HGroup
介绍 (Introduction)
HGroup容器是使用HorizontalLayout类的Group容器。使用HGroup类的属性来修改HorizontalLayout类的特征。
Class 声明 (Class Declaration)
以下是spark.components.HGroup类的声明 -
public class HGroup
extends Group
公共属性 (Public Properties)
| S.No | 财产和描述 |
|---|---|
| 1 | firstIndexInView : int [只读]作为布局一部分且在布局目标的滚动矩形内的第一个布局元素的索引,如果尚未显示任何内容,则为-1。 |
| 2 | gap : int 布局元素之间的垂直空间,以像素为单位。 |
| 3 | horizontalAlign : String 布局元素的水平对齐方式。 |
| 4 | lastIndexInView : int [只读]布局的一部分和容器的滚动矩形内的最后一行的索引,如果尚未显示任何内容,则为-1。 |
| 5 | paddingBottom : Number 容器的下边缘与最后一个布局元素的下边缘之间的像素数。 |
| 6 | paddingLeft : Number 容器左边缘和布局元素左边缘之间的最小像素数。 |
| 7 | paddingRight : Number 容器右边缘和布局元素右边缘之间的最小像素数。 |
| 8 | paddingTop : Number 容器的上边缘和第一个布局元素的上边缘之间的像素数。 |
| 9 | requestedMaxRowCount : int 此布局的测量高度足以显示最多requestedMaxRowCount布局元素。 |
| 10 | requestedMinRowCount : int 此布局的测量高度足以显示至少requestedMinRowCount布局元素。 |
| 11 | requestedRowCount : int 此布局的测量大小足以显示第一个requestedRowCount布局元素。 |
| 12 | rowCount : int [只读]当前可见元素的数量。 |
| 13 | rowHeight : Number 如果variableRowHeight为false,则此属性指定每个子项的实际高度(以像素为单位)。 |
| 14 | variableRowHeight : Boolean 指定是否为布局元素分配其首选高度。 |
| 15 | verticalAlign : String 内容相对于容器高度的垂直对齐方式。 |
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | HGroup() 构造函数。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- spark.components.Group
- spark.components.supportClasses.GroupBase
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex HGroup示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中HGroup的使用情况 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
private function applyVGroupProperties():void {
mainHGroup.paddingTop = padTopH.value;
mainHGroup.paddingLeft = padLeftH.value;
mainHGroup.paddingRight = padRightH.value;
mainHGroup.paddingBottom = padBottomH.value;
mainHGroup.gap = gapH.value;
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Layout Panels Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "hGroupPanel" title = "Using HGroup"
width = "500" height = "300" includeInLayout = "true" visible = "true">
<s:layout>
<s:HorizontalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:VGroup top = "10" left = "15">
<s:HGroup verticalAlign = "middle">
<s:Label text = "Gap:" width = "100" />
<s:NumericStepper id = "gapH" maximum = "400" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Padding Top:" width = "100" />
<s:NumericStepper id = "padTopH" maximum = "400" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Padding Left:" width = "100" />
<s:NumericStepper id = "padLeftH" maximum = "400" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Padding Right:" width = "100" />
<s:NumericStepper id = "padRightH" maximum = "400" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Padding Bottom:" width = "100" />
<s:NumericStepper id = "padBottomH" maximum = "400" />
</s:HGroup>
<s:Button label = "Apply Properties" click = "applyVGroupProperties()" />
</s:VGroup>
<s:HGroup left = "300" top = "25" id = "mainHGroup">
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" />
<s:BorderContainer width = "50" height = "50"
borderWeight = "2" color = "0x323232" />
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
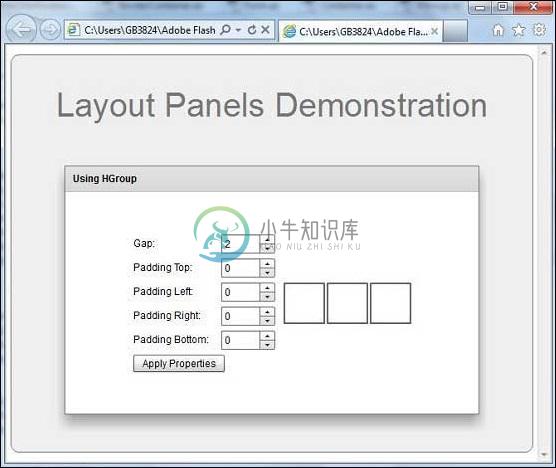
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。