9.9 SVG 多边形(polygon)
优质
小牛编辑
143浏览
2023-12-01
polygon 标签
polygon 标签用来创建至少3条边的图形。闭合的折线(polyline)可以构成一个多边形。
Polygon一词源自希腊,“Poly”代表“多个”,“gon”代表“角”,合起来就是具备多个顶点的几何形状。
例子1 - 三角形
代码如下:
代码解释如下:
- 和polyline语法类似,points 属性定义了多边形的各个顶点的位置
- 每个顶点的位置以 x,y 坐标的格式定义,点与点之间以空格隔开
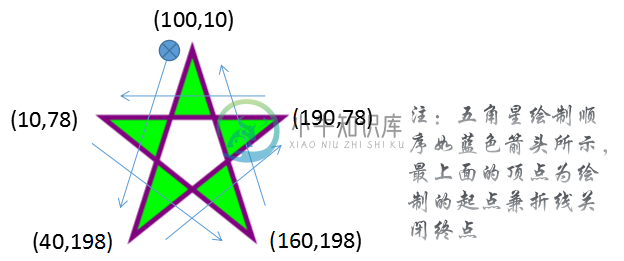
例子2 - 五角星
顾名思义,五角星需要使用5个顶点数据,然后5个顶点相隔互连而成,几何绘制方法如下图所示:

代码如下:
例子3 - 空心五角星
把填充规则fill-rule修改为evenodd,代码如下:
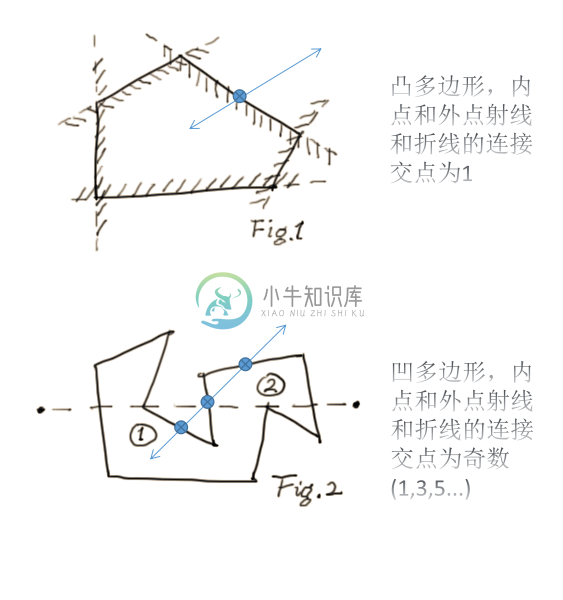
evenodd所声明的填充方式为“奇偶型”,这是一种在复杂路径中判断一个点是否在图形内部的有效方法(射线法)。 其实现步骤为:在复杂路径之外选择一个点,将其和需要判断的点连成线段,如果这条线段和各个路径的交点数目为奇数,这表示这个点在内部;偶数则表示在外部。 “evenodd”方式只填充奇数块,这样路径中间就会出现空白区域。

比如上图中的中心区域的点按照射线法判断都是在五角星路径外部,所以没有被填充。

