自定义控件(Custom Controls)
优质
小牛编辑
144浏览
2023-12-01
Flex提供了两种创建自定义组件的方法。
- 使用ActionScript
- 使用MXML
使用ActionScript
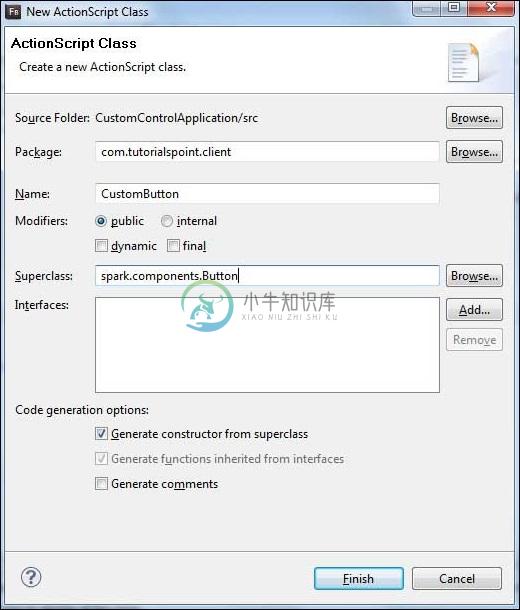
您可以通过扩展现有组件来创建组件。 要使用Flash Builder创建组件,请单击File 》 New 》 ActionScript Class 。
输入详细信息,如下所示 -

Flash Builder将创建以下CustomButton.as文件。
package cn.xnip.client {
import spark.components.Button;
public class CustomButton extends Button {
public function CustomButton() {
super();
}
}
}
使用MXML
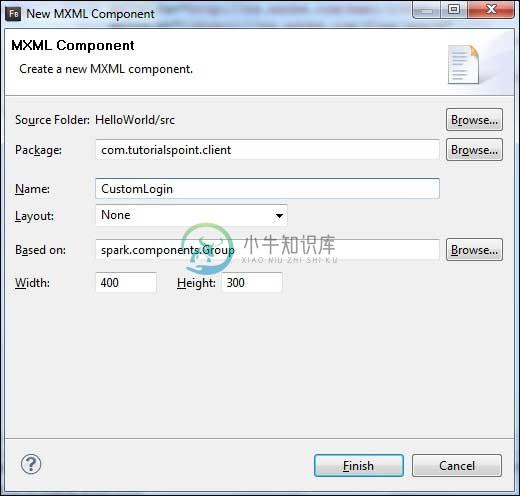
您可以通过扩展现有组件来创建组件。 要使用Flash Builder创建组件,请单击File 》 New 》 MXML Component 。
输入详细信息,如下所示。

Flash Builder将创建以下CustomLogin.mxml文件。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Group xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "400" height = "300">
</s:Group>
让我们按照以下步骤测试Flex应用程序中的自定义控件 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 如上所述,创建CustomLogin.mxml和CustomButton.as组件。 修改这些文件,如下所述。 保持其余文件不变。 |
| 4 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/client/CustomLogin.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Group xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx" width = "400" height = "300">
<s:Form>
<s:FormItem label = "UserName:">
<s:TextInput width = "200" />
</s:FormItem>
<s:FormItem label = "Password:">
<s:TextInput width = "200" displayAsPassword = "true" />
</s:FormItem>
<s:FormItem>
<s:Button label = "Login" />
</s:FormItem>
</s:Form>
</s:Group>
以下是修改后的mxml文件src/cn.xnip/client/CustomButton.as 。
package cn.xnip.client {
import spark.components.Button;
public class CustomButton extends Button {
public function CustomButton() {
super();
this.setStyle("color","green");
this.label = "Submit";
}
}
}
以下是修改后的mxml文件src/cn.xnip/client/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
xmlns:client = "cn.xnip.client.*"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.events.FlexEvent;
protected function application_initializeHandler(event:FlexEvent):void {
//create a new custom button
var customButton: CustomButton = new CustomButton();
asPanel.addElement(customButton);
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Custom Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel title = "Using MXML Component" width = "400" height = "200">
<client:CustomLogin>
</client:CustomLogin>
</s:Panel>
<s:Panel title = "Using AS Component" width = "400" height = "100">
<s:VGroup id = "asPanel" width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
</s:VGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
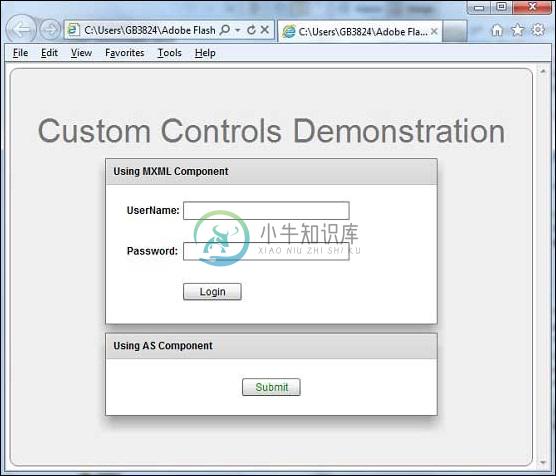
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。