Rotate3D
优质
小牛编辑
150浏览
2023-12-01
介绍 (Introduction)
Rotate3D类围绕x,y或z轴以三维方式旋转目标对象。 旋转发生在目标的变换中心周围。
Class 声明 (Class Declaration)
以下是spark.effects.Rotate3D类的声明 -
public class Rotate3D
extends AnimateTransform3D
公共属性 (Public Properties)
| S.No | 财产和描述 |
|---|---|
| 1 | angleXFrom : Number 目标对象围绕x轴的起始旋转角度,以度表示。 |
| 2 | angleXTo : Number 目标对象围绕x轴的旋转结束角度,以度表示。 |
| 3 | angleYFrom : Number 目标物体围绕y轴的起始旋转角度,以度表示。 |
| 4 | angleYTo : Number 目标对象围绕y轴的旋转结束角度,以度表示。 |
| 5 | angleZFrom : Number 目标对象围绕z轴的起始旋转角度,以度表示。 |
| 6 | angleZTo : Number 目标对象围绕z轴的旋转结束角度,以度表示。 |
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | Rotate3D(target:Object = null) 构造函数。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- spark.effects.AnimateTransform3D
- spark.effects.AnimateTransform
- spark.effects.Animate
- mx.effects.Effect
- flash.events.EventDispatcher
- Object
Flex Rotate3D效果示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中Rotate3D Effect的使用情况 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
private function applyRotateProperties():void {
rotateEffect.play();
}
]]>
</fx:Script>
<fx:Declarations>
<s:Rotate3D id = "rotateEffect" target = "{imageFlex}"
angleXFrom = "0.0" angleXTo = "{Number(rotateX.text)}"
angleYFrom = "0.0" angleYTo = "{Number(rotateY.text)}"
angleZFrom = "0.0" angleZTo = "{Number(rotateZ.text)}"
/>
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Effects Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "rotate3DPanel" title = "Using Rotate3D Effect"
width = "500" height = "300">
<s:layout>
<s:HorizontalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:VGroup top = "10" left = "15">
<s:HGroup verticalAlign = "middle">
<s:Label text = "Rotate By X:" width = "70" />
<s:TextInput id = "rotateX" text = "45.0" width = "50" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Rotate By Y:" width = "70" />
<s:TextInput id = "rotateY" text = "15.0" width = "50" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Rotate By Z:" width = "70" />
<s:TextInput id = "rotateZ" text = "15.0" width = "50" />
</s:HGroup>
<s:Button label = "Apply Properties"
click = "applyRotateProperties()" />
</s:VGroup>
<s:Image id = "imageFlex"
source = "https://www.xnip.cn/images/flex-mini.png"
height = "200" width = "200" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
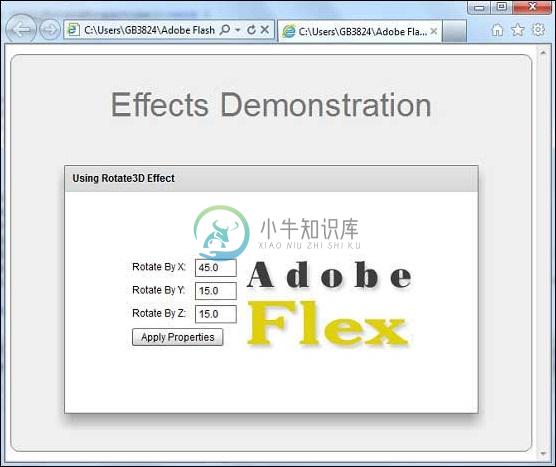
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。