3.5.2 min/maxlength
优质
小牛编辑
137浏览
2023-12-01
minlength属性和maxlength属性用来指定文本框或 textarea 中,允许输入的最少字符数和最大字符数。一个汉字被看作一个字符。如,在以下文本框中,用户最少要输入 5 个字符,最多可输入 10 个字符:
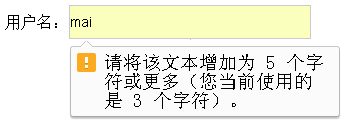
用户名:<input type="text" name="user" minlength="5" maxlength="10" />当用户输入的字符数超过 maxlength 时,浏览器会阻止用户继续输入。在提交表单时,当用户输入的字符数不在 minlength 和maxlength 的范围内,浏览器会阻止提交表单。运行结果如图 3‑34 所示:

需要注意的是,老IE对 textarea 元素的 maxlength属性支持不太好,当用户输入的字符数超过 maxlength 时,它并不阻止用户继续输入。这个可以通过少量的Javascript代码即可解决。代码如下:
<textarea maxlength="5" onKeydown="if(value.length >= 5){return false}"></textarea>上述代码通过监控键盘事件,并获取用户已经输入的字符数,当用户输入的字符数超过 maxlength 时,便阻止用户继续输入,来控制用户输入的字符数。

