创建应用程序(Create Application)
我们将使用Flash Builder 4.5创建Flex应用程序。 让我们从一个简单的HelloWorld应用程序开始。
第1步 - 创建项目
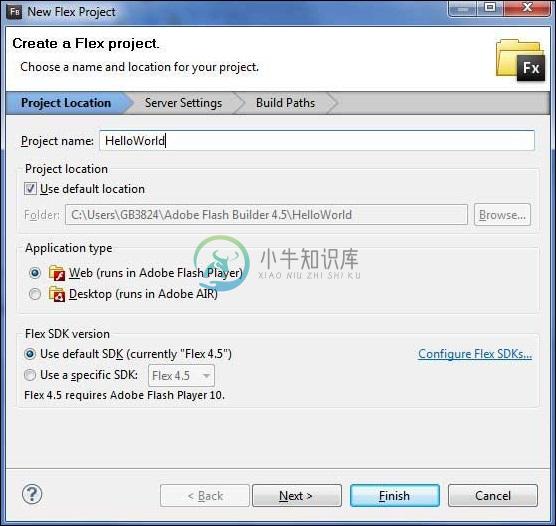
第一步是使用Flash Builder IDE创建一个简单的Flex项目。 使用File 》 New 》 Flex Project选项启动项目向导。 现在使用向导窗口将项目命名为HelloWorld ,如下所示 -

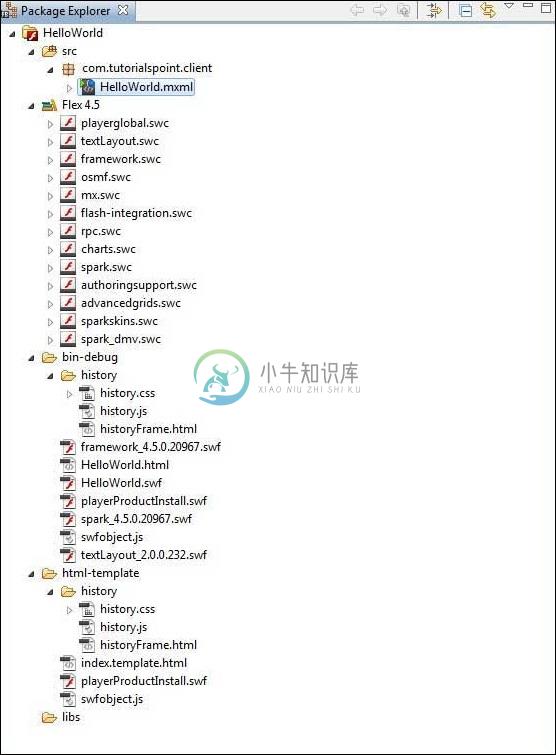
选择应用程序类型Web (runs in Adobe Flash Player) 。 但是,如果未选中此选项,则保留其他默认值,然后单击“完成”按钮。 成功创建项目后,您将在Project Explorer中拥有以下内容 -

以下是所有重要文件夹的简要说明 -
| 夹 | 地点 |
|---|---|
| 桌子边界 | 源代码(mxml/as classes)文件。 我们创建了com/xnip/client文件夹结构,其中包含负责客户端UI显示的客户端特定java类。 |
| bin-debug | 这是输出部分,它代表实际可部署的Web应用程序。 History文件夹包含Flex应用程序历史记录管理的支持文件。 framework_xxx.swf,flex应用程序应该使用flex框架文件。 HelloWorld.html,用于flex应用程序的包装器/主机HTML文件。 HelloWorld.swf,我们基于flex的应用程序。 playerProductInstall.swf,flash player express installer。 spark_xxx.swf,用于支持spark组件的库。 swfobject.js,JavaScript负责在HelloWorld.html中加载HelloWorld.swf。 它检查flash player版本并将初始化参数传递给HelloWorld.swf文件。 textLayout_xxx.swf,用于文本组件支持的库。 |
| html-template | 这表示可配置的Web应用程序。 Flash Builder将文件从html-template编译为bin-debug文件夹。 History文件夹包含Flex应用程序历史记录管理的支持文件。 index.template.html,包装器/主机HTML文件,用于具有Flash Builder特定配置占位符的Flex应用程序。 在构建期间,在bin-debug文件夹中获取编译到HelloWorld.html。 playerProductInstall.swf,flash player express installer在构建期间被复制到bin-debug文件夹。 swfobject.js,JavaScript负责在HelloWorld.html中加载HelloWorld.swf。 它检查flash player版本并将初始化参数传递给HelloWorld.swf文件,在构建期间将其复制到bindebug文件夹。 |
第2步 - 创建外部CSS文件
在html-template文件夹styles.css为Wrapper HTML页面创建一个CSS文件styles.css 。
html, body {
height:100%;
}
body {
margin:0;
padding:0;
overflow:auto;
text-align:center;
}
object:focus {
outline:none;
}
#flashContent {
display:none;
}
.pluginHeader {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#9b1204;
text-decoration:none;
font-weight:bold;
}
.pluginInstallText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
.pluginText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
第3步 - 修改包装器HTML页面模板
修改htmltemplate文件夹中的Wrapper HTML页面模板index.template.html 。 Flash Builder将创建一个默认的Wrapper HTML页面模板html-template/index.template.html ,它将被编译为HelloWorld.html。
此文件包含Flash Builder在编译过程中替换的占位符。 例如,flash播放器版本,应用程序名称等。
如果未安装Flash插件,我们修改此文件以显示自定义消息。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>${title}</title>
<meta name = "google" value = "notranslate" />
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<link rel = "stylesheet" href = "styles.css" type = "text/css"></link>
<link rel = "stylesheet" type = "text/css" href = "history/history.css" />
<script type = "text/javascript" table table-bordered = "history/history.js">
</script>
<script type = "text/javascript" table table-bordered = "swfobject.js"></script>
<script type = "text/javascript">
// For version detection, set to min. required Flash Player version,
//or 0 (or 0.0.0), for no version detection.
var swfVersionStr = "${version_major}.${version_minor}.${version_revision}";
// To use express install, set to playerProductInstall.swf,
//otherwise the empty string.
var xiSwfUrlStr = "${expressInstallSwf}";
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "${bgcolor}";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "${application}";
attributes.name = "${application}";
attributes.align = "middle";
swfobject.embedSWF (
"${swf}.swf", "flashContent",
"${width}", "${height}",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
// JavaScript enabled so display the flashContent div in case
//it is not replaced with a swf object.
swfobject.createCSS("#flashContent", "display:block;text-align:left;");
</script>
</head>
<body>
<div id = "flashContent">
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</div>
<noscript>
<object classid = "clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width = "${width}" height = "${height}" id = "${application}">
<param name = "movie" value = "${swf}.swf" />
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--[if !IE]>-->
<object type = "application/x-shockwave-flash" data = "${swf}.swf"
width = "${width}" height = "${height}">
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--<![endif]-->
<!--[if gte IE 6]>-->
<p>
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2"
border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</p>
<!--<![endif]-->
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr><td class = "pluginHeader">Flash Player Required</td></tr>
<tr><td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</noscript>
</body>
</html>
第4步 - 创建内部CSS文件
在table tablebordered/com/xnip文件夹中为HelloWorld.mxml创建一个CSS文件Style.css 。 Flex为其UI控件提供类似的CSS样式,因为HTML UI控件有css样式。
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading {
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}
第5步 - 修改入门级别
Flash Builder将创建一个默认的mxml文件table tablebordered/cn.xnip/HelloWorld.mxml ,它具有应用程序的根标记“application”容器。 让我们修改此文件以显示“Hello,World!” -
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
您可以在同一源目录中创建更多mxml或actionscript文件,以定义新应用程序或定义帮助程序例程。
第6步 - 构建应用程序
默认情况下,Flash Builder已Build Automatically 。 如果有任何错误,请查看Problems视图。 完成更改后,您将看不到任何错误。
第7步 - 运行应用程序
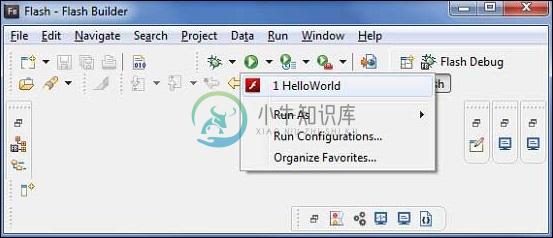
现在点击  运行应用程序菜单并选择HelloWorld应用程序以运行该应用程序。
运行应用程序菜单并选择HelloWorld应用程序以运行该应用程序。

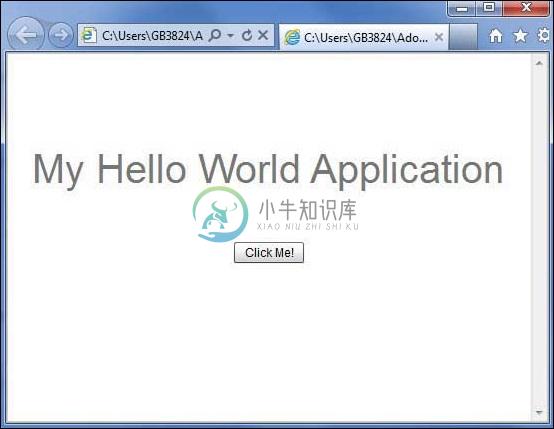
如果一切正常,您必须看到浏览器弹出,应用程序启动和运行。
因为您在Flash播放器中运行应用程序,所以需要为浏览器安装Flash Player插件。 只需按照屏幕上的说明安装插件即可。 如果您已经为浏览器设置了Flash Player插件,那么您应该能够看到以下输出 -

恭喜! 您已使用Flex实现了第一个应用程序。

