2.4.2 map元素
优质
小牛编辑
141浏览
2023-12-01
使用 map元素,可以定义一个图像映射。图像映射是指把一幅图像划分为多个区域(即热点区域),每个热点区域对应一个超级链接,当用户点击热点区域,会自动跳转到预先设定好的链接地址。
创建一个图像映射,需要 img、map、area 三种标签配合完成:
首先,使用 img 元素定义一幅图像,并通过 src 属性定义图像的URL,通过 usemap 属性定义要选择的图像映射名称,以建立图像与图像映射之间的关联。
其次,使用 map元素定义图像映射,并通过 area 子元素将图像映射划分为多个热点区域。一个 map元素可以包含多个 area 子元素,表示定义多少个热点区域。
<map>标签非常简单,只需声明 id 和 name 属性即可,因为不同浏览器识别的属性可能不同。因此,id 和 name 二者缺一不可,并使用相同的属性值。
<area>标签中,通过 shape 属性定义热点区域的形状,取值 rect | circle | poly,rect 表示矩形,circle 表示圆形,poly 表示多边形;通过 coords属性定义热点区域的坐标,每个点的坐标参考点为图像的左上角顶点;通过 href 属性定义链接的目标URL;通过 target 属性定义在何处打开 href 属性指定的目标 URL。
当 shape 属性取不同值时,coords属性值的格式及含义见表 2‑2:
| shape | coords | 描述 |
|---|---|---|
| rect | x1, y1, x2, y2 | 热点区域的形状为矩形,矩形的左上角顶点坐标为(x1, y1),右下角顶点坐标为(x2, y2) |
| circle | x, y, r | 热点区域的形状为圆形,圆心坐标为(x1,y1),半径为r |
| poly | x1, y1, x2, y2, .. | 热点区域的形状为多边形,各顶点坐标依次为(x1, y1)、(x2, y2)…,如果第一个坐标和最后一个坐标不一致,为了关闭多边形,浏览器必须添加最后一对坐标 |
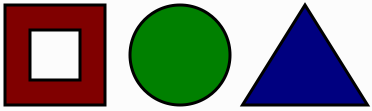
假设有一幅图像,其中包含一个矩形、一个圆形、一个三角形,希望使用该图像创建一个图像映射。如图 2‑46 所示:

在上述图像上创建图像映射的代码如下:
<img src="shapes.png" usemap="#shapes">
<map name="shapes">
<area shape="rect" coords="50, 50, 100,100"> <! -- The hole in the red box -->
<area shape="rect" coords="25, 25,125,125" href="red.html">
<area shape="circle" coords="200, 75, 50" href="green.html">
<area shape="poly" coords="325, 25,262,125,388,125" href="blue.html">
</map>上述代码中,img 元素的usemap属性值(不包括 '#'),必须与 map元素的 name 属性值相同,才能实现图像与映射之间的关联。

