RPC 服务(RPC Services)
优质
小牛编辑
157浏览
2023-12-01
Flex提供RPC服务以向客户端提供服务器端数据。 Flex为服务器端数据提供了相当大的控制。
使用Flex RPC服务,我们可以定义要在服务器端执行的用户操作。
Flex RPC Sservices可以与任何服务器端技术集成。
其中一个Flex RPC服务提供内置支持,可以通过线路传输压缩二进制数据,速度非常快。
Flex提供以下三种类型的RPC服务
| S.No | RPC服务和描述 |
|---|---|
| 1 | HttpService 标记用于表示MXML文件中的HTTPService对象。 当您调用HTTPService对象的send()方法时,它会向指定的URL发出HTTP请求,并返回HTTP响应。您还可以使用HTTP HEAD,OPTIONS,TRACE和DELETE方法。 |
| 2 | WebService 用于访问符合SOAP的Web服务的操作。 |
| 3 | RemoteObject 标记用于表示MXML文件中的HTTPService对象。 此标记使您可以使用Action Message Format(AMF)编码访问Java对象的方法。 |
我们将详细讨论HTTP服务。 我们将使用放置在服务器上的XML源文件,并通过HTTP服务在客户端访问它。
Items.xml
<items>
<item name = "Book" description = "History of France"></item>
<item name = "Pen" description = "Parker Pen"></item>
<item name = "Pencil" description = "Stationary"></item>
<items>
HTTPService声明
现在声明一个HTTPService并传递上述文件的url
<fx:Declarations>
<mx:HTTPService id = "itemRequest"
url = "https://www.xnip.cn/flex/Items.xml" />
</fx:Declarations>
RPC调用
调用itemRequest.send()方法并将itemRequest webservice的lastResult对象中的值绑定到Flex UI组件。
...
itemRequest.send();
...
<mx:DataGrid id = "dgItems" height = "80%" width = "75%"
dataProvider = "{itemRequest.lastResult.items.item}">
<mx:columns>
<mx:DataGridColumn headerText = "Name" dataField = "name" />
<mx:DataGridColumn headerText = "Description" dataField = "description" />
</mx:columns>
</mx:DataGrid>
RPC服务调用示例
现在,让我们按照步骤在Flex应用程序中测试RPC服务 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
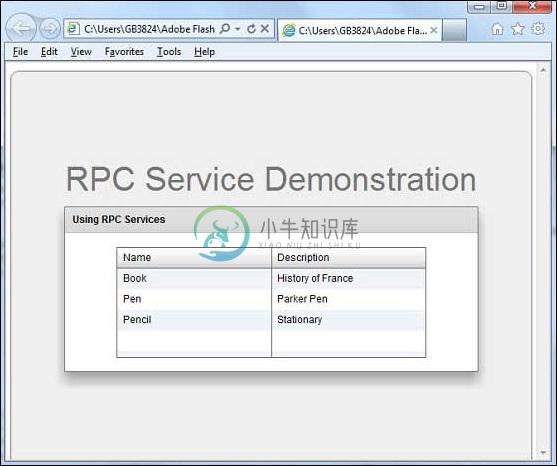
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500" creationComplete = "init(event)">
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
protected function init(event:FlexEvent):void {
itemRequest.send();
}
]]>
</fx:Script>
<fx:Declarations>
<mx:HTTPService id = "itemRequest"
url = "https://www.xnip.cn/flex/Items.xml" />
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "RPC Service Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Using RPC Services"
width = "500" height = "200" >
<s:layout>
<s:VerticalLayout gap = "10"
verticalAlign = "middle" horizontalAlign = "center" />
</s:layout>
<mx:DataGrid id = "dgItems" height = "80%" width = "75%"
dataProvider = "{itemRequest.lastResult.items.item}">
<mx:columns>
<mx:DataGridColumn headerText = "Name" dataField = "name" />
<mx:DataGridColumn headerText = "Description"
dataField = "description" />
</mx:columns>
</mx:DataGrid>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。