Android开源堆叠滑动控件仿探探效果
堆叠滑动控件,类似于社交软件探探的效果,并增加以下扩展:
支持滑动方向控制
支持消失方向控制
支持嵌入到ViewPager等滑动控件
支持内嵌ListView,RecycleView等滑动控件
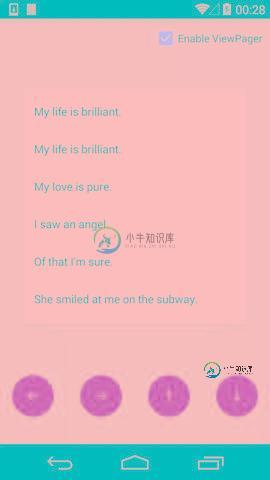
效果演示



如何使用
xml引入StackCardsView:
<com.beyondsw.lib.widget.StackCardsView
android:id="@+id/cards"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:itemHeight="340dp"
app:itemWidth="340dp"
android:paddingBottom="66dp"
android:clipToPadding="false"
/>
支持的xml属性设置:

设置adapter:
mCardsView = Utils.findViewById(root,R.id.cards);
mCardsView.addOnCardSwipedListener(this);
mAdapter = new CardAdapter();
mCardsView.setAdapter(mAdapter);
public class CardAdapter extends StackCardsView.Adapter {
private List<BaseCardItem> mItems;
public void appendItems(List<BaseCardItem> items){
int size = items == null ? 0 : items.size();
if (size == 0) {
return;
}
if (mItems == null) {
mItems = new ArrayList<>(size);
}
mItems.addAll(items);
notifyDataSetChanged();
}
public void remove(int position){
mItems.remove(position);
notifyItemRemoved(position);
}
@Override
public int getCount() {
return mItems == null ? 0 : mItems.size();
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
return mItems.get(position).getView(convertView,parent);
}
@Override
public int getSwipeDirection(int position) {
//这里控制每张卡的支持滑动超过一定距离消失的方向
BaseCardItem item = mItems.get(position);
return item.swipeDir;
}
@Override
public int getDismissDirection(int position) {
//这里控制每张卡的支持滑动超过一定距离消失的方向
BaseCardItem item = mItems.get(position);
return item.dismissDir;
}
@Override
public boolean isFastDismissAllowed(int position) {
//这里控制每张卡的支持快速滑动消失的方向
BaseCardItem item = mItems.get(position);
return item.fastDismissAllowed;
}
@Override
public int getMaxRotation(int position) {
//这里控制每张卡的最大旋转角
BaseCardItem item = mItems.get(position);
return item.maxRotation;
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android实现探探图片滑动效果,包括了Android实现探探图片滑动效果的使用技巧和注意事项,需要的朋友参考一下 之前一段时间,在朋友的推荐下,玩了探探这一款软件,初玩的时候,就发现,这款软件与一般的社交软件如陌陌之类的大相径庭,让我耳目一新,特别是探探里关于图片滑动操作让人觉得非常新鲜。所以在下通过网上之前的前辈的经历加上自己的理解,也来涉涉水。下面是网上找的探探的原界面 当时
-
本文向大家介绍Android控件SeekBar仿淘宝滑动验证效果,包括了Android控件SeekBar仿淘宝滑动验证效果的使用技巧和注意事项,需要的朋友参考一下 SeekBar是一个拖动条控件,最简单的案例就是我们的调节音量,还有音频视频的播放,传统的SeekBar样式,如图 传统的实现太简单,不足以让我们到能装逼的地步。本来是打算实现滴滴出行滑动完成订单的效果,可惜找不到效果图,今天也就用淘宝
-
本文向大家介绍Android仿微信activity滑动关闭效果,包括了Android仿微信activity滑动关闭效果的使用技巧和注意事项,需要的朋友参考一下 Android仿微信activity滑动关闭功能 1.利用具体利用v4包下的slidingPaneLayout实现透明的activity,代码如下: activity 透明style: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希
-
⏰timeline: 6.20投递 -> 7.02笔试 -> 7.09一面 自我介绍 1. 雪花算法的原理 2. MurmurHash 算法原理 3. 项目数据库表设计 5. 表里哪里使用了索引 6. 布隆过滤器是怎么实现的 7. Redis 如何用 Lua 脚本实现令牌桶限流 8. 还有什么限流算法 9. 负载均衡算法怎么实现 10. 一致性哈希算法怎么实现的?用什么进行哈希的?输入的是什么?
-
搜狐 1.ViewModel的作用及原理 2.ViewModel被复用原理 3.LiveData的作用及原理 4.LiveData观察者模式的观察者和被观察者 5.LiveData本身观测了谁 6.DataBinding的理解,特点,优点 7.DataBinding在项目中的作用 8.优化做过哪些 9.如何获取卡顿优化具体的方法 10.内存优化 11.AndroidStudio的性能优化工具 12
-
本文向大家介绍Android自定义控件仿iOS滑块SwitchButton,包括了Android自定义控件仿iOS滑块SwitchButton的使用技巧和注意事项,需要的朋友参考一下 SwitchButton可以点击的时候切换状态,类似CheckBox 在拖动的时候,也可以根据拖动的距离判断是否切换状态,类似ToggleButton 因此要区别出单击事件和拖动事件 实现效果如图所示: 自定义的Sw

