事件处理(Event Handling)
优质
小牛编辑
144浏览
2023-12-01
Leaflet JavaScript程序可以响应用户生成的各种事件。 在本章中,我们将提供一些示例,演示如何在使用Leaflet时执行事件处理。
事件处理
按照下面给出的步骤将事件添加到地图中。
Step 1 - 通过传递“ div ”元素(字符串或对象)和映射选项(可选)来创建Map对象。
Step 2 - 通过传递所需图块的URL来创建Layer对象。
Step 3 - 使用Map类的addLayer()方法将图层对象添加到Map 。
Step 4 - 将处理程序添加到地图中,如下所示。
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
例子 (Example)
以下代码演示了使用Leaflet的均匀处理。 执行时,如果单击地图,将在该特定位置创建标记。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet Polygons</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [16.506174, 80.648015],
zoom: 7
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
map.on("click", function(e){
new L.Marker([e.latlng.lat, e.latlng.lng]).addTo(map);
})
</script>
</body>
</html>
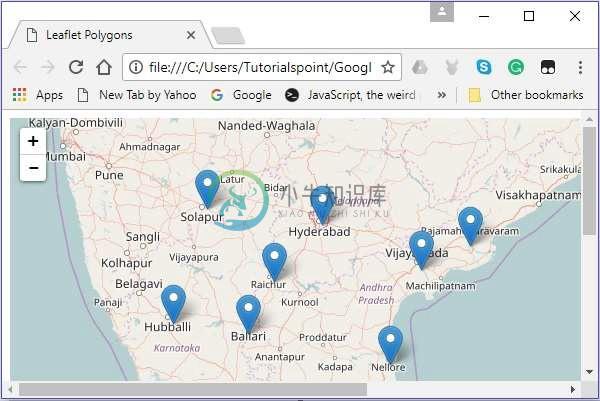
它生成以下输出 -