4.2.3 绘制矩形
优质
小牛编辑
132浏览
2023-12-01
上一节,我们使用lineTo()方法绘制一个封闭的矩形。其实,canvas的API提供了rect()方法可以绘制矩形。rect()方法是路径方法,它会把指定的矩形添加到当前路径的子路径中。它只添加路径,绘制图形还是由stroke()或fill()方法完成。
除了rect()方法之外,Canvas 的API还提供了三个直接处理矩形的方法:
- fillRect(x, y, width, height)
- strokeRect(x, y, width, height)
- clearRect (x, y, width, height)
这三个方法用来处理以(x, y)为左上角、宽度为width、高度为height的矩形区域,它们直接用来处理画布上内容的,并且都不是路径方法,都不影响当前路径及路径中的当前点。
fillRect()方法填充矩形区域;strokeRect()方法勾勒矩形边框;clearRect()方法清除矩形区域内的所有内容,并将它恢复到初始状态,即透明色。调用clearRect()方法时,可以把widht和height设置成跟画布相同的尺寸,用来清除整个画布上的内容。
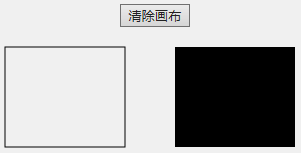
以下代码将使用strokeRect()方法来绘制左侧的矩形,使用fillRect ()方法绘制右侧的矩形,当用户点击“清除画布”按钮时,调用clearRect()方法清除整个画布的内容。代码如下:
<button id="clearMe">清除画布</button>
<canvas id="canvas" width="400" height="140"></canvas>
function drawRect() {
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
var clearMe = document.getElementById("clearMe");
context.strokeRect(50, 20, 120, 100);
context.fillRect(220, 20, 120, 100);
clearMe.onclick = function() {
context.clearRect(0, 0, canvas.width, canvas.height);
}
}运行结果如图 4‑6 所示: