执行“创建反应应用程序我的应用程序”时出错
我对NodeJS是新手。我已经执行了以下命令。1.npm安装-g创建react应用程序2。创建react应用程序我的应用程序
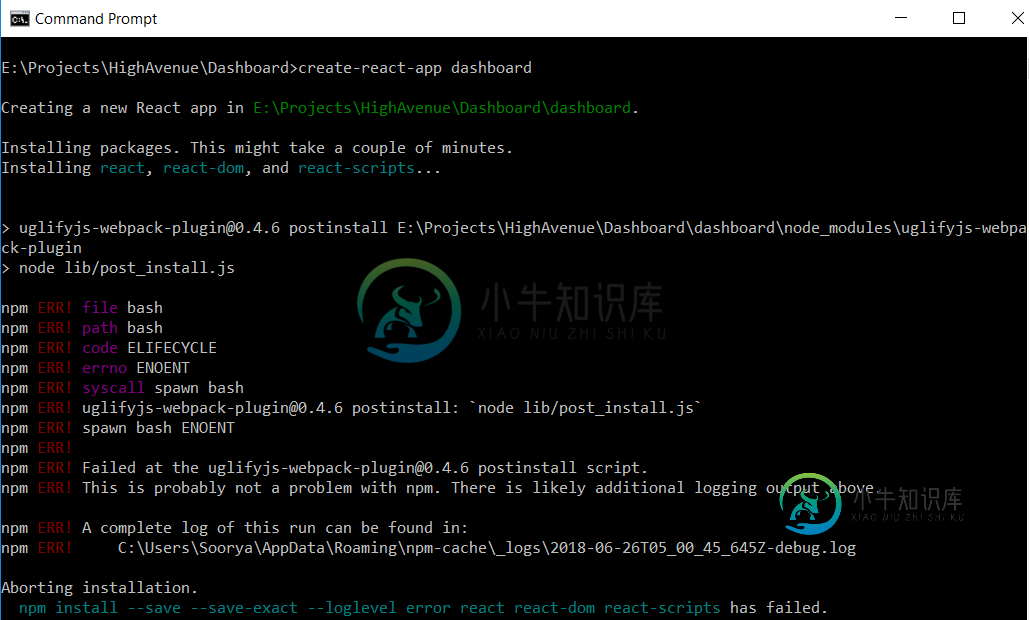
在执行第二个命令时,我遇到了如下错误
安装软件包。这可能需要几分钟。正在安装react、react dom和react脚本。。。
uglifyjs-webpack-plugin@0.4.6安装后E:\Projects\HighAvenue\Dashboard\dashboard\node_modules\uglifyjs-webpack-插件节点库/post_install.js
NPM ERR!文件bash npm ERR!路径bash npm ERR!代码ELIFECYCLE npm ERR!ERRO ENOENT npm ERR!syscall产卵bash npm ERR!uglifyjs-webpack-plugin@0.4.6安装后:节点库/post_install.jsnpm ERR!产卵重击ENOENT npm ERR!NPM ERR!失败在uglifyjs-webpack-plugin@0.4.6post安装脚本. npm ERR!这可能不是npm的问题。上面可能有额外的日志输出。
npm错误!此运行的完整日志可在以下位置找到:npm ERR
C:\Users\Soorya\AppData\Roaming\npm-cache\u logs\2018-06-26T05\u 00\u 45\u 645Z-debug。日志
正在中止安装。npm安装--保存--精确保存--日志级别错误react dom react脚本失败。

共有3个答案
您的节点设置看起来不正确。Create-React应用程序没有问题,您似乎无法运行任何全局节点命令。
看起来像~/。节点\模块\全局/bin不在PATH环境变量中,因此无法执行全局命令。Bash就是这样工作的。它猜不出命令在哪里,你需要告诉它。我假设默认情况下节点安装应该做到这一点,但这取决于您如何安装节点。
因此,请确保该目录位于您的路径中,然后重试。如果您使用Bash,请将其添加到您的应用程序中。配置文件,然后重新启动终端:
导出路径=$HOME/。节点\模块\全局/bin:$PATH
谢谢你们的回复。安装完纱线后,我已经解决了这个问题。谢谢你
-
我正在通过官方的反应教程,并希望使用我自己的文本编辑器;所以我按照他们的指示,并一路做到这一点,我创建我的应用程序通过"npx创建-反应-应用我的应用程序"。之后,当我运行命令"npm start"我得到以下结果: 我卸载并重新安装了多个节点;我还尝试添加了一个。我的项目根目录中的env文件如下所述:npm start on new create react app build返回ELIFECYC
-
使用npx create react应用程序创建新的react项目时,该过程停止并出现错误:内部/modules/cjs/loader。js:311。 内部/模块/cjs/loader.js:311抛出err;^错误:找不到模块'C:\用户\shonm\桌面\Web开发\WebSites\test1\node_modules\fs-额外\lib\index.js'。请验证package.json是
-
我想创建反应应用程序,但我的npx创建反应应用程序myapp命令不工作D:\AED 在D:\AED\aed中创建新的React应用。 安装包。这可能需要几分钟。使用cra模板安装反应、反应-多姆和反应-脚本... 它被困在这里已经两个小时了。
-
我在Udemy上学习“现代React with Redux课程”,讲师要求先安装NodeJs,然后安装“npm安装-g创建React应用程序”,当我尝试运行此命令时,我遇到一个错误:- 然后我讨论了有关stackoverflow的一些问题,其中有人建议运行以下命令:- 我得到了: 然后我运行 再次命令,但仍然得到相同的错误,任何解决方案/建议?
-
Ember CLI,Ember的命令行界面提供了一个标准的项目结构,一组开发工具和一个插件系统。这允许Ember开发人员专注于构建应用程序,而不是构建使它们运行的支持结构。可通过ember --help显示Ember CLI提供的命令,或通过ember help <command-name>查看特定命令的信息。 创建应用程序 $ ember new super-rentals 上述ember
-
问题内容: 我在网上搜索了有关如何在Microsoft IIS上部署React App的解决方案的信息。 我已经成功地部署了多个Node.JS应用程序,但是React却没有运气。 我尝试过的 已安装的网址重写 我跑了: 我创建了一个基本的React应用程序: 我创建了一个名为的路线 web.config 然后我跑了 在IIS中,我使用Application Pool:添加了一个,该路径链接到文件夹

