ToggleButton
优质
小牛编辑
146浏览
2023-12-01
介绍 (Introduction)
ToggleButton组件定义了一个切换按钮。 单击该按钮可在向上和向下状态之间切换按钮。 当按钮处于向上状态时单击该按钮,它会切换到向下状态,依此类推。
Class 声明 (Class Declaration)
以下是spark.components.ToggleButton类的声明 -
public class ToggleButton
extends ToggleButtonBase
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | ToggleButton() 构造函数。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- spark.components.supportClasses.ToggleButtonBase
- spark.components.supportClasses.ButtonBase
- spark.component.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex ToggleButton控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中ToggleButton控件的用法 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function button_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
]]>
</fx:Script>
<s:BorderContainer width = "550" height = "400" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Form Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "toggleButtonPanel" title = "Using ToggleButton"
width = "420" height = "200">
<s:layout>
<s:HorizontalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:ToggleButton id = "clickMeToggleButton" label = "Click Me"
click = "button_clickHandler(event)" />
<s:ToggleButton id = "disabledToggleButton" label = "Disabled Button"
enabled = "false" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
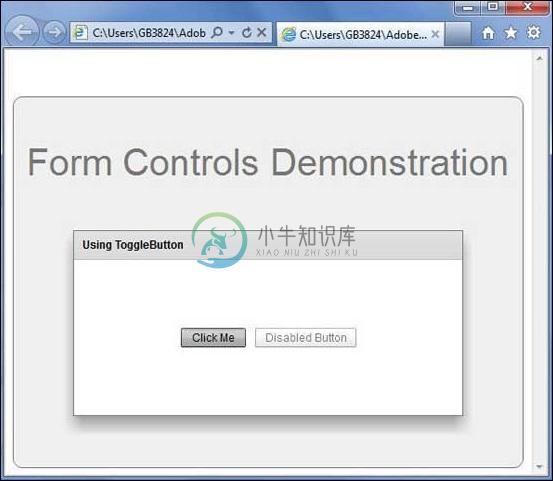
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。