Accordian
优质
小牛编辑
148浏览
2023-12-01
介绍 (Introduction)
Accordian控件是一个导航器容器,它有一个子容器集合,但一次只能看到其中一个容器。
Class 声明 (Class Declaration)
以下是mx.containers.Accordian类的声明 -
public class Accordion
extends Container
implements IHistoryManagerClient, IFocusManagerComponent
公共属性 (Public Properties)
| S.No | 财产和描述 |
|---|---|
| 1 | headerRenderer : IFactory 用于为每个孩子创建导航按钮的工厂。 |
| 2 | historyManagementEnabled : Boolean 如果设置为true,则此属性将在此Accordion容器中启用历史记录管理。 |
| 3 | resizeToContent : Boolean 如果设置为true,则此Accordion会自动调整大小为其当前子项的大小。 |
| 4 | selectedChild : INavigatorContent 对当前可见子容器的引用。 |
| 5 | selectedIndex : int 当前可见子容器的从零开始的索引。 |
受保护的属性
| S.No | 财产和描述 |
|---|---|
| 1 | contentHeight : Number [只读]显示内容的区域高度(以像素为单位)。 |
| 2 | contentWidth : Number [只读]显示内容的区域宽度(以像素为单位)。 |
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | Accordion() 构造函数。 |
| 2 | getHeaderAt(index:int):Button 返回对子容器的导航器按钮的引用。 |
| 3 | loadState(state:Object):void 加载此对象的状态。 |
| 4 | saveState():Object 保存此对象的状态。 |
事件 (Events)
| S.No | 活动和描述 |
|---|---|
| 1 | change 在所选子容器更改时分派。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- mx.core.Container
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex Accordian控制示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中Accordian控件的使用情况 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/xnip/client/Style.css" />
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Complex Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "accordianPanel" title = "Using Accordian"
width = "500" height = "300" >
<s:layout>
<s:HorizontalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<mx:Accordion id = "accordion" width = "95%" height = "90%">
<s:NavigatorContent label = "Section 1" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 1" />
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label = "Section 2" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 2" />
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label = "Section 3" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 3" />
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label = "Section 4" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 4" />
</s:VGroup>
</s:NavigatorContent>
</mx:Accordion>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
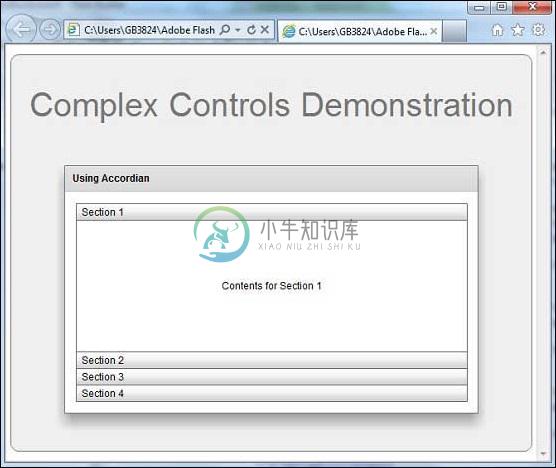
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。