叠加(Overlays)
优质
小牛编辑
182浏览
2023-12-01
您也可以在Leaflet应用程序中使用图像,视频叠加,而不是地图叠加。 在本章中,我们将了解如何使用此类叠加层。
图像叠加
按照下面给出的步骤使用图像叠加层。
Step 1 - 通过传递“ div ”元素(字符串或对象)和映射选项(可选)来创建Map对象。
Step 2 - 通过传递所需图块的URL来创建Layer对象。
Step 3 - 使用Map类的addLayer()方法将图层对象添加到Map 。
Step 4 - 使用L.imageOverlay()创建图像叠加层。 传递图像的URL和表示图像边界的对象,如下所示。
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);
Step 5 - 使用imageOverlay类的addTo()方法将叠加层添加到地图中,如下所示。
// Adding overlay to the map
overlay.addTo(map);
例子 (Example)
以下代码演示了图像叠加的用法。
<!DOCTYPE html>
<html>
<head>
<title>Image Overlay Example</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width:900px; height:580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.342761, 78.552432],
zoom: 8
}
var map = new L.map('map', mapOptions); // Creating a map object
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
map.addLayer(layer); // Adding layer to the map
// Creating Image overlay
var imageUrl = 'tpPoster.jpg';
var imageBounds = [[17.342761, 78.552432], [16.396553, 80.727725]];
var overlay = L.imageOverlay(imageUrl, imageBounds);
overlay.addTo(map);
</script>
</body>
</html>
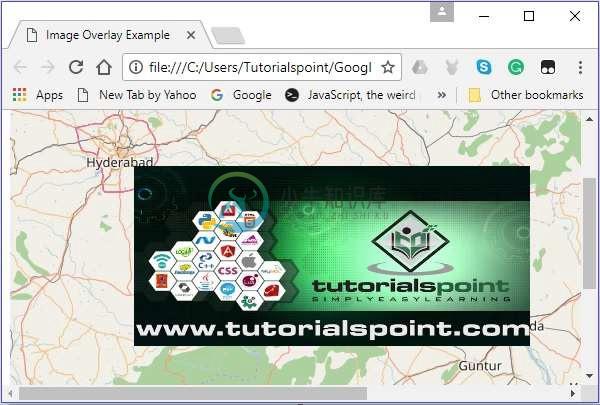
它生成以下输出 -