12.2 HTML 2D渲染上下文
优质
小牛编辑
163浏览
2023-12-01
canvas元素并非Canvas中最强大的部分,真正的关键部分是2D渲染上下文,这是你真正绘制图形的地方。canvas元素的用途只是作为2D渲染上下文的包装器,它包含绘图和图形操作所需要的全部方法和丰富功能。理解这一点是很重要的,强调一下:绘图是在2D渲染上下文中进行的,而不是在canvas元素中进行。可以通过canvas元素访问和显示2D渲染上下文。
坐标系统
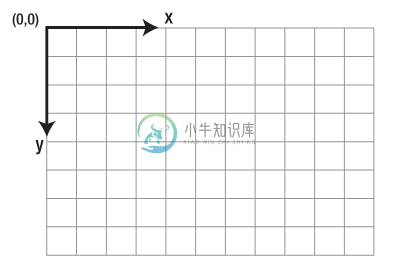
2D渲染上下文是一种基于屏幕的标准绘图平台。与其他的2D平台类似,它采用平面的笛卡儿坐标系统,左上角为原点(0,0)。向右移动时,x坐标值会增加;向下移动时,y坐标值会增加。如果你想把图形绘制到正确的位置上,一定要理解这个坐标系统。

坐标系统的1个单位通常相当于屏幕的1个像素,所以位置(24,30)是向右24像素和向下30像素的位置。有时候坐标系统的1个单位相当于2个像素(例如,在一些高分辨率显示器中),但是一般的经验法则是1个坐标单位等于1个屏幕像素。
访问2D渲染上下文
我们先创建只有一个空白canvas元素的简单HTML网页:
在这个例子中,我们将这个canvas元素赋值给一个变量,然后再通过调用getContext方法将得到的2D渲染上下文赋给另一个变量。 必须强调一点,由于我们使用了jQuery,所以需要调用get方法才能访问DOM中的canvas元素,然后才能够访问Canvas的getContext方法。
有了包含2D渲染上下文的变量之后,就可以开始绘制图形了。在上下文变量声明语句之后添加下面这行代码:
context.fillRect(0,0,200,200);
完整的JS代码如下:
$(document).ready(function () {
var canvas = $("#myCanvas");
var context = canvas.get(0).getContext("2d");
context.fillRect(0, 0, 200, 200);
});上述代码将在画布上绘制如下的一个黑色矩形,从坐标(0,0)处开始,长宽均为200px:
这个矩形是黑色的,因为Canvas所绘制元素的默认颜色是黑色。
$(document).ready(function () { var canvas = $("#yourCanvas"); var context = canvas.get(0).getContext("2d"); context.fillRect(0, 0, 200, 200); });
