2.6.2 网页
iframe元素用于向网页嵌入一个网页资源。出于安全的考虑,iframe仅用来展示被嵌入资源的内容,相当于被嵌入资源的所有内容被放入一个单独的沙盒中,所以,iframe也被称作沙盒。如:
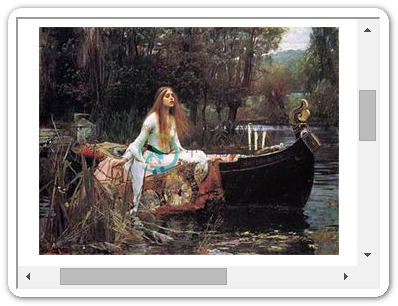
<iframe src="img.html" width="346" height="268" scrolling="auto" frameborder="1">其中,src 属性指示iframe的URL,可以是相对地址,也可以是绝对地址;width 和height 属性分别指示iframe的宽度和高度,单位为px;scrolling属性指示当被嵌入资源的尺寸超过iframe的尺寸时,是否添加滚动条,取值auto|yes|no,auto表示自动调整,需要时添加,yes表示始终有滚动条,no表示始终无滚动条;frameborder是否显示iframe边框,取值0|1,默认值为1,0不显示,1显示。运行结果如图 2‑49 所示:

可以看出,浏览器为该iframe渲染了边框。并且,被嵌入资源的尺寸超过iframe的尺寸,浏览器在页面上自动添加了滚动条。
此外,iframe还有srcdoc和sandbox两个非常重要的属性需要说明。
srcdoc属性
srcdoc属性表示在iframe中显示的内容,是一段文本,浏览器会把它解析为一段HTML代码。
如果浏览器支持 srcdoc 属性,则会覆盖在 src 属性中规定的内容,相当于 src 属性失效;如果浏览器不支持 srcdoc 属性,则相应地会显示在 src 属性中规定的文件内容。
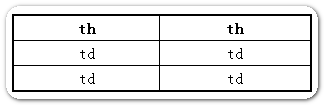
<iframe src="img.html" srcdoc="<style>Table{width:300px;border-collapse:collapse;border:2px solid #000;}th,td{border:solid thin;height:1.4em;width:1.4em;text-align: center; } </style><Table><tr><th>th</th><th>th</th></tr><tr><td>td</td><td>td</td></tr><tr><td>td</td><td>td</td></tr></Table>"></iframe>运行结果如图 2‑50 所示:

上面的代码中,我们把表格和表格的CSS代码一起放到srcdoc属性中。从运行结果可以看出,在支持srcdoc的浏览器中,src属性失效,iframe中渲染出一个HTML表格。
sandbox属性
sandbox 属性规定iframe的安全规则,它会启用一系列对iframe中内容的额外限制,防止不信任的Web页面执行某些操作。
sandbox属性的取值有allow-forms(允许在沙盒中提交表单)、(allow-pointer-lock 允许在沙盒中锁定鼠标)、allow-popups (允许在沙盒中弹出窗口)、allow-same-origin(允许把沙盒内容作为普通来源对待)、allow-scripts(允许在沙盒中执行JavaScript脚本)、allow-top-navigation(允许在沙盒中将内容变更为最顶层的窗口)。
如果sandbox属性的值为空,如:<iframe src="http://waibo.wang" sandbox>,就代表采用默认的安全策略,即应用所有的限制(在沙盒中,不能提交表单、不能打开弹窗、不能执行javascript脚本,也不能让包含iframe的父页面导航到其他地方等)。
如果sandbox 属性的值不为空,则表示应用相应的安全策略。
如果sandbox属性同时使用了allow-scripts和allow-same-origin,则可以在沙盒中操纵父页面了,也就是说,sandbox策略就失效了。

