5.3 CSS 行高(line-height)
line-height 属性用来定义行间的距离(行高),该属性会影响行框的布局。
在应用到一个块级元素时,它定义了每行的高度,主要是在为了在每行之间添加空白距离来提高可读性。 line-height 与 font-size 的计算值之差,也就是行间距,会被分为两半,分别加到一个文本行内容的顶部和底部。

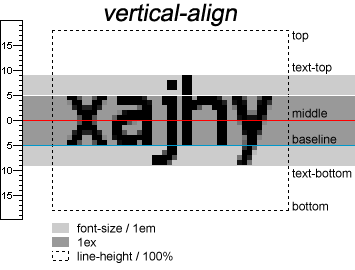
上图中,虚线框部分代表行高,浅灰色框部分代表字体高度,深灰色部分代表字符“x”的高度。基线(baseline)和字符x的底部平齐,而中间线(middle)和字符x的中心点平齐。
line-height 属性可以使用如下类型的值:
pxem%- 无单位数字,比如
1.5
无单位数字和百分比类似,1.5 和百分比 150% 相同。前者写法要简洁些。
行高的重要性
和Photoshop/Word软件中的行距(line-spacing)一样,line-height 是为了在每行文本之间添加间距,以提高文本段落的可读性。 由于可读性依赖于文本的大小,所以推荐使用动态的相对尺寸来定义行高。而px 定义了静态的绝对值,一般情况下并不合适。
px 适用于某些特定场合,比如想实现和字体大小无关的文本对齐。
body{ font-size: 16px; line-height: 1.5;}上例中,行高计算结果为:16 * 1.5 = 24px。
行高的继承性
line-height 属性是可以被继承的,从层叠的元素里传递下来。但是继承规则有点复杂。
如果使用的是像素px,那么子元素行高继承静态值不变。
如果使用的是百分比120%,那么子元素将继承计算后的高度,而和子元素的字体大小(font-size)无关,所以实际上对于子元素而言继承的也还是静态值。
如果使用的是无单位数字或者normal(约等于无单位数字1.2),那么子元素将先继承计算前的相对值,然后按照子元素font-size来计算高度。这种情况继承的是动态值。
一般而言,我们会发现:
- 使用像素(绝对值)会使得标题太紧,小字体文本太松(如上例“Result”标签中所示)。因为标题字体一般比较大,行间距小的话,上下行就会挤在一起(甚至产生覆盖);
- 使用百分比也和像素差不多,比如父元素字体为16px,行高120%,那么子元素实际继承的行高总是16*1.2=19.2px(约为20px),而和子元素的字体大小无关;
- 使用无单位数字,如果数值较大(如1.5),子元素继承到的也是相对数字1.5然后再乘以自己的字体大小(也就是和子元素字体大小相关),那么假定标题字体为30px,行高计算为30px*1.5=45px,会导致标题太松。
所以实践下来,一个比较好的可读性选择是使用无单位数字来设置行高,并使用如下经验值:
- 内容文本设置为:1.5
- 标题文本设置为:1.2

