Menu
介绍 (Introduction)
Menu控件创建一个可单独选择或菜单项的弹出菜单。 弹出菜单可以根据需要提供多个子菜单级别。
Class 声明 (Class Declaration)
以下是mx.controls.Menu类的声明 -
public class Menu
extends List
implements IFocusManagerContainer
公共属性 (Public Properties)
| S.No | 财产和描述 |
|---|---|
| 1 | dataDescriptor : IMenuDataDescriptor 访问和操作数据提供程序中的数据的对象。 |
| 2 | hasRoot : Boolean [只读]一个标志,指示当前数据提供程序具有根节点; 例如,分层结构中的单个顶级节点。 |
| 3 | parentMenu : Menu 菜单分层链中的父菜单,其中当前菜单是父菜单的子菜单。 |
| 4 | showRoot : Boolean 一个布尔标志,指定是否显示数据提供程序的根节点。 |
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | Menu() 构造函数。 |
| 2 | createMenu(parent:DisplayObjectContainer, mdp:Object, showRoot:Boolean = true):Menu [static]创建并返回Menu类的实例。 |
| 3 | hide():void 如果Menu控件可见,则隐藏Menu控件及其任何子菜单。 |
| 4 | popUpMenu(menu:Menu, parent:DisplayObjectContainer, mdp:Object):void [静态]设置现有Menu控件的dataProvider,并将Menu控件放在指定的父容器中。 |
| 5 | show(xShow:Object = null, yShow:Object = null):void 显示“菜单”控件。 |
受保护的方法 (Protected Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | makeListData(data:Object, uid:String, rowNum:int):BaseListData [override]创建一个新的MenuListData实例,并根据输入数据提供程序项填充字段。 |
| 2 | measure():void [override]根据菜单项的宽度和高度计算菜单的首选宽度和高度。 |
| 3 | setMenuItemToggled(item:Object, toggle:Boolean):void 切换菜单项。 |
事件 (Events)
| S.No | 活动和描述 |
|---|---|
| 1 | change 由于用户交互而选择更改时分派。 |
| 2 | itemClick 选择菜单项时分派。 |
| 3 | itemRollOut 当用户将鼠标从菜单项中滚出时调度。 |
| 4 | itemRollOver 当用户将鼠标滑过菜单项时调度。 |
| 5 | menuHide 取消菜单或子菜单时调度。 |
| 6 | menuShow 菜单或子菜单打开时分派。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- mx.controls.List
- mx.controls.listClasses.ListBase
- mx.core.ScrollControlBase
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex菜单控制示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中Menu控件的用法 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Menu;
import mx.events.MenuEvent;
protected var menu:Menu;
protected function showMenu(event:MouseEvent):void {
menu = Menu.createMenu(null, menuData, false);
menu.labelField = "@label";
menu.show(mainContainer.x+menuPanel.x+ 2,
mainContainer.y +menuPanel.y+32);
menu.addEventListener(MenuEvent.CHANGE,onMenuChange);
}
protected function hideMenu(event:MouseEvent):void {
menu.hide();
}
protected function onMenuChange(event:MenuEvent):void {
lblSelected.text = event.label;
}
]]>
</fx:Script>
<fx:Declarations>
<fx:XML format = "e4x" id = "menuData">
<root>
<menuitem label = "Menu Item A" >
<menuitem label = "SubMenu Item A 1" enabled = "false" />
<menuitem label = "SubMenu Item A 2" />
</menuitem>
<menuitem label = "Menu Item B" type = "check" toggled = "true" />
<menuitem label = "Menu Item C" type = "check" toggled = "false" />
<menuitem type = "separator" />
<menuitem label = "Menu Item D" >
<menuitem label = "SubMenu Item D 1" type = "radio"
groupName = "one" />
<menuitem label = "SubMenu Item D 2" type = "radio"
groupName = "one" toggled = "true" />
<menuitem label = "SubMenu Item D 3" type = "radio"
groupName = "one" />
</menuitem>
</root>
</fx:XML>
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Complex Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "menuPanel" title = "Using Menu" width = "500"
height = "300">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup>
<s:Button label = "Show Menu" click = "showMenu(event)" />
<s:Button label = "Hide Menu" click = "hideMenu(event)" />
</s:HGroup>
<s:HGroup>
<s:Label text = "Menu Item selected:" />
<s:Label id = "lblSelected" fontWeight = "bold" />
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
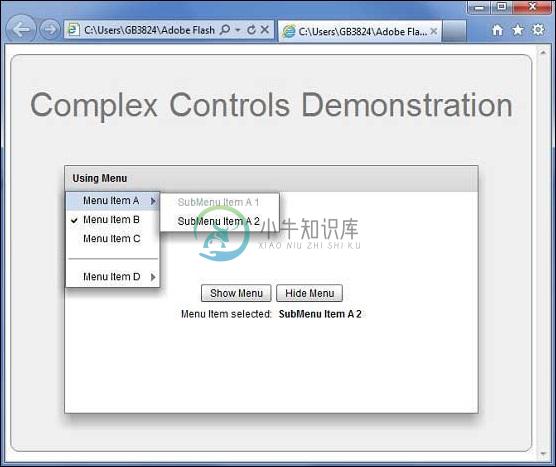
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。