ToggleButtonBar
优质
小牛编辑
150浏览
2023-12-01
介绍 (Introduction)
ToggleButtonBar控件提供一组水平或垂直按钮,用于维持其选定或取消选择的状态。
Class 声明 (Class Declaration)
以下是mx.controls.ToggleButtonBar类的声明 -
public class ToggleButtonBar
extends ButtonBar
公共属性 (Public Properties)
| S.No | 财产和描述 |
|---|---|
| 1 | selectedIndex : int [覆盖]所选按钮的索引。 |
| 2 | toggleOnClick : Boolean 指定用户是否可以取消选择当前选定的按钮。 |
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | ToggleButtonBar() 构造函数。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- mx.controls.ButtonBar
- mx.controls.NavBar
- mx.containers.Box
- mx.core.Container
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
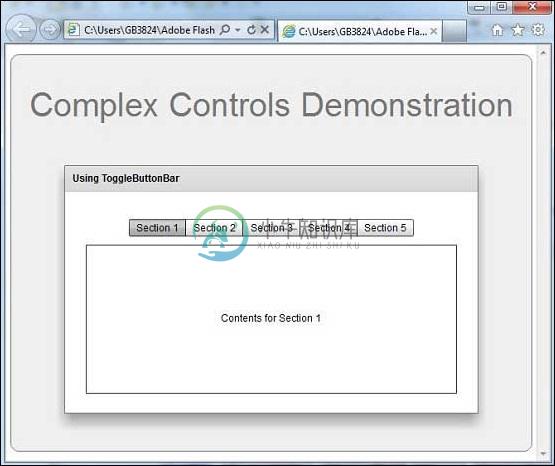
Flex ToggleButtonBar控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中ToggleButtonBar控件的用法 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.events.ItemClickEvent;
private function sectionClickHandler(event:ItemClickEvent):void {
sectionContents.text = "Contents for " + event.label;
}
]]>
</fx:Script>
<fx:Declarations>
<fx:Array id = "sectionList">
<fx:String>Section 1</fx:String>
<fx:String>Section 2</fx:String>
<fx:String>Section 3</fx:String>
<fx:String>Section 4</fx:String>
<fx:String>Section 5</fx:String>
</fx:Array>
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Complex Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "toggleButtonBarPanel" title = "Using ToggleButtonBar"
width = "500" height = "300" >
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" paddingTop = "10" />
</s:layout>
<mx:ToggleButtonBar itemClick = "sectionClickHandler(event);"
dataProvider = "{sectionList}" />
<s:BorderContainer width = "90%" height = "70%"
borderColor = "0x323232">
<s:VGroup verticalAlign = "middle"
horizontalAlign = "center" width = "100%" height = "100%">
<s:Label id = "sectionContents"
text = "Contents for Section 1" />
</s:VGroup>
</s:BorderContainer>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。