事件处理(Event Handling)
优质
小牛编辑
156浏览
2023-12-01
Flex使用事件的概念将数据从一个对象传递到另一个对象,具体取决于应用程序中的状态或用户交互。
ActionScript有一个通用的Event类,它定义了处理事件所需的许多功能。 每次在Flex应用程序中发生事件时,都会创建Event类层次结构中的三种类型的对象。
Event具有以下三个关键属性
| S.No | 财产和描述 |
|---|---|
| 1 | Type 该type说明刚刚发生了什么样的事件。 这可能是单击,初始化,鼠标悬停,更改等。实际值将由MouseEvent.CLICK等常量表示。 |
| 2 | Target Event的target属性是对生成事件的组件的对象引用。如果单击id为clickMeButton的Button,则click事件的目标将是clickMeButton |
| 3 | CurrentTarget currentTarget属性改变容器层次结构。 它主要涉及事件流程。 |
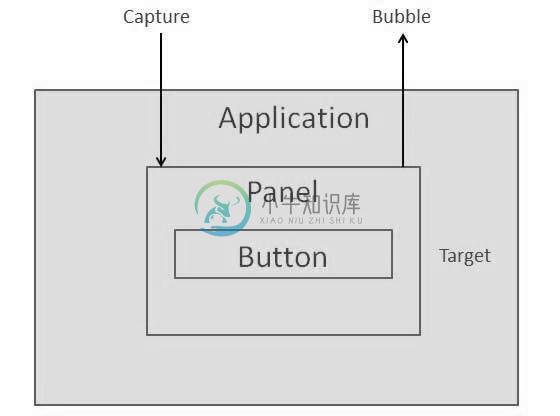
事件流程阶段
事件经历了三个阶段,寻找事件处理程序。
| S.No | 阶段和描述 |
|---|---|
| 1 | Capture 在捕获阶段,程序将开始从外部(或顶部)父级到最里面的父级查找事件处理程序。 捕获阶段在触发事件的对象的父级停止。 |
| 2 | Target 在目标阶段,检查触发事件的组件的事件处理程序。 |
| 3 | Bubble 冒泡阶段是捕获阶段的反向,通过结构返回,从目标组件的父级开始。 |
请考虑以下应用程序代码 -
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500" >
<s:Panel>
<s:Button id = "clickMeButton" label = "Click Me!" click = "doAction( );" />
</s:Panel>
</s:Application>
当用户单击Button时,他或她也单击了Panel和Application。
该事件经历了三个阶段,寻找事件处理程序分配。

让我们按照以下步骤测试Flex应用程序中的事件处理 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
protected function reportEvent(event:MouseEvent):void {
var target:String = event.target.id;
var currentTarget:String = event.target.id;
var eventPhase: String;
if(event.target is Button) {
var button:Button = event.target as Button;
target = button.label + " Button";
} else if(event.target is HGroup) {
var hGroup:HGroup = event.target as HGroup;
target = hGroup.id + " HGroup";
} else if(event.target is Panel) {
var panel:Panel = event.target as Panel;
target = panel.id + " Panel";
}
if(event.currentTarget is Button) {
var button1:Button = event.currentTarget as Button;
currentTarget = button1.label + " Button";
} else if(event.currentTarget is HGroup) {
var hGroup1:HGroup = event.currentTarget as HGroup;
currentTarget = hGroup1.id + " HGroup";
} else if(event.currentTarget is Panel) {
var panel1:Panel = event.currentTarget as Panel;
currentTarget = panel1.id + " Panel";
}
var eventPhaseInt:uint = event.eventPhase;
if(eventPhaseInt == EventPhase.AT_TARGET) {
eventPhase = "Target";
} else if(eventPhaseInt == EventPhase.BUBBLING_PHASE) {
eventPhase = "Bubbling";
} else if(eventPhaseInt == EventPhase.CAPTURING_PHASE) {
eventPhase = "Capturing";
}
reports.text += " Target: " + target + "\n currentTarget: " +
currentTarget + "\n Phase: " + eventPhase + "\n----------\n";
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Event Handling Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Main Parent"
click = "reportEvent(event)" width = "500"
height = "100" includeInLayout = "true" visible = "true">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup id = "mainHGroup" click = "reportEvent(event)">
<s:Button label = "Click Me" click = "reportEvent(event)" />
</s:HGroup>
</s:Panel>
<s:Panel id = "reportPanel" title = "Events" width = "500" height = "230">
<mx:Text id = "reports" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
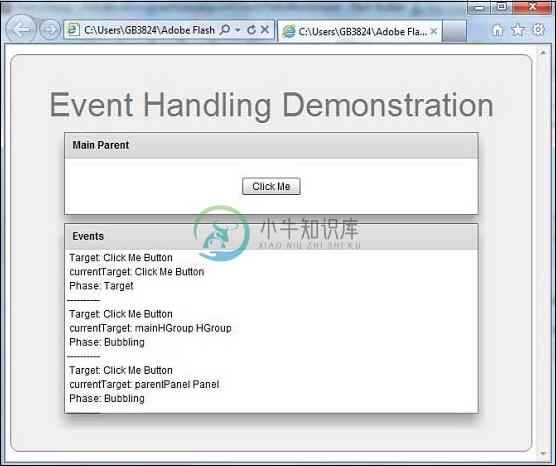
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。