AdvancedDataGrid
介绍 (Introduction)
AdvancedDataGrid控件向标准DataGrid控件添加了多个功能,以向Flex应用程序添加数据可视化功能。 这些功能可以更好地控制数据显示,数据聚合和数据格式化。
Class 声明 (Class Declaration)
以下是mx.controls.AdvancedDataGrid类的声明 -
public class AdvancedDataGrid
extends AdvancedDataGridBaseEx
公共属性 (Public Properties)
| S.No | 财产和描述 |
|---|---|
| 1 | displayDisclosureIcon : Boolean 控制导航树中公开图标的创建和可见性。 |
| 2 | displayItemsExpanded : Boolean 如果为true,请展开导航树以显示所有项目。 |
| 3 | firstVisibleItem : Object 与当前显示在AdvancedDataGrid控件的顶行中的项对应的数据提供程序元素。 |
| 4 | groupedColumns : Array 一个Array,用于在执行列分组时定义AdvancedDataGridColumn实例的层次结构。 |
| 5 | groupIconFunction : Function 用户提供的回调函数,用于在每个组项上运行,以确定导航树中的分支图标。 |
| 6 | groupItemRenderer : IFactory 指定用于在导航树中显示与组对应的分支节点的项呈示器。 |
| 7 | groupLabelFunction : Function 一个回调函数,用于在每个项目上运行以确定其在导航树中的标签。 |
| 8 | groupRowHeight : Number 分组行的高度(以像素为单位)。 |
| 9 | hierarchicalCollectionView : IHierarchicalCollectionView 控件使用的IHierarchicalCollectionView实例。 |
| 10 | itemIcons : Object 一个对象,指定项目的图标。 |
| 11 | lockedColumnCount : int [override]滚动控件中第一列的索引。 |
| 12 | lockedRowCount : int [override]滚动控件中第一行的索引。 |
| 13 | rendererProviders : Array AdvancedDataGridRendererProvider实例的数组。 |
| 14 | selectedCells : Array 包含一个单元格位置数组作为行和列索引。 |
| 15 | treeColumn : AdvancedDataGridColumn 显示树的列。 |
受保护的属性
| S.No | 财产和描述 |
|---|---|
| 1 | anchorColumnIndex : int = -1 当前锚点的列索引。 |
| 2 | caretColumnIndex : int = -1 插入符号下的项目的列名称。 |
| 3 | cellSelectionTweens : Object 选择补间的哈希表。 |
| 4 | highlightColumnIndex : int = -1 当前在游标上方或下方滚动的项的列索引。 |
| 5 | selectedColumnIndex : int = -1 所选单元格的列。 |
| 6 | treeColumnIndex : int [只读]树列号。 |
| 7 | tween : Object 为行设置动画的补间对象用户可以向此Object添加事件侦听器,以便在补间启动,更新和结束时收到通知。 |
| 8 | visibleCellRenderers : Object 当前在视图中的数据提供程序项呈示器的哈希表。 |
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | AdvancedDataGrid() 构造函数。 |
| 2 | collapseAll():void 折叠导航树的所有节点。 |
| 3 | expandAll():void 展开控件中导航树的所有节点。 |
| 4 | expandChildrenOf(item:Object, open:Boolean):void 打开或关闭指定项目下方导航树的所有节点。 |
| 5 | expandItem(item:Object, open:Boolean, animate:Boolean = false, dispatchEvent:Boolean = false, cause:Event = null):void 打开或关闭导航树的分支节点。 |
| 6 | getParentItem(item:Object):* 返回子项的父项。 |
| 7 | isItemOpen(item:Object):Boolean 如果指定的分支节点已打开,则返回true。 |
| 8 | setItemIcon(item:Object, iconID:Class, iconID2:Class):void 在项目的导航树中设置关联图标。 |
受保护的方法 (Protected Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | addCellSelectionData (uid:String, columnIndex:int, selectionData:AdvancedDataGridBaseSelectionData):void 将单元格选择信息添加到控件,就像您使用鼠标选择单元格一样。 |
| 2 | applyCellSelectionEffect (indicator:Sprite, uid:String, columnIndex:int, itemRenderer:IListItemRenderer):void 设置应用选择指示器的效果。 |
| 3 | applyUserStylesForItemRenderer (givenItemRenderer:IListItemRenderer):void 将AdvancedDataGrid控件中的样式应用于项呈示器。 |
| 4 | atLeastOneProperty(o:Object):Boolean 如果Object至少有一个属性,则返回true,这意味着该字典至少有一个键。 |
| 5 | clearCellSelectionData():void 清除有关单元格选择的信息。 |
| 6 | clearIndicators():void [覆盖]删除所有选择和突出显示和插入符号指示符。 |
| 7 | clearSelectedCells(transition:Boolean = false):void 清除selectedCells属性。 |
| 8 | dragCompleteHandler(event:DragEvent):void [override] DragEvent.DRAG_COMPLETE事件的处理程序。 |
| 9 | dragDropHandler(event:DragEvent):void [override] DragEvent.DRAG_DROP事件的处理程序。 |
| 10 | drawVerticalLine (s:Sprite, colIndex:int, color:uint, x:Number):void [override]在列之间绘制一条垂直线。 |
| 11 | finishKeySelection():void [override]根据caretIndex和anchorIndex属性设置所选项目。 |
| 12 | initListData (item:Object, adgListData:AdvancedDataGridListData):void 初始化AdvancedDataGrid项呈示器使用的AdvancedDataGridListData对象。 |
| 13 | moveIndicators(uid:String, offset:int, absolute:Boolean):void [override]当控件滚动显示时,按指定的偏移量向上或向下移动单元格和行选择指示器。 |
| 14 | removeCellSelectionData(uid:String, columnIndex:int):void 从控件中删除单元格选择信息。 |
| 15 | selectCellItem (item:IListItemRenderer, shiftKey:Boolean, ctrlKey:Boolean, transition:Boolean = true):Boolean 更新所选单元格的列表,假设鼠标单击了指定的项目渲染器,并且键盘修改器处于指定状态。 |
| 16 | selectItem (item:IListItemRenderer, shiftKey:Boolean, ctrlKey:Boolean, transition:Boolean = true):Boolean [override]更新所选项目集,因为鼠标单击了项目渲染器并且键盘修改器处于给定状态。 |
| 17 | treeNavigationHandler(event:KeyboardEvent):Boolean 用于导航树的键盘导航的处理程序。 |
事件 (Events)
| S.No | 活动和描述 |
|---|---|
| 1 | headerDragOutside 当用户在列组外部拖动列时调度。 |
| 2 | headerDropOutside 当用户将列放在其列组之外时调度。 |
| 3 | itemClose 在导航树的分支关闭或折叠时分派。 |
| 4 | itemOpen 在打开或展开导航树的分支时分派。 |
| 5 | itemOpening 在启动树分支打开或关闭操作时分派。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- mx.controls.AdvancedDataGridBaseEx
- mx.controls.AdvancedDataGridBase
- mx.controls.listClasses.AdvancedDataGridBase
- mx.core.ScrollControlBase
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
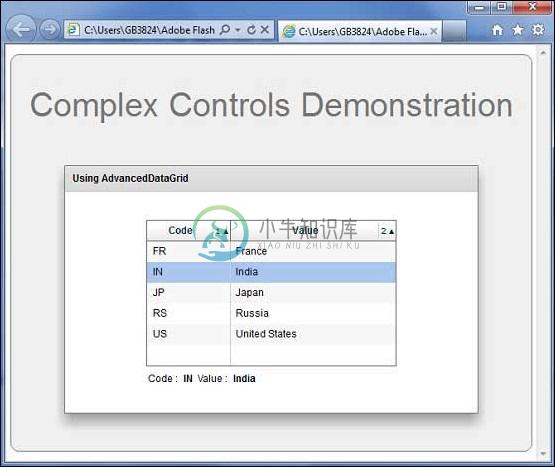
Flex AdvancedDataGrid控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中AdvancedDataGrid控件的使用情况 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.collections.ArrayCollection;
[Bindable]
public var data:ArrayCollection = new ArrayCollection ([
{value:"France", code:"FR"},
{value:"Japan", code:"JP"},
{value:"India", code:"IN"},
{value:"Russia", code:"RS"},
{value:"United States", code:"US"}
]);
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Complex Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "dataGridPanel" title = "Using DataGrid"
width = "500" height = "300">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<mx:AdvancedDataGrid dataProvider = "{data}" id = "advancedDataGrid" >
<mx:columns>
<mx:AdvancedDataGridColumn dataField = "code" width = "100"
headerText = "Code" />
<mx:AdvancedDataGridColumn dataField = "value" width = "200"
headerText = "Value" />
</mx:columns>
</mx:AdvancedDataGrid>
<s:HGroup width = "60%">
<s:Label text = "Code :" />
<s:Label text = "{advancedDataGrid.selectedItem.code}"
fontWeight = "bold" />
<s:Label text = "Value :" />
<s:Label text = "{advancedDataGrid.selectedItem.value}"
fontWeight = "bold" />
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。