3.5.10 list
list属性为文本框指定一个可用的选项列表,当用户在文本框中输入信息时,会根据输入的字符,自动显示下拉列表提示,供用户从中选择。
大多数输入类型都支持 list属性,list属性要跟一个 datalist元素结合使用,datalist元素用来定义一个选项列表。
datalist元素自身不会显示在页面上,而是为其他元素的 list属性提供数据。当用户在文本框中输入信息时,会根据输入的字符,自动显示下拉列表提示,供用户从中选择。
datalist 的语法非常简单,它跟 select 元素的语法几乎完全相同,使用 datalist元素创建下拉列表,使用 option 元素创建列表中的选项。在option 元素中,通过 value 属性定义选项的值,通过 label 属性定义选项的描述性说明,label 属性时可选的。
在实际使用时,只需把 input 元素的 list属性值,设置为 datalist元素的 id,就可以实现 input 和 datalist 的关联。原则上,datalist元素可以放在页面上的任何地方,但建议将它跟 input 元素放在一起。如:
<label>浏览器:</label><input list="browsers" />
<datalist id="browsers">
<option value="Internet Explorer" label="IE">
<option value="Firefox" label="火狐">
<option value="Chrome" label="谷歌">
<option value="Opera" label="欧朋">
<option value="Safari" label="Safari">
<option value="Sogou" label="搜狗">
</datalist>由于 datalist元素自身不会显示在页面上,因此,在用户没有输入之前,绑定了 datalist 的文本框,跟普通文本框看上去没什么区别。运行结果如图 3‑41 所示:

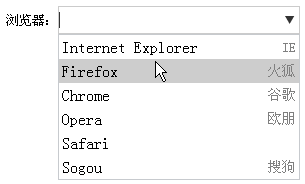
但是,当鼠标悬停在文本框上,或文本框获得焦点时,在文本框的右侧会有一个下箭头。当在文本框内双击,或单击箭头时,datalist 的选项就会显示出来。在显示 datalist 选项的时候,大多数浏览器都是同时显示 label 和value 的值,如果两个值相同则只显示 value(如,Safari)。运行结果如图 3‑42 所示:

此时,用户就可以直接在下拉列表中进行选择,当用户选中某选项时,value 属性的值会被自动填写到文本框中。当然,用户也可以不进行选择,而是在文本框中输入文本。
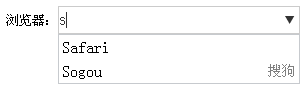
当用户开始输入时,文本框就会根据用户的输入,在预定义的选项列表中自动检索,并只显示匹配的选项,供用户选择。如,当用户输入s后,就只显示 Safari 和 Sogou,而不显示其他选项。运行结果如图 3‑43 所示:

虽然 datalist 很像是一个 select 下拉列表,但 datalist 并不限制用户的输入,用户完全可以输入列表以外的值。
说明:
在显示 datalist 选项的时候,FireFox浏览器比较特殊,它只能显示 label 和 value 值中的一个,并且是优先显示 label 的值,只有在未定义 label,或 label 的值为空时,才显示value的值。

