Android控件SeekBar仿淘宝滑动验证效果
SeekBar是一个拖动条控件,最简单的案例就是我们的调节音量,还有音频视频的播放,传统的SeekBar样式,如图

传统的实现太简单,不足以让我们到能装逼的地步。本来是打算实现滴滴出行滑动完成订单的效果,可惜找不到效果图,今天也就用淘宝的滑动验证来作为实例

1.1 实现分析
SeekBar:使用progressDrawable属性自定义SeekBar
拖动块:使用thumb属性更改,其实就是一张图片
文字:使用RelativeLayout嵌套在一起
1.2 实现布局
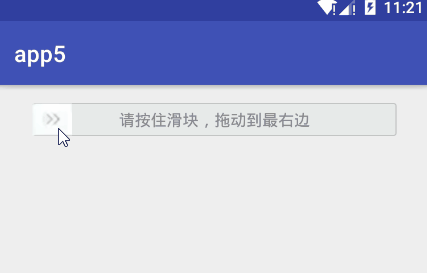
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="16dp"> <SeekBar android:id="@+id/sb" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:progress="0" android:progressDrawable="@drawable/seekbar_bg" android:thumb="@drawable/thumb" android:thumbOffset="0dp" /> <TextView android:id="@+id/tv" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" android:gravity="center" android:text="请按住滑块,拖动到最右边" android:textColor="#888888" android:textSize="14dp" /> </RelativeLayout>
其效果是

SeekBar属性介绍
android:max:设置进度条最大的进度值
android:progress:设置当前的进度值
android:progressDrawable:设置进度条的Drawable样式
android:thumb:设置进度条滑块
android:thumbOffset:设置进度条滑块的偏移量
1.3 SeekBar样式
这里是Android:progressDrawable里面的seekbar_bg.xml
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!--seekBar背景--> <item android:id="@android:id/background"> <!--形状--> <shape android:shape="rectangle"> <!--大小--> <size android:height="29dp" /> <!--圆角--> <corners android:radius="2dp" /> <!--背景--> <solid android:color="#E7EAE9" /> <!--边框--> <stroke android:width="1dp" android:color="#C3C5C4" /> </shape> </item> <!--seekBar的进度条--> <item android:id="@android:id/progress"> <clip> <shape> <corners android:radius="2dp" /> <solid android:color="#7AC23C" /> <stroke android:width="1dp" android:color="#C3C5C4" /> </shape> </clip> </item> </layer-list>
1.4 代码实现逻辑
代码也非常简单,seekBar提供了一个监听事件OnSeekBarChangeListener,在对应的回调中实现文字的出现和消失、文本内容的修改
public class MainActivity extends AppCompatActivity implements SeekBar.OnSeekBarChangeListener {
private TextView tv;
private SeekBar seekBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = (TextView) findViewById(R.id.tv);
seekBar = (SeekBar) findViewById(R.id.sb);
seekBar.setOnSeekBarChangeListener(this);
}
/**
* seekBar进度变化时回调
*
* @param seekBar
* @param progress
* @param fromUser
*/
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
if (seekBar.getProgress() == seekBar.getMax()) {
tv.setVisibility(View.VISIBLE);
tv.setTextColor(Color.WHITE);
tv.setText("完成验证");
} else {
tv.setVisibility(View.INVISIBLE);
}
}
/**
* seekBar开始触摸时回调
*
* @param seekBar
*/
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
/**
* seekBar停止触摸时回调
*
* @param seekBar
*/
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
if (seekBar.getProgress() != seekBar.getMax()) {
seekBar.setProgress(0);
tv.setVisibility(View.VISIBLE);
tv.setTextColor(Color.GRAY);
tv.setText("请按住滑块,拖动到最右边");
}
}
}
好了,今天的SeekBar的使用就到这里,如果对其他基础控件感兴趣的,可以关注我的博客,基础控件系列,欢迎提供大家idea。
源码下载:http://xiazai.jb51.net/201611/yuanma/Androidseekbar(jb51.net).rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android ViewDragHelper仿淘宝拖动加载效果,包括了Android ViewDragHelper仿淘宝拖动加载效果的使用技巧和注意事项,需要的朋友参考一下 拖动加载是我在淘宝的商品详情界面发现的,感觉很实用。于是就分析它的实现方式,感觉用ViewDragHelper可以很方便的实现这种效果。下面大致把我的思路分步骤写一下。先上图吧。 首先建工程什么的我就不多说了。咱
-
本文向大家介绍Android开源堆叠滑动控件仿探探效果,包括了Android开源堆叠滑动控件仿探探效果的使用技巧和注意事项,需要的朋友参考一下 堆叠滑动控件,类似于社交软件探探的效果,并增加以下扩展: 支持滑动方向控制 支持消失方向控制 支持嵌入到ViewPager等滑动控件 支持内嵌ListView,RecycleView等滑动控件 效果演示 如何使用 xml引入StackCardsView
-
本文向大家介绍javascript实现支付宝滑块验证码效果,包括了javascript实现支付宝滑块验证码效果的使用技巧和注意事项,需要的朋友参考一下 支付宝的滑块验证效果,又刷新了大家对于验证码的认知,这种滑块效果,改善了用户体验。除了它外观和用户体验上的优秀外,其实它的安全性也并未降低,后端对用户行为的分析依然保证了安全校验。 下面我们在此介绍一下,滑块效果的前端实现。 涵盖的内容主要: 滑块
-
本文向大家介绍Android仿微信activity滑动关闭效果,包括了Android仿微信activity滑动关闭效果的使用技巧和注意事项,需要的朋友参考一下 Android仿微信activity滑动关闭功能 1.利用具体利用v4包下的slidingPaneLayout实现透明的activity,代码如下: activity 透明style: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希
-
本文向大家介绍JS实现的仿淘宝交易倒计时效果,包括了JS实现的仿淘宝交易倒计时效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现的仿淘宝交易倒计时效果。分享给大家供大家参考,具体如下: 希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍Android自定义控件仿iOS滑块SwitchButton,包括了Android自定义控件仿iOS滑块SwitchButton的使用技巧和注意事项,需要的朋友参考一下 SwitchButton可以点击的时候切换状态,类似CheckBox 在拖动的时候,也可以根据拖动的距离判断是否切换状态,类似ToggleButton 因此要区别出单击事件和拖动事件 实现效果如图所示: 自定义的Sw

