ProgressBar
介绍 (Introduction)
ProgressBar控件为用户提供了一段时间内任务进度的直观表示。
Class 声明 (Class Declaration)
以下是mx.controls.ProgressBar类的声明 -
public class ProgressBar
extends UIComponent
implements IFontContextComponent
公共属性 (Public Properties)
| S.No | 财产和描述 |
|---|---|
| 1 | alignToolTip : String = "Align" 用户将鼠标悬停在文本对齐按钮上时显示的工具提示。 |
| 2 | conversion : Number 用于转换传入的当前字节加载值和加载的总字节数的数字。 |
| 3 | direction : String ProgressBar填充向完成方向扩展的方向。 |
| 4 | indeterminate : Boolean ProgressBar控件是否具有确定或不确定的外观。 |
| 5 | label : String 进度条附带的文本。 |
| 6 | labelPlacement : String |
| 7 | maximum : Number ProgressBar的最大进度值。 |
| 8 | minimum : Number ProgressBar的最小进度值。 |
| 9 | mode : String 指定用于更新栏的方法。 |
| 10 | percentComplete : Number [只读]已完成的进程百分比。范围为0到100。 |
| 11 | source : Object 指ProgressBar正在测量进度的控件。 |
| 12 | value : Number [只读]只读属性,包含已进行的进度 - 在最小值和最大值之间。 |
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | ProgressBar() 构造函数。 |
| 2 | setProgress(value:Number, total:Number):void 设置条形的状态以反映使用手动模式时所取得的进度。 |
事件 (Events)
| S.No | 活动和描述 |
|---|---|
| 1 | complete 在加载完成时调度。 |
| 2 | hide 当对象的状态从可见变为不可见时调度。 |
| 3 | progress 在事件或轮询模式下加载内容时调度。 |
| 4 | show 在组件可见时分派。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex ProgressBar控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中ProgressBar控件的用法 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
private var increment:uint = 10;
private function runProgressBar():void {
if(increment < = 100) {
progressBar.setProgress(increment,100);
progressBar.label = "Current Progress" + " " + increment + "%";
increment+ = 10;
}
if(increment > 100) {
increment = 0;
}
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Complex Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "progressBarPanel" title = "Using ProgressBar"
width = "500" height = "300">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:Label color = "0x323232"
text = "Click the button to start the progress bar." />
<s:Button id = "btnStart" label = "Start"
click = "runProgressBar();" />
<mx:ProgressBar id = "progressBar"
labelPlacement = "bottom" minimum = "0"
visible = "true" maximum = "100"
color = "0x323232" label = "CurrentProgress 0%"
direction = "right" mode = "manual" width = "90%" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
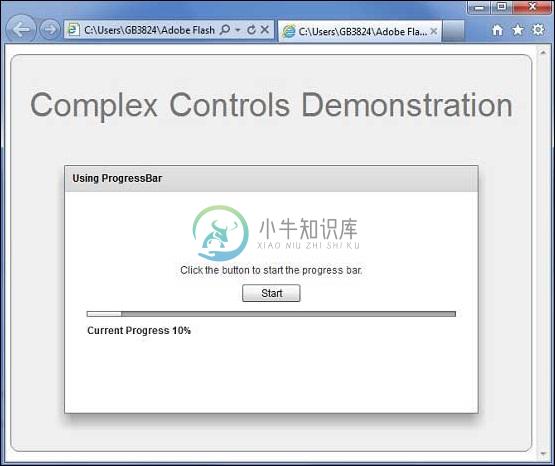
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。