CheckBox
优质
小牛编辑
131浏览
2023-12-01
介绍 (Introduction)
CheckBox组件表示一个复选框和一个可选标签。当用户单击CheckBox组件或其文本时,CheckBox组件将其selected属性设置为true以进行检查,并将false设置为未选中。
Class 声明 (Class Declaration)
以下是spark.components.CheckBox类的声明 -
public class CheckBox
extends ToggleButtonBase
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | CheckBox() 构造函数。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- spark.components.supportClasses.ToggleButtonBase
- spark.components.supportClasses.ButtonBase
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex CheckBox控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中CheckBox控件的用法 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/xnip/client/Style.css" />
<s:BorderContainer width = "550" height = "400" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Form Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "checkBoxPanel" title = "Using CheckBox" width = "420"
height = "200" >
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:CheckBox id = "chkBox" label = "Checked by default"
selected = "true" width = "50%" />
<s:CheckBox id = "chkBox1" label = "Checked,Disabled"
selected = "true" enabled = "false" width = "50%" />
<s:CheckBox id = "chkBox2" label = "UnChecked" width = "50%" />
<s:CheckBox id = "chkBox3" label = "UnChecked,Disabled"
enabled = "false" width = "50%" />
</s:Panel >
</s:VGroup>
</s:BorderContainer>
</s:Application>
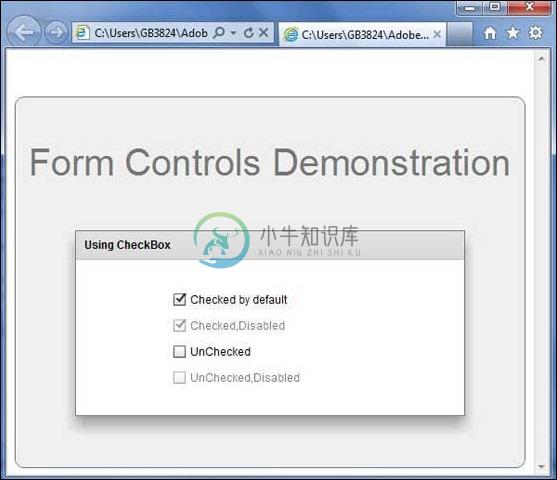
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。