ComboBox
优质
小牛编辑
146浏览
2023-12-01
当用户从ComboBox控件的下拉列表中选择项目时,数据项将显示在控件的提示区域中。
ComboBox和DropDownList控件之间的一个区别是ComboBox控件的提示区域是使用TextInput控件实现的,而在DropDownList控件的情况下,它是Label控件。 因此,用户可以编辑控件的提示区域以输入不是可用选项之一的值。
Class 声明 (Class Declaration)
以下是spark.components.ComboBox类的声明 -
public class ComboBox
extends DropDownListBase
implements IIMESupport
公共属性 (Public Properties)
| S.No | 财产和描述 |
|---|---|
| 1 | enableIME : Boolean [只读] |
| 2 | imeMode : String |
| 3 | itemMatchingFunction : Function = null 指定用户在提示区域中输入字符时用于搜索项目列表的回调函数。 |
| 4 | labelToItemFunction : Function 指定回调函数,以将输入到提示区域中的新值转换为与数据提供程序中的数据项相同的数据类型。 |
| 5 | maxChars : int 用户输入的提示区域可包含的最大字符数。 |
| 6 | openOnInput : Boolean = true 如果为true,则在用户编辑提示区域时打开下拉列表。 |
| 7 | prompt : String 如果/当输入文本为空时显示的文本。 |
| 8 | restrict : String 指定用户可以在提示区域中输入的字符集。 |
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | ComboBox() 构造函数。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- spark.components.supportClasses.DropDownListBase
- spark.components.List
- spark.components.supportClasses.ListBase
- spark.components.SkinnableDataContainer
- spark.components.supportClasses.SkinnableContainerBase
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex ComboBox控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中ComboBox控件的使用情况 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
[Bindable]
public var data:ArrayCollection = new ArrayCollection (
[
{value:"France", code:"FR"},
{value:"Japan", code:"JP"},
{value:"India", code:"IN"},
{value:"Russia", code:"RS"},
{value:"United States", code:"US"}
]
);
private function mappingFunction(input:String):Object {
switch (input){
case "France":
return {value:input, code:"FR"};
case "Japan":
return {value:input, code:"JP"};
case "India":
return {value:input, code:"IN"};
case "Russia":
return {value:input, code:"RS"};
case "United States":
return {value:input, code:"US"};
}
return null;
}
]]>
</fx:Script>
<fx:Declarations>
<mx:DateFormatter id = "dateFormatter" />
</fx:Declarations>
<s:BorderContainer width = "550" height = "400" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Form Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "comboBoxPanel" title = "Using ComboBox" width = "420"
height = "200">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup>
<s:Label text = "Index :" /> <s:Label
text = "{comboBox.selectedIndex}" fontWeight = "bold" />
<s:Label text = "Value :" /> <s:Label
text = "{comboBox.selectedItem.value}" fontWeight = "bold" />
<s:Label text = "Code :" /> <s:Label
text = "{comboBox.selectedItem.code}" fontWeight = "bold" />
</s:HGroup>
<s:ComboBox id = "comboBox" dataProvider = "{data}" width = "150"
labelToItemFunction = "{mappingFunction}" selectedIndex = "0"
labelField = "value" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
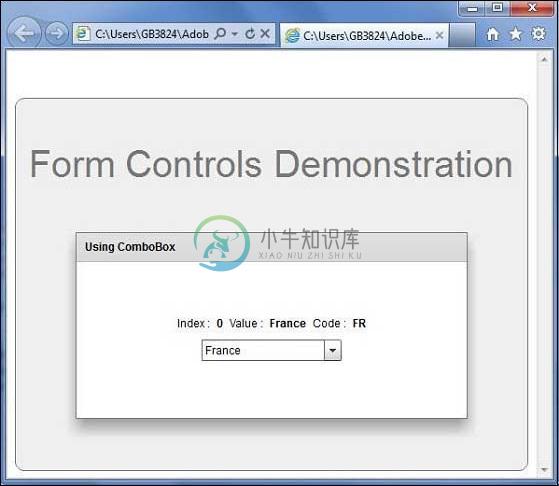
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。