入门(Getting Started)
什么是Leaflet.js
Leaflet.js是一个开源库,使用它我们可以部署简单,交互式,轻量级的Web地图。
Leaflet JavaScript库允许您使用图层,WMS,标记,弹出窗口,矢量图层(折线,多边形,圆形等),图像叠加层和GeoJSON等图层。
您可以通过拖动地图,缩放(通过双击或滚轮滚动),使用键盘,使用事件处理以及拖动标记来与Leaflet地图进行交互。
Leaflet支持浏览器,如桌面上的Chrome,Firefox,Safari 5 +,Opera 12 +,IE 7-11,以及Safari,Android,Chrome,Firefox等手机浏览器。
在网页上加载地图的步骤
按照以下步骤在您的网页上加载地图 -
第1步:创建HTML页面
创建一个带有head和body标签的基本HTML页面,如下所示 -
<!DOCTYPE html>
<html>
<head>
</head>
<body>
...........
</body>
</html>
第2步:加载Leaflet CSS脚本
在示例中包含Leaflet CSS脚本 -
<head>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
</head>
第3步:加载传单脚本
使用脚本标记加载或包含Leaflet API -
<head>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
第4步:创建容器
要保存地图,我们必须创建一个容器元素。 通常,
标签(通用容器)用于此目的。创建容器元素并定义其尺寸 -
<div id = "sample" style = "width:900px; height:580px;"></div>
第5步:映射选项
Leaflet提供了多种选项,例如类型控制选项,交互选项,地图状态选项,动画选项等。通过设置这些值,我们可以根据需要自定义地图。
创建一个mapOptions对象(它就像文字一样创建)并设置选项中心和缩放的值,其中
center - 作为此选项的值,您需要传递一个LatLng对象,指定我们想要使地图居中的位置。 (只需指定[]括号内的纬度和经度值)
zoom - 作为此选项的值,您需要传递一个表示地图缩放级别的整数,如下所示。
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
第6步:创建地图对象
使用Leaflet API的Map类,您可以在页面上创建地图。 您可以通过实例化Leaflet API的调用Map来创建地图对象。 在实例化此类时,您需要传递两个参数 -
作为此选项的参数,您需要传递表示DOM id的String变量或
元素的实例。 这里,元素是一个用于保存地图的HTML容器。带有地图选项的可选对象文字。
通过传递上一步中创建的
元素和mapOptions对象的id来创建Map对象。var map = new L.map('map', mapOptions);
第7步:创建图层对象
您可以通过实例化TileLayer类来加载和显示各种类型的地图(切片图层)。 在实例化它时,您需要以String变量的形式传递一个URL模板,该模板从服务提供者处请求所需的tile层(map)。
创建切片图层对象,如下所示。
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
这里我们使用了openstreetmap 。
第8步:向地图添加图层
最后使用addlayer()方法将上一步中创建的图层添加到地图对象,如下所示。
map.addLayer(layer);
例子 (Example)
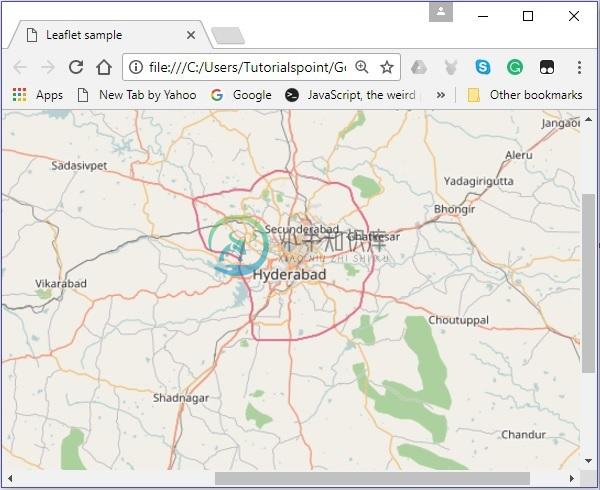
以下示例显示如何加载海得拉巴城市的open street map ,其缩放值为10。
<!DOCTYPE html>
<html>
<head>
<title>Leaflet sample</title>
<link rel = "stylesheet" href = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css"/>
<script src = "http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
</head>
<body>
<div id = "map" style = "width: 900px; height: 580px"></div>
<script>
// Creating map options
var mapOptions = {
center: [17.385044, 78.486671],
zoom: 10
}
// Creating a map object
var map = new L.map('map', mapOptions);
// Creating a Layer object
var layer = new L.TileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png');
// Adding layer to the map
map.addLayer(layer);
</script>
</body>
</html>
它生成以下输出 -

宣传单地图提供商
就像open street map ,您可以加载各种服务提供商的层,例如Open Topo,Thunder forest,Hydda,ESRI,Open weather,NASA GIBS等。为此,您需要在创建TileLayer时传递各自的URL宾语
var layer = new L.TileLayer('URL of the required map');
下表列出了Openstreetmap提供的URL的URL及其各自的示例映射。
| 地图类型 | 网址和输出 |
|---|---|
| Mapnik | http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png
|
| Black And White | http://{s}.tiles.wmflabs.org/bw-mapnik/{z}/{x}/{y}.png
|
| DE | http://{s}.tile.openstreetmap.de/tiles/osmde/{z}/{x}/ {y}.png
|
| France | http://{s}.tile.openstreetmap.fr/osmfr/{z}/{x}/{y}.png
|
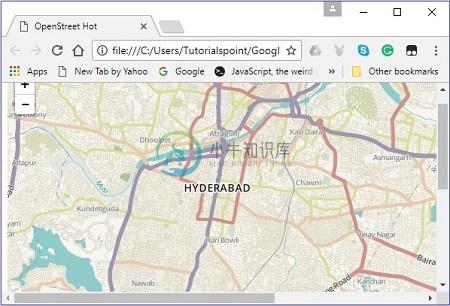
| Hot | http://{s}.tile.openstreetmap.fr/hot/{z}/{x}/{y}.png
|
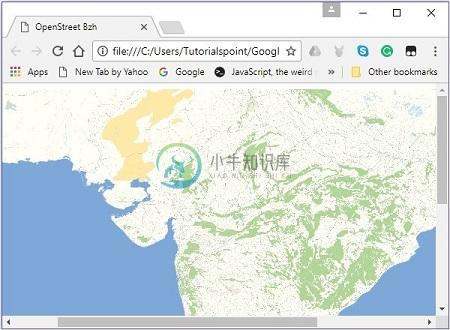
| BZH | http://tile.openstreetmap.bzh/br/{z}/{x}/{y}.png
|