3.3.4 select控件
select控件用于创建下拉列表框(下拉菜单),并通过 option 元素创建列表中的选项,供用户从中选择。
定义 select控件时,在 select元素中设置 name 属性,并在每个option 元素中,通过 value 属性定义每个选项的值,通过 selected 属性指定该选项被默认选中。在 <option> 和 </option> 之间的文本,为该选项的显示值。
select控件支持单选,也支持多选,还可以对选项进行分组显示。提交表单时,select元素的 name 属性值,以及所有被选中的 option 元素的 value 属性值,都将会被提交到服务器端。
1) 单选的select控件
默认情况下,select控件是单选的,即用户只能从下拉列表中选择一项。如:
<label for="unittype">Select unit type: </label>
<select id="unittype" name="unittype" autofocus >
<option value="1"> Miner </option>
<option value="2"> Puffer </option>
<option value="3" selected> Snipey </option>
<option value="4"> Max </option>
<option value="5"> Firebot </option>
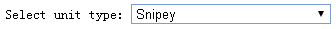
</select>上述代码定义了一个只能单选的下拉列表,由于为Snipey 设置了selected属性,在页面加载时,它默认处于选中状态。运行结果如图 3‑24 所示:

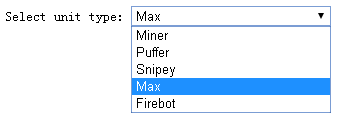
事实上,selected属性只是让某个选中默认被选中而已,页面加载完成后,用户可以随意选择任意一个选项。如,用户可以选择 Max,让它处于被选中状态,如图 3‑25 所示:

2)可多选的select控件
当设置multiple属性后,列表就支持多选,就可以有多个选项被同时选中。当然,也可以让多个选项默认被选中。
对于单选的下拉列表,只有一个选项可见的。支持多选后,就可以通过 size 属性,来定义可见的选项数目。size属性的值必须大于0,否则设置无效,并使用浏览器的默认值。如:
<label for="allowedunits">可多选的select控件: </label>
<select id="allowedunits" name="allowedunits" size="5" multiple required>
<option value="1" > Miner </option>
<option value="2" > Puffer </option>
<option value="3" > Snipey </option>
<option value="4" > Max </option>
<option value="5" > Firebot </option>
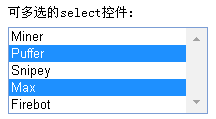
</select>上述代码定义了一个可多选的下拉列表,运行结果如图 3‑26 所示:

如果 size 属性的值小于选项的个数,就会显示为一个有滚动条的列表;如果 size 属性的值大于选项的个数,用户就可以通过点击空白区域,让所有的选项处于未选中状态。
说明:
关于size的默认值,各浏览器不尽相同。一般都是4,也就是说,默认有四个元素可见,即便是选项数少于四个,它默认也会保留显示四个元素的空间。
关于size的设置,各浏览器的支持也不尽相同,比如Google Chrome和Opera,如果用户设置的size小于默认值4,则设置无效,它要求最少有4个元素可见。Foxfire则不同,允许设置的size小于默认值,以用户设置的数目为准。
3) select的选项分组显示
当使用一个较长的选项列表时,对相关的选项进行组合显得更人性化。可以使用optgroup标签对选项进行分组,并通过 optgroup 标签的 label 属性来定义分组的标题。
如,把选项分为三组,它们分别是 group1、group2 和 group3:
<select name="c">
<optgroup label="group1">
<option value="1.1"> group1.1</option>
<option value="1.2"> group1.2</option>
<option value="1.3"> group1.3</option>
<optgroup label="group2">
<option value="2.1"> group2.1</option>
<option value="2.2"> group2.2</option>
<option value="2.3"> group2.2</option>
<optgroup label="group3">
<option value="3.1"> group3.1</option>
<option value="3.2"> group3.2</option>
<option value="3.3"> group3.3</option>
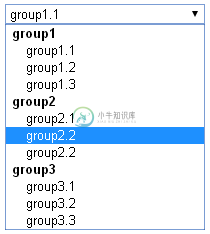
</select>浏览器通常会对 optgroup 中的 option 缩进,从而将它们和optgroup 的标题文本区分开来。运行结果如图 3‑27 所示:

optgroup 标签中的内容不能被选择,它的值也不会提交给服务器。事实上,optgroup 标签只是让选项分组显示而已,并没有对 select控件产生其他任何影响。你仍然可以设置 multiple属性,让菜单支持多选,也可以为 option 增加 selected 来设置默认选项等。

