12.3 HTML Canvas绘制基本图形
绘制一个正方形是非常简单的。只需要使用一行代码,即调用fillRect方法,语法如下:
context.fillRect(x, y, width, height);
context.fillRect(40, 40, 100, 100);
创建一个矩形需要输入4个参数.前两个参数是正方形原点(左上角)的(x,y)坐标值,其余两个参数是矩形的宽度和高度。矩形宽度是(x,y)位置向右绘制的距离,而矩形高度是(x,y)位置向下绘制的距离。
例如下列代码在(10,20)位置绘制一个宽为200高为100的矩形:
context.fillRect(10,20,200,100);
如果你绘制的图形原点位于canvas元素之外,那么它将无法显示在屏幕上。只有当图形的原点或者某些部分位于canvas元素之内时,它才是可见的。
与fillRect相对应的方法是strokeRect。fillRect绘制一个矩形并给它填充颜色,strokeRect则绘制一个矩形并给它绘制边框,也就是用线条绘制出矩形的轮廓。如果将使用fillRect的例子修改为使用strokeRect,那么你就会明白我所说的意思了(见图2)。
矩形现在加上了轮廓线,它实际上变成了中空的。
线条绘制
线条与绘制图形有一些区别。它们实际上称为路径。要绘制一个简单的路径,首先必须在2D渲染上下文中调用beginPath方法,意思实际上就是说:“准备,要开始画路径了。” 下一个调用的方法是moveTo,它会设置要绘制路径的原点坐标(x,y)。然后调用lineTo方法设置线条的终点坐标(x,y),再调用closePath完成路径的绘制。最后,调用stroke绘制它的轮廓,显示线条。将全部步骤放到一起,就得到了下面的代码:
context.beginPath(); // Start the path
context.moveTo(40, 40); // Set the path origin
context.lineTo(340, 40);// Set the path destination
context.closePath(); // Close the path
context.stroke(); // Outline the path 最后,我们得到一条直线(见图3)。
但是,直线并不一定是水平或垂直的,通过修改lineTo方法的坐标(x,y)参数,就能够绘制出斜线:
context.lineTo(340,340);
结果如图4所示。
直线本身并没有什么特别的,但是通过组合,它们能够产生复杂且令人惊奇的图形。
圆形
圆形是一个非常复杂的形状,因此Canvas实际上并没有专门绘制圆形的方法。但是有一个方法可以绘制圆弧,圆弧实际上是圆形的组成部分——首尾相连的圆弧就是圆形。在Canvas中创建一个圆形的代码如下:
context.beginPath(); // Start the path
context.arc(230, 90, 50, 0, Math.PI*2, false); // Draw a circle
context.closePath(); // Close the path
context.fill(); // Fill the path你现在已经理解第一行及最后两行代码了,它们负责开始和结束路径(即圆弧),然后在它们完成时填充路径(fill是与stroke类似的方法)。最关键的是第二行代码,它包含绘制圆形所需要的全部信息。这似乎有些复杂,所以让我们来分析一下。
创建一个圆弧需要使用6个参数:圆弧原点的(x,y)坐标值(也是我们例子中的圆心)、圆弧半径、开始角度、结束角度和一个布尔值,如果圆弧按逆时针方向绘制,那么它为true,否则它为false。方法arc可以重写为下面更具可读性的形式:
context.arc(x, y, radius, startAngle, endAngle, anticlockwise);
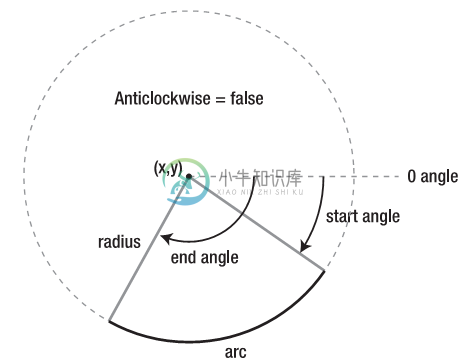
前面三个参数都很简单。开始角度和结束角度参数表面上很简单,但是需要适当解释才能够很好地理解它们的使用方法。简言之,在Canvas中,一条弧线是由一条曲线定义的,它从与原点(x,y)距离为一个半径且角度为开始角度的位置开始。这条路径最后停在离原点仅(x,y)一个半径且角度为结束角度的位置上(见图5)。

一定要注意,Canvas中的角度是以弧度而不是角度为单位的。简单地说,360度(一个完整的圆)是2π(pi的2倍)弧度。将角度换算成弧度可以按照以下公式进行换算(JavaScript语句):
var degrees = 1; // 1 degree
var radians = degrees * (Math.PI / 180); // 0.0175 radians 如果采用弧度就不需要进行角度到弧度的换算了。
现在把注意力转移回画圆形的例子。在这个例子中,我们所画弧线的开始角度是0,结束角度是Math.PI*2(pi乘以2),它们就是圆的开始和结束角度。
要在JavaScript中使用pi的值,你需要使用Math时象,它是一个特殊对象,允许你完成各种强大的数学计算。我们还会在其他一些任务中使用这个对象,如生成随机数。
运行这个例子,会在浏览器上看到如图6所示的显示结果。
那么,如果想要画一个半圆,应该如何设置结束角度呢?非常简单,其JavaScript代码如下:
context.arc(230, 90, 50, 0, Math.PI, false); // Draw a semi-circle
如果一切正常,应该会在浏览器上看到一个半圆(见图7)。
你还可以对角度进行任意调整,以创建1/4圈和任意饼形。
$(document).ready(function () { var canvas1 = $("#canvas1"); var context1 = canvas1.get(0).getContext("2d"); context1.fillRect(10, 20, 200, 100); var canvas2 = $("#canvas2"); var context2 = canvas2.get(0).getContext("2d"); context2.strokeRect(10, 20, 200, 100); var canvas3 = $("#canvas3"); var context3 = canvas3.get(0).getContext("2d"); context3.beginPath(); context3.moveTo(40, 40); context3.lineTo(340, 40); context3.closePath(); context3.stroke(); var canvas4 = $("#canvas4"); var context4 = canvas4.get(0).getContext("2d"); context4.beginPath(); context4.moveTo(40, 40); context4.lineTo(340, 340); context4.closePath(); context4.stroke(); var canvas5 = $("#canvas5"); var context5 = canvas5.get(0).getContext("2d"); context5.beginPath(); context5.arc(230, 90, 50, 0, Math.PI * 2, false); context5.closePath(); context5.fill(); var canvas6 = $("#canvas6"); var context6 = canvas6.get(0).getContext("2d"); context6.beginPath(); context6.arc(230, 90, 50, 0, Math.PI, false); context6.closePath(); context6.fill(); });
