DropDownList
优质
小牛编辑
144浏览
2023-12-01
介绍 (Introduction)
DropDownList控件包含一个下拉列表,用户可以从中选择与HTML中的SELECT表单元素类似的单个值。
Class 声明 (Class Declaration)
以下是spark.components.DropDownList类的声明 -
public class DropDownList
extends DropDownListBase
公共属性 (Public Properties)
| S.No | 财产和描述 |
|---|---|
| 1 | prompt : String DropDownList控件的提示。 |
| 2 | typicalItem : Object [override]当需要固定的行或列大小时,布局使用typicalItem的首选大小,但未设置特定的rowHeight或columnWidth值。 |
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | DropDownList() 构造函数。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- spark.components.supportClasses.DropDownListBase
- spark.components.List
- spark.components.supportClasses.ListBase
- spark.components.SkinnableDataContainer
- spark.components.supportClasses.SkinnableContainerBase
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex DropDownList控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中DropDownList控件的用法 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
import spark.events.IndexChangeEvent;
[Bindable]
public var data:ArrayCollection = new ArrayCollection (
[
{value:"France", code:"FR"},
{value:"Japan", code:"JP"},
{value:"India", code:"IN"},
{value:"Russia", code:"RS"},
{value:"United States", code:"US"}
]
);
protected function dropDownList_changeHandler
(event:IndexChangeEvent):void {
ddlIndex.text = dropDownList.selectedIndex.toString();
ddlSelectedItem.text = dropDownList.selectedItem.value;
ddlCode.text = dropDownList.selectedItem.code;
}
]]>
</fx:Script>
<s:BorderContainer width = "550" height = "400" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Form Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "dropDownListPanel" title = "Using DropDownList"
width = "420" height = "200">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup>
<s:Label text = "Index :" />
<s:Label id = "ddlIndex" fontWeight = "bold" />
<s:Label text = "Value :" />
<s:Label id = "ddlSelectedItem"
text = "{dropDownList.selectedItem.value}" fontWeight = "bold" />
<s:Label text = "Code :" />
<s:Label id = "ddlCode"
text = "{dropDownList.selectedItem.code}" fontWeight = "bold" />
</s:HGroup>
<s:DropDownList id = "dropDownList" dataProvider = "{data}"
width = "150" change = "dropDownList_changeHandler(event)"
selectedIndex = "0" labelField = "value" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
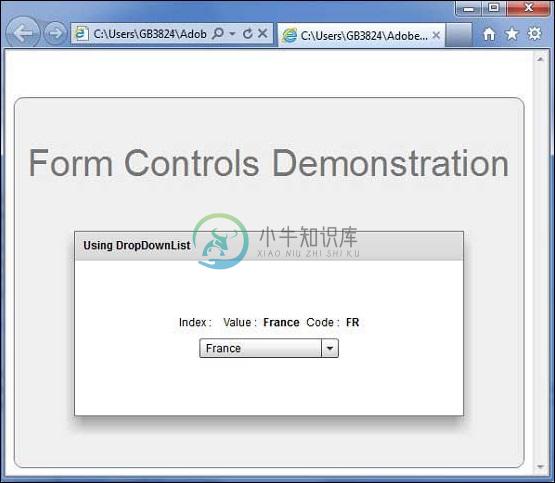
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。