数据缓存(Data Caching)
什么是缓存?
高速缓存是一种将经常使用的数据/信息存储在存储器中的技术,因此,当下次需要相同的数据/信息时,可以直接从存储器中检索它而不是由应用程序生成。
缓存对于ASP.NET中的性能提升非常重要,因为页面和控件是在此处动态生成的。 这对于数据相关的交易尤其重要,因为这些交易在响应时间方面是昂贵的。
高速缓存将经常使用的数据放置在快速访问的媒体中,例如计算机的随机存取存储器。 ASP.NET运行时包含一个名为cache的CLR对象的键值映射。 它驻留在应用程序中,可通过HttpContext和System.Web.UI.Page获得。
在某些方面,缓存类似于存储状态对象。 但是,状态对象中的存储信息是确定性的,即,您可以依赖存储在那里的数据,并且数据的缓存是不确定的。
在以下情况下,数据将不可用:
- 如果它的寿命到期,
- 如果应用程序释放其内存,
- 如果由于某种原因没有进行缓存。
您可以使用索引器访问缓存中的项目,并可以控制缓存中对象的生命周期,并设置缓存对象与其物理源之间的链接。
在ASP.Net中缓存
ASP.NET提供以下不同类型的缓存:
Output Caching :输出缓存存储最终呈现的HTML页面的副本或发送到客户端的部分页面。 当下一个客户端请求此页面时,不会重新生成页面,而是发送页面的缓存副本,从而节省时间。
Data Caching :数据缓存意味着缓存数据源中的数据。 只要缓存未过期,就会从缓存中完成对数据的请求。 当缓存过期时,数据源获取新数据并重新填充缓存。
Object Caching :对象缓存是缓存页面上的对象,例如数据绑定控件。 缓存的数据存储在服务器内存中。
Class Caching :第一次运行时,网页或Web服务被编译到程序集中的页面类中。 然后将程序集缓存在服务器中。 下次对页面或服务发出请求时,将引用缓存的程序集。 更改源代码后,CLR将重新编译程序集。
Configuration Caching :应用程序范围的配置信息存储在配置文件中。 配置缓存将配置信息存储在服务器内存中。
在本教程中,我们将考虑输出缓存,数据缓存和对象缓存。
输出缓存
渲染页面可能涉及一些复杂的过程,例如数据库访问,渲染复杂控件等。输出缓存允许通过在内存中缓存数据来绕过到服务器的往返。 甚至可以缓存整个页面。
OutputCache指令负责输出缓存。 它启用输出缓存并对其行为提供某些控制。
OutputCache指令的语法:
<%@ OutputCache Duration="15" VaryByParam="None" %>
将此指令放在page指令下。 这告诉环境将页面缓存15秒。 以下用于页面加载的事件处理程序将有助于测试页面是否真正被缓存。
protected void Page_Load(object sender, EventArgs e)
{
Thread.Sleep(10000);
Response.Write("This page was generated and cache at:" +
DateTime.Now.ToString());
}
Thread.Sleep()方法在指定时间内停止进程线程。 在此示例中,线程停止了10秒,因此当第一次加载页面时,需要10秒。 但是,下次刷新页面时不会花费任何时间,因为页面是从缓存中检索而未加载的。
OutputCache指令具有以下属性,这有助于控制输出缓存的行为:
| 属性 | 值 | 描述 |
|---|---|---|
| DiskCacheable | true/false | 指定可以将输出写入基于磁盘的缓存。 |
| NoStore | true/false | 指定是否发送“no store”缓存控制头。 |
| CacheProfile | 字符串名称 | 要存储在web.config中的缓存配置文件的名称。 |
| VaryByParam | 没有 * 参数名称 | 以分号分隔的字符串列表指定POST请求中的GET请求或变量中的查询字符串值。 |
| VaryByHeader | * 标题名称 | 以分号分隔的字符串列表指定可能由客户端提交的标头。 |
| VaryByCustom | 浏览器 自定义字符串 | 告诉ASP.NET按浏览器名称和版本或自定义字符串更改输出缓存。 |
| Location | Any Client Downstream Server None | 任何:页面都可以缓存在任何地方。 客户端:缓存的内容仍保留在浏览器中。 下游:存储在下游和服务器中的缓存内容。 服务器:仅在服务器上保存的缓存内容。 无:禁用缓存。 |
| Duration | Number | 页面或控件缓存的秒数。 |
让我们在上一个示例中添加一个文本框和一个按钮,并为该按钮添加此事件处理程序。
protected void btnmagic_Click(object sender, EventArgs e)
{
Response.Write("<br><br>");
Response.Write("<h2> Hello, " + this.txtname.Text + "</h2>");
}
更改OutputCache指令:
<%@ OutputCache Duration="60" VaryByParam="txtname" %>
执行程序时,ASP.NET会根据文本框中的名称缓存页面。
数据缓存
数据缓存的主要方面是缓存数据源控件。 我们已经讨论过数据源控件代表数据源中的数据,如数据库或XML文件。 这些控件派生自抽象类DataSourceControl,并具有以下用于实现缓存的继承属性:
CacheDuration - 设置数据源缓存数据的秒数。
CacheExpirationPolicy - 它定义缓存中的数据已过期时的缓存行为。
CacheKeyDependency - 它标识在删除时自动使其缓存内容失效的控件的键。
EnableCaching - 指定是否缓存数据。
例子 (Example)
要演示数据缓存,请创建一个新网站并在其上添加新的Web表单。 使用数据访问教程中已使用的数据库连接添加SqlDataSource控件。
对于此示例,请向页面添加标签,以显示页面的响应时间。
<asp:Label ID="lbltime" runat="server"></asp:Label>
除标签外,内容页面与数据访问教程中的相同。 为页面加载事件添加事件处理程序:
protected void Page_Load(object sender, EventArgs e)
{
lbltime.Text = String.Format("Page posted at: {0}", DateTime.Now.ToLongTimeString());
}
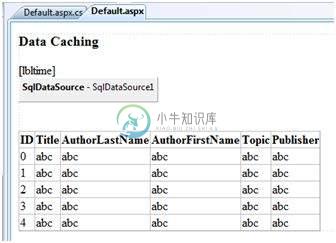
设计的页面应如下所示:

当您第一次执行该页面时,没有任何不同的情况发生,标签显示,每次刷新页面时,页面都会重新加载,标签上显示的时间会发生变化。
接下来,将数据源控件的EnableCaching属性设置为“true”,并将Cacheduration属性设置为“60”。 它将实现缓存,缓存将每60秒到期。
时间戳随每次刷新而变化,但如果在这60秒内更改表中的数据,则在缓存过期之前不会显示。
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings: ASPDotNetStepByStepConnectionString %>"
ProviderName = "<%$ ConnectionStrings: ASPDotNetStepByStepConnectionString.ProviderName %>"
SelectCommand = "SELECT * FROM [DotNetReferences]"
EnableCaching = "true" CacheDuration = "60">
</asp:SqlDataSource>
对象缓存
对象缓存比其他缓存技术提供更多灵活性。 您可以使用对象缓存将任何对象放在缓存中。 对象可以是任何类型 - 数据类型,Web控件,类,数据集对象等。只需通过分配新的键名称即可将项添加到缓存中,如下所示:
Cache["key"] = item;
ASP.NET还提供了Insert()方法,用于将对象插入缓存。 此方法有四个重载版本。 让我们看看他们:
| 超载 | 描述 |
|---|---|
| Cache.Insert((key, value); | 使用具有默认优先级和到期的密钥名称和值将项目插入缓存。 |
| Cache.Insert(key, value, dependencies); | 使用键,值,默认优先级,到期以及链接到其他文件或项的CacheDependency名称将项插入缓存,以便在这些更改时缓存项不再有效。 |
| Cache.Insert(key, value, dependencies, absoluteExpiration, slidingExpiration); | 这表示过期策略以及上述问题。 |
| Cache.Insert(key, value, dependencies, absoluteExpiration, slidingExpiration, priority, onRemoveCallback); | 这与参数一起还允许您为缓存项和委托设置优先级,该委托指向删除项时要调用的方法。 |
滑动到期用于在未在指定时间范围内使用时从缓存中删除项目。 以下代码段存储一个项目,其滑动到期时间为10分钟,没有依赖项。
Cache.Insert("my_item", obj, null, DateTime.MaxValue, TimeSpan.FromMinutes(10));
例子 (Example)
仅使用按钮和标签创建页面。 在页面加载事件中编写以下代码:
protected void Page_Load(object sender, EventArgs e)
{
if (this.IsPostBack)
{
lblinfo.Text += "Page Posted Back.<br/>";
}
else
{
lblinfo.Text += "page Created.<br/>";
}
if (Cache["testitem"] == null)
{
lblinfo.Text += "Creating test item.<br/>";
DateTime testItem = DateTime.Now;
lblinfo.Text += "Storing test item in cache ";
lblinfo.Text += "for 30 seconds.<br/>";
Cache.Insert("testitem", testItem, null,
DateTime.Now.AddSeconds(30), TimeSpan.Zero);
}
else
{
lblinfo.Text += "Retrieving test item.<br/>";
DateTime testItem = (DateTime)Cache["testitem"];
lblinfo.Text += "Test item is: " + testItem.ToString();
lblinfo.Text += "<br/>";
}
lblinfo.Text += "<br/>";
}
第一次加载页面时,它会显示:
Page Created.
Creating test item.
Storing test item in cache for 30 seconds.
如果在30秒内再次单击该按钮,则会回发该页面,但标签控件会从缓存中获取其信息,如下所示:
Page Posted Back.
Retrieving test item.
Test item is: 14-07-2010 01:25:04

