TitleWindow
优质
小牛编辑
154浏览
2023-12-01
介绍 (Introduction)
TitleWindow类扩展了Panel类,包括一个关闭按钮和移动区域。
Class 声明 (Class Declaration)
以下是spark.components.TitleWindow类的声明 -
public class TitleWindow
extends Panel
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | TitleWindow() 构造函数。 |
事件 (Events)
| S.No | 活动和描述 |
|---|---|
| 1 | close 用户选择关闭按钮时分派。 |
| 2 | windowMove 用户成功拖动窗口后调度。 |
| 3 | windowMoveEnd 拖动后用户释放鼠标按钮时调度。 |
| 4 | windowMoveStart 当用户在移动区域中按住鼠标按钮并开始拖动窗口时调度。 |
| 5 | windowMoving 用户拖动窗口时调度。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- spark.components.Panel
- spark.components.SkinnableContainer
- spark.components.supportClasses.SkinnableContainerBase
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex TitleWindow示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中TitleWindow的用法 -
第1步 - 创建项目
在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。
第2步 - 创建自定义Title WIndow组件
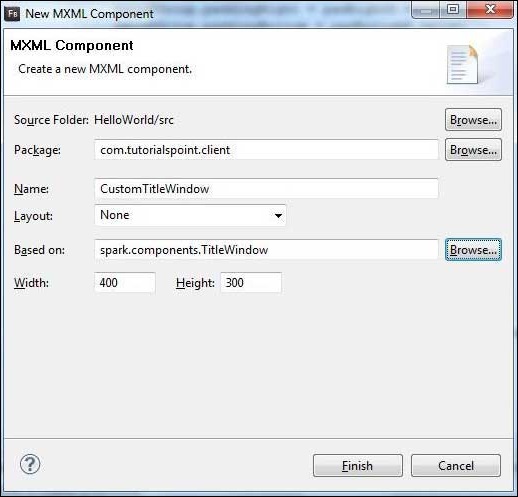
使用File 》 New 》 MXML Component选项启动“创建MXML组件”向导

输入Package作为cn.xnip.client ,命名为CustomTitleWindow并选择基于现有的flex TitleWindow控件spark.component.TitleWindow 。 如下所述修改它。
以下是修改后的mxml文件src/cn.xnip.client/CustomTitleWindow.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:TitleWindow xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx" width = "400" height = "300"
title = "Title Window Container" close = "PopUpManager.removePopUp(this);">
<s:layout>
<s:VerticalLayout verticalAlign = "middle" horizontalAlign = "center" />
</s:layout>
<fx:Script>
<![CDATA[
import mx.managers.PopUpManager;
]]>
</fx:Script>
<s:Label text = "Content area of title window" />
</s:TitleWindow>
第3步 - 修改HelloWorld.mxml
修改HelloWorld.mxml ,如下所述。 保持其余文件不变。
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.core.IFlexDisplayObject;
import mx.managers.PopUpManager;
private function showWindow():void {
var popUp:IFlexDisplayObject =
PopUpManager.createPopUp(this,CustomTitleWindow,true);
PopUpManager.centerPopUp(popUp);
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Layout Panels Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "titleWindowPanel" title = "Using TitleWindow"
width = "500" height = "300">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:Button id = "showButton"
label = "Click to show the TitleWindow container"
click = "showWindow();" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
第4步 - Complie和Run应用程序
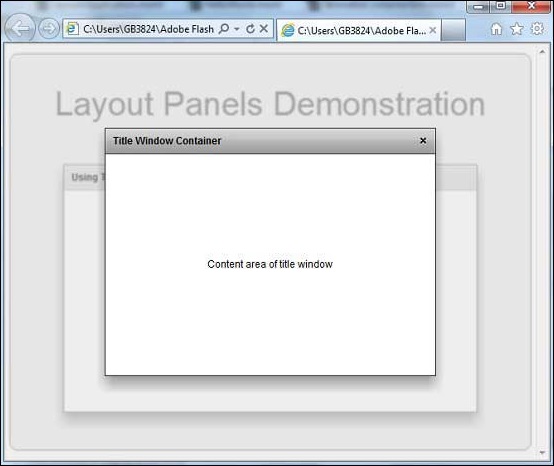
编译并运行应用程序以确保业务逻辑按照要求运行。
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。