php使用gd2绘制基本图形示例(直线、圆、正方形)
本文实例讲述了php使用gd2绘制基本图形。分享给大家供大家参考,具体如下:
应用GD2函数可以绘制的图形有多种,最基本的图形包括条、圆、方形等。无论开发人员绘制多么复杂的图形,都是在这些最基本的图形的基础上进行深化的,只有掌握了最基本的图形的绘制方法,才能绘制出各种具有独特风格的图形。
在GD2中可以分别应用imageline()函数、imagearc()函数和imagerectangle()函数绘制直线,圆形和方法。
下面将介绍这些函数的使用方法:
bool imageline( resource image, int x1, int y1, int x2, int y2, int color )
imageline()函数用color颜色在图像image中从坐标(x1,y1)到(x2,y2)(图像左上角为(0,0))绘制一条线段。
bool imagearc( resource image, int cx, int cy, int w, int h, int s, int e, int color)
image : 表示图像的handle
cx,cy 原点坐标(0,0)为图片的左上角,参数cx,cy为椭圆圆心坐标
w,h分别为水平轴长和垂直轴长
s,e分别为起始角与结束角
color为弧线的颜色
bool imagerectangle( resource image, int x1, int y1, int x2, int y2, int color)
imagerectangle()函数以color颜色在image图像中绘制一个矩形,其左上角坐标为( x1,y1),右下角坐标为( x2, y2)。图像的左上角坐标为(0,0)
例如应用以上函数,分别绘制直线、正圆和正方形,并且以白色作为线条的基色,代码如下
<?php
header("Content-type: image/png");//将图像输出到浏览器
$img = imagecreate(560, 200);//创建一个560X200像素的图像
$bg = imagecolorallocate($img, 0, 0, 255);//设置图像的背景颜色
$white = imagecolorallocate($img, 255, 255, 255);//设置绘制图像的线的颜色
imageline($img, 20, 20, 150, 180, $white);//绘制一条线
imagearc($img, 250, 100, 150, 150, 0, 360, $white);//绘制一个圆
imagerectangle($img, 350, 20, 500, 170, $white);//绘制一个正方形
imagepng($img);//以PNG格式输出图像
imagedestroy($img);//释放资源
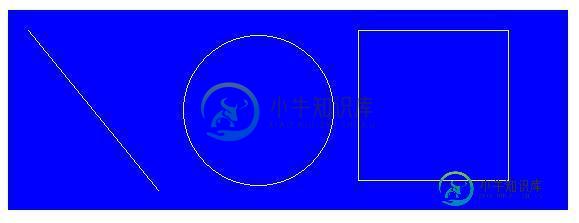
运行结果如下:

更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP图形与图片操作技巧汇总》、《PHP基本语法入门教程》、《php面向对象程序设计入门教程》、《PHP网络编程技巧总结》、《PHP数组(Array)操作技巧大全》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。
-
本文向大家介绍php使用GD2绘制几何图形示例,包括了php使用GD2绘制几何图形示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php使用GD2绘制几何图形的方法。分享给大家供大家参考,具体如下: 使用GD2函数不仅可以绘制线条图形,而且可以绘制填充图形,如填充圆形,填充矩形等。下面对GD2中常用的填充图形的绘制方法进行介绍。 bool imagefill( resource ima
-
本文向大家介绍php绘制圆形的方法,包括了php绘制圆形的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php绘制圆形的方法。分享给大家供大家参考。具体实现方法如下: php绘图的基本步骤,有四步(php.ini里的 extension = php_gb2.dll 组件首先需要启用) 1、创建画布; 2、画出所需要的图像(圆、直线、矩形、扇形、弧线.......); 3、输出到网页,
-
本文向大家介绍iOS App开发中用CGContextRef绘制基本图形的基本示例,包括了iOS App开发中用CGContextRef绘制基本图形的基本示例的使用技巧和注意事项,需要的朋友参考一下 Graphics Context是图形上下文,也可以理解为一块画布,我们可以在上面进行绘画操作,绘制完成后,将画布放到我们的view中显示即可,view看作是一个画框. CGContextRef功能强
-
我试过尝试一下,到目前为止,我就是这么想的。我只试着画第一个圆圈,然后再画两个左右的圆圈。到目前为止,我还没有做任何递归。我只是试着在左边和右边画两个圆,它们的中心点与最大圆的左边和右边相碰撞。 任何帮助都将不胜感激。
-
我只是试图用DrawOval()方法画圆,当我运行程序时,它只显示小正方形。我试图将构造函数添加到Surface类,但它不起作用。这是我制作的代码:
-
绘制一个正方形是非常简单的。只需要使用一行代码,即调用fillRect方法,语法如下: context.fillRect(x, y, width, height); context.fillRect(40, 40, 100, 100); 创建一个矩形需要输入4个参数.前两个参数是正方形原点(左上角)的(x,y)坐标值,其余两个参数是矩形的宽度和高度。矩形宽度是(x,y)位置向右绘制的距离,而矩形高

