多折线和多边形(Multi Polyline & Polygon)
在上一章中,我们学习了如何添加各种形状,如圆形,多边形,矩形,折线等。在本章中,我们将讨论如何添加多边形,多边形和折线。
Multi-Polyline
要使用Leaflet JavaScript库在地图上绘制多折线叠加层,请按照以下步骤操作 -
Step 1 - 通过传递“ div ”元素(字符串或对象)和映射选项(可选)来创建Map对象。
Step 2 - 通过传递所需图块的URL来创建Layer对象。
Step 3 - 使用Map类的addLayer()方法将图层对象添加到Map 。
Step 4 - 创建一个latlangs变量来保存点以绘制多折线。
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
Step 5 - 使用L.multiPolyline()函数创建多折线。 将位置作为变量传递以绘制多折线,并选择一个选项以指定线的颜色和重量。
// Creating multi polyline options
var multiPolyLineOptions = {color:'red'};
// Creating multi polylines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
Step 6 - 使用Multipolyline类的addTo()方法将多折线添加到地图。
// Adding multi polyline to map
multipolyline.addTo(map);
例子 (Example)
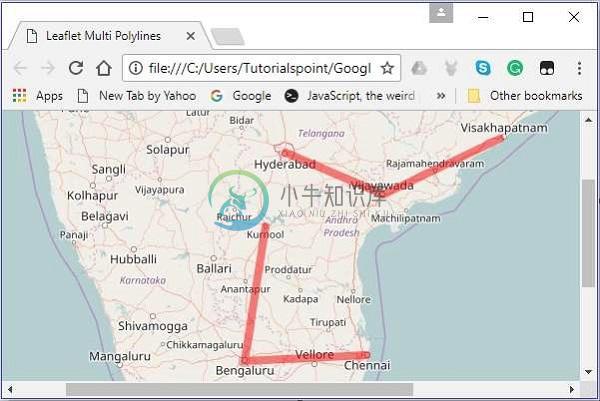
以下是绘制覆盖海德拉巴,维杰亚瓦达和维沙卡帕特南等城市的多折线的代码; 和Kurnool,班加罗尔和钦奈。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polylines</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating poly line options
var multiPolyLineOptions = {color:'red'};
// Creating multi poly-lines
var multipolyline = L.multiPolyline(latlang , multiPolyLineOptions);
// Adding multi poly-line to map
multipolyline.addTo(map);
</script>
</body>
</html>
它生成以下输出 -

多边形
要使用Leaflet JavaScript库在地图上绘制多边形叠加层,请按照以下步骤操作 -
Step 1 - 通过传递“ div ”元素(字符串或对象)和映射选项(可选)来创建Map对象。
Step 2 - 通过传递所需图块的URL来创建Layer对象。
Step 3 - 使用Map类的addLayer()方法将图层对象添加到Map 。
Step 4 - 创建一个latlangs变量来保存点以绘制多边形。
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
Step 5 - 使用L.multiPolygon()函数创建一个多边形。 将位置作为变量传递以绘制多边形,并选择一个选项以指定线条的颜色和重量。
// Creating multi polygon options
var multiPolygonOptions = {color:'red'};
// Creating multi polygon
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
Step 6 - 使用MultiPolygon类的addTo()方法将多边形添加到地图。
// Adding multi polygon to map
multipolygon.addTo(map);
例子 (Example)
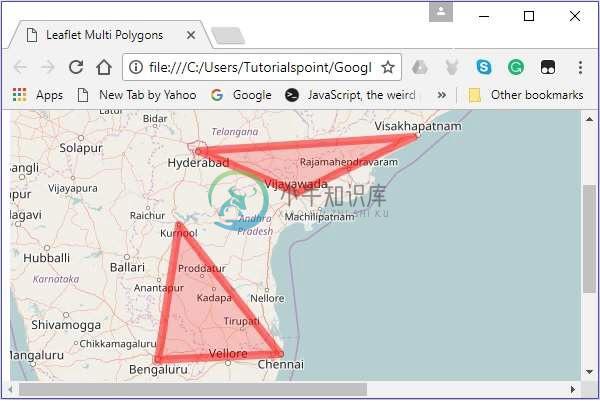
以下是绘制多边形的代码,涉及海德拉巴,维杰亚瓦达和维沙卡帕特南等城市; 和Kurnool,班加罗尔和钦奈。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Multi Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
// Creating latlng object
var latlang = [
[[17.385044, 78.486671], [16.506174, 80.648015], [17.686816, 83.218482]],
[[13.082680, 80.270718], [12.971599, 77.594563],[15.828126, 78.037279]]
];
// Creating multi polygon options
var multiPolygonOptions = {color:'red', weight:8};
// Creating multi polygons
var multipolygon = L.multiPolygon(latlang , multiPolygonOptions);
// Adding multi polygon to map
multipolygon.addTo(map);
</script>
</body>
</html>
它生成以下输出 -