5.2.3 Web Storage API
Web Storage 是以键值对(key-value)的形式存储数据,要存储的数据需要一个名字作为键,然后就可以使用这个键来读取它的值。键是一个字符串。值可以是 JavaScript 支持的任何数据类型,包括字符串、布尔值、整数和浮点数。但是,它们都会被转换成字符串进行存储。
对任何数据的操作,无非就是增、删、查、改,下面介绍一下Web Storage操作数据的方法,包括存储、修改、读取、删除、遍历等。
1、存储数据
调用 localStorage.setItem(key, value) 方法来存储数据。该方法需要有一个键和一个值作为参数,key是键,value是值。如果这个键不存在,就会新增一个键值对;如果这个键已经存在,则会覆盖原先存储的值。如:
localStorage.setItem("user", "Bill Gates") ;调用该方法的结果是将字符串 value 存储到键 key中,因此上述代码就会把值“Bill Gates”存储到键“user”中。
存储数据后,在Google Chrome浏览器中,通过F12打开开发者工具,在 Resources 中就可以查看网页所加载的资源,localStorage中为本地存储的数据。运行结果如图 5‑2 所示:

除了调用 localStorage.setItem(key, value) 方法存储数据外,也可以像普通对象一样,使用点(.)操作符,及方括号([])的方式来存储数据。如:
localStorage.user = "Bill Gates"; // 使用点操作符
localStorage["user"] = "Bill Gates"; // 使用方括号上述两种方法的效果跟 localStorage.setItem("user", "Bill Gates") 等效。不过,需要注意的是,如果使用点操作符,是直接使用键,不需要把键放在引号中,否则会存储失败。点操作符及方括号的方式,也适用于修改、读取、删除数据的情况。
2、修改数据
如果要修改某个键对应的值,只需再次调用 localStorage.setItem(key, value) 方法,并指定 key 和新的 value,就可以覆盖原先存储的值。如,以下代码用来修改键 "user" 的值:
localStorage.setItem("user", "maifang51");此时刷新页面,就可以看到键 "user" 的值变成了 "maifang51"。运行结果如图 5‑3 所示:

3、读取数据
调用 getItem(key) 方法来读取本地存储的值。该方法需要有一个键作为参数。该方法返回指定的键在本地存储的值,如果该键不存在,则直接返回 null,不会引发异常。如:
alert(localStorage.getItem("user"));上述代码在警告框中显示键“user”的值,得到先前存储的“maifang51”。 运行结果如图 5‑4 所示:

4、删除数据
调用 removeItem(key) 方法来删除本地存储的值。该方法需要有一个键作为参数,并删除该键对应的值。
调用该方法,如果指定的键存在,则执行删除操作;如果键不存在,则不执行任何操作,也不会引发异常。如:
localStorage.removeItem("user");上述代码将删除键 "user" 所存储的值,即删除 "user": "maifang51 " 键值对。删除后的结果如图 5‑5 所示:

不过,removeItem(key) 方法只能删除单条数据。如果要删除多条数据,还需要遍历数据,逐个调用该方法进行删除。当然,如果要删除全部数据,遍历的方式就相对麻烦。这时,可以调用 localStorage.clear() 方法,一次性删除存储的所有数据。clear() 方法没有参数。
5、遍历数据
遍历数据,需用到 localStorage 对象的 length 属性和 key() 方法。通过 length 属性得到 localStorage 对象中存储的键-值对的数目,通过 key(index) 方法可以按索引获得键的名字,再根据键获取对应的值。如:
localStorage.setItem("user", "maifang51");
localStorage.setItem("site", "waibo.wang");
localStorage.setItem("email", "contact@waibo.wang");
var len = localStorage.length;
for (var i=0; i < len; i++) {
var key = localStorage.key(i);
var value = localStorage.getItem(key);
console.log(key + " = " + value);
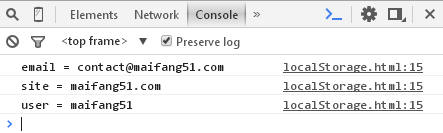
}上述代码先存储了 3 个键-值对,再遍历数据,将这些键-值对输出到控制台。运行结果如图 5‑6 所示:

说明:存储JSON类型数据
Web Storage既支持字符串格式的数据,也支持JSON格式数据。存储JSON格式数据,其实就是把JSON对象转换成字符串,然后把该字符串存储到Web Storage对象中。
调用JSON的stringify(obj)方法,可以把JSON对象obj转换为字符串。如:
var data = {'name': 'Bill Gates', 'age': 54};
localStorage.setItem("user", JSON.stringify(data));如果存储的是JSON格式数据,在获取数据时,还需要调用JSON对象的parse(str)方法,将Web Storage对象中存储的字符串转换为JSON对象。如:
var str = localStorage.getItem("user");
var data = JSON.parse(str);此时,得到的data就是一个JSON对象 {'name': ' Bill Gates ', 'age': 54}。

