国际化(Internationalization)
Flex提供了两种方式来实现Flex应用程序的国际化。我们将演示使用编译时间国际化是项目中最常用的。
| S.No | 技术与描述 |
|---|---|
| 1 | Compile Time Internationalization 这种技术最为普遍,在运行时只需要很少的开销; 是一种非常有效的翻译常量和参数化字符串的技术;最简单的实现。 Compile Time国际化使用标准属性文件来存储已翻译的字符串和参数化消息,这些属性文件直接在应用程序中编译。 |
| 2 | Run Time Internationalization 这种技术非常灵活,但比静态字符串国际化要慢。 您需要单独编译本地化属性文件,将它们留在应用程序外部,并在运行时加载它们。 |
国际化Flex应用程序的工作流程
第1步 - 创建文件夹结构
在Flex项目的src文件夹下创建一个locale文件夹。这将是应用程序将支持的语言环境的所有属性文件的父目录。 在locale文件夹中,创建子文件夹,每个子文件夹对应于要支持的每个应用程序的语言环境。 命名语言环境的约定是
{language}_{country code}
例如,en_US表示美国的英语。 语言环境de_DE代表德语。 示例应用程序将支持两种常用语言:英语和德语。
第2步 - 创建属性文件
创建包含要在应用程序中使用的消息的属性文件。 我们在示例中的src 》 locale 》 en_US文件夹下创建了一个HelloWorldMessages.properties文件。
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}
创建包含特定于语言环境的翻译值的属性文件。 我们在示例中的src 》 locale 》 de_DE文件夹下创建了一个HelloWorldMessages.properties文件。 此文件包含德语翻译。 _de指定德语区域设置,我们将在我们的应用程序中支持德语。
如果要使用Flash Builder创建属性文件,请将文件的编码更改为Other UTF-8 。选择该文件,然后在其中单击鼠标右键以打开其属性窗口。选择文本文件编码为Other UTF-8 。 应用并保存更改。
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}
第3步 - 指定编译器选项
右键单击项目,然后选择“属性”。
选择Flex Compiler,并将以下内容添加到Additional Compiler Arguments设置中 -
-locale en_US de_DE
右键单击项目,然后选择“属性”。
选择Flex Build Path,并将以下内容添加到Source Path设置 -
src\locale\{locale}
内化示例
现在让我们按照以下步骤在Flex应用程序中测试内部化技术 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void {
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void {
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40"
color = "0x777777"
text = "{resourceManager.getString('HelloWorldMessages','applicationTitle')}"
styleName = "heading" width = "90%" height = "150" />
<s:Panel width = "300" height = "150">
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "{resourceManager.getString('HelloWorldMessages','enterName')}"
paddingTop = "2" />
<s:TextInput id = "txtName" />
</s:HGroup>
<s:Button
label = "{resourceManager.getString('HelloWorldMessages','clickMe')}"
click = "clickMe_clickHandler(event)" right = "10" />
</s:Panel>
<mx:ComboBox id = "localeComboBox" dataProvider = "{locales}"
change = "comboChangeHandler()" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
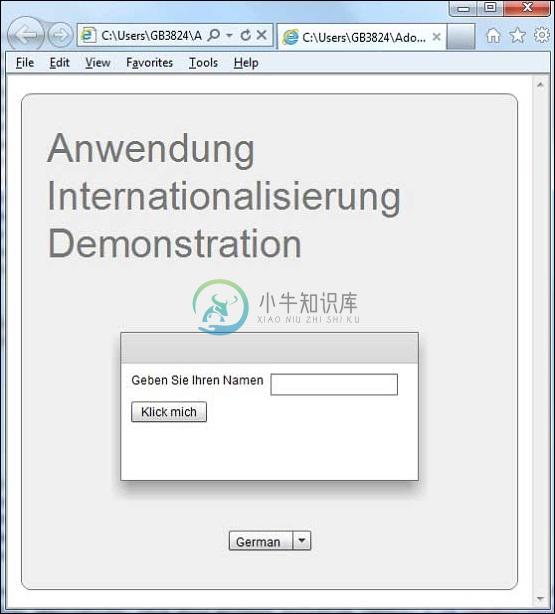
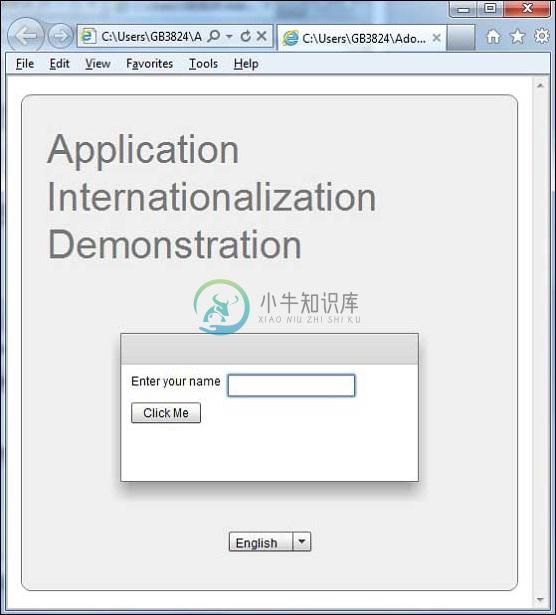
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。

使用语言下拉菜单更改语言并查看结果。