下步骤:
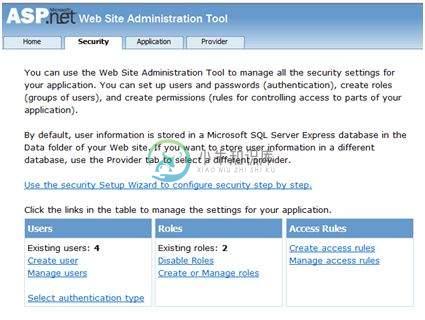
Step (1) :选择网站 - “ASP.NET配置”以打开Web应用程序管理工具。
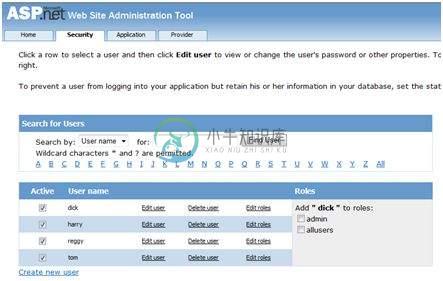
Step (2) :单击“安全”选项卡。

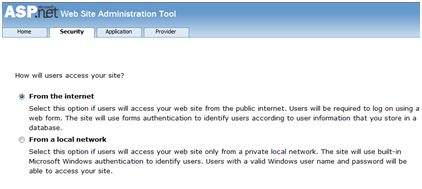
Step (3) :通过选择“从Internet”单选按钮,选择“基于表单的身份验证”的身份验证类型。

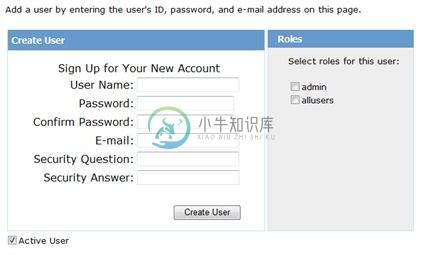
Step (4) :单击“创建用户”链接以创建一些用户。 如果您已经创建了角色,则可以在此阶段为用户分配角色。

Step (5) :创建一个网站并添加以下页面:
- Welcome.aspx
- Login.aspx
- CreateAccount.aspx
- PasswordRecovery.aspx
- ChangePassword.aspx
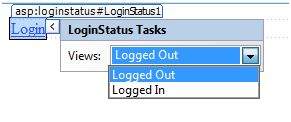
Step (6) :从工具箱的登录部分将WelcomeStatus控件放在Welcome.aspx上。 它有两个模板:LoggedIn和LoggedOut。
在LoggedOut模板中,有一个登录链接,在LoggedIn模板中,控件上有一个注销链接。 您可以从“属性”窗口更改控件的登录和注销文本属性。

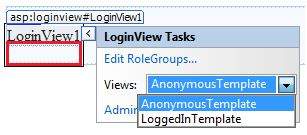
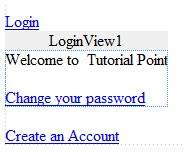
Step (7) :从LoginStatus控件下面的工具箱中放置一个LoginView控件。 在这里,您可以根据用户是否登录显示文本和其他控件(超链接,按钮等)。
此控件有两个视图模板:匿名模板和LoggedIn模板。 选择每个视图并为要为每个模板显示的用户编写一些文本。 文本应放在标记为红色的区域。

Step (8) :应用程序的用户由开发者创建。 您可能希望允许访问者创建用户帐户。 为此,在LoginView控件下添加一个链接,该链接应链接到CreateAccount.aspx页面。
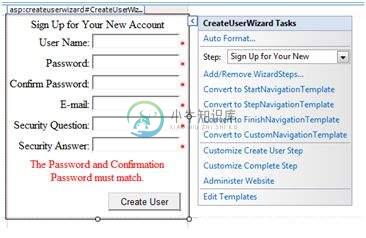
Step (9) :在创建帐户页面上放置一个CreateUserWizard控件。 将此控件的ContinueDestinationPageUrl属性设置为Welcome.aspx。

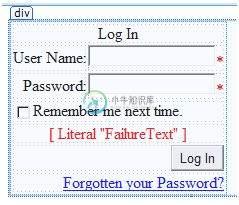
Step (10) :创建登录页面。 在页面上放置一个Login控件。 LoginStatus控件自动链接到Login.aspx。 要更改此默认值,请在web.config文件中进行以下更改。
例如,如果要将登录页面命名为signup.aspx,请将以下行添加到web.config的部分:
<configuration>
<system.web>
<authentication mode="Forms">
<forms loginUrl ="signup.aspx" defaultUrl = “Welcome.aspx†/>
</authentication>
</system.web>
</configuration>
Step (11) :用户经常忘记密码。 PasswordRecovery控件可帮助用户访问该帐户。 选择“登录”控件。 打开其智能标记,然后单击“转换为模板”。
自定义控件的UI以在登录按钮下放置一个超链接控件,该按钮控件应链接到PassWordRecovery.aspx。

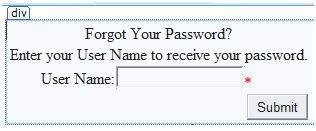
Step (12) :在密码恢复页面上放置一个PasswordRecovery控件。 此控件需要电子邮件服务器将密码发送给用户。

Step (13) :在Welcome.aspx中的LoginView控件的LoggedIn模板中创建指向ChangePassword.aspx页面的链接。

Step (14) :在更改密码页面上放置ChangePassword控件。 此控件还有两个视图。

现在运行应用程序并观察不同的安全操作。
要创建角色,请返回Web应用程序管理工具,然后单击“安全”选项卡。 单击“创建角色”并为应用程序创建一些角色。

单击“管理用户”链接并为用户分配角色。

IIS身份验证:SSL
安全套接字层或SSL是用于确保安全连接的协议。 启用SSL后,浏览器会加密发送到服务器的所有数据,并解密来自服务器的所有数据。 同时,服务器对浏览器的所有数据进行加密和解密。
安全连接的URL以HTTPS而不是HTTP开头。 浏览器使用安全连接显示小锁。 当浏览器初始尝试使用SSL通过安全连接与服务器通信时,服务器通过发送其数字证书进行身份验证。
要使用SSL,您需要从受信任的证书颁发机构(CA)购买数字安全证书,并将其安装在Web服务器中。 以下是一些值得信赖和声誉的认证机构:
- www.verisign.com
- www.geotrust.com
- www.thawte.com
SSL内置于所有主流浏览器和服务器中。 要启用SSL,您需要安装数字证书。 各种数字证书的强度取决于加密期间生成的密钥长度。 更长,更安全的是证书,因此连接。
| 强度 | 描述 |
|---|---|
| 40位 | 大多数浏览器都支持但容易破解。 |
| 56位 | Stronger than 40-bit. |
| 128 bit | 非常难以打破,但所有浏览器都不支持它。 |

