Move3D
优质
小牛编辑
147浏览
2023-12-01
介绍 (Introduction)
Move3D类在x,y和z维度上移动目标对象。 Move3D效果的x,y和z属性规范指定了变换中心应发生的x,y和z的变化,围绕变换中心发生整体变换效果。
Class 声明 (Class Declaration)
以下是spark.effects.Move3D类的声明 -
public class Move3D
extends AnimateTransform3D
公共属性 (Public Properties)
| S.No | 财产和描述 |
|---|---|
| 1 | xBy : Number 修改目标x位置的像素数。 |
| 2 | xFrom : Number 目标的初始x位置,以像素为单位。 |
| 3 | xTo : Number 最终x,以像素为单位。 |
| 4 | yBy : Number 修改目标y位置的像素数。 |
| 5 | yFrom : Number 目标的初始y位置,以像素为单位。 |
| 6 | yTo : Number 目标的最终y位置,以像素为单位。 |
| 7 | zBy : Number 修改目标z位置的像素数。 |
| 8 | zFrom : Number 目标的初始z位置。 |
| 9 | zTo : Number 目标的最终z位置。 |
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | Move3D(target:Object = null) 构造函数。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- spark.effects.AnimateTransform3D
- spark.effects.AnimateTransform
- spark.effects.Animate
- mx.effects.Effect
- flash.events.EventDispatcher
- Object
Flex Move3D效果示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中Move3D Effect的使用情况 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
private function applyMoveProperties():void {
moveEffect.play();
}
]]>
</fx:Script>
<fx:Declarations>
<s:Move3D id = "moveEffect" target = "{imageFlex}"
xFrom = "{imageFlex.x}" xBy = "{Number(moveX.text)}"
yFrom = "{imageFlex.y}" yBy = "{Number(moveY.text)}"
zFrom = "{imageFlex.z}" zBy = "{Number(moveZ.text)}" />
</fx:Declarations>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Effects Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "move3DPanel" title = "Using Move3D Effect"
width = "500" height = "300">
<s:layout>
<s:HorizontalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:VGroup top = "10" left = "15">
<s:HGroup verticalAlign = "middle">
<s:Label text = "Move By X:" width = "70" />
<s:TextInput id = "moveX" text = "50" width = "50" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Move By Y:" width = "70" />
<s:TextInput id = "moveY" text = "50" width = "50" />
</s:HGroup>
<s:HGroup verticalAlign = "middle">
<s:Label text = "Move By Z:" width = "70" />
<s:TextInput id = "moveZ" text = "50" width = "50" />
</s:HGroup>
<s:Button label = "Apply Properties" click = "applyMoveProperties()" />
</s:VGroup>
<s:Image id = "imageFlex"
source = "https://www.xnip.cn/images/flex-mini.png" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
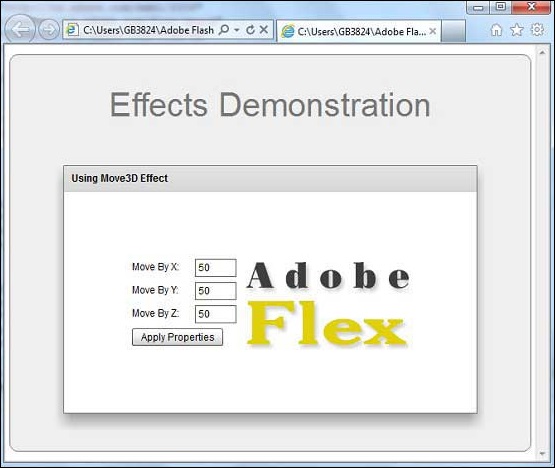
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。