FlexUnit 集成(FlexUnit Integration)
优质
小牛编辑
149浏览
2023-12-01
Flash Builder 4为Flex开发周期中的FlexUnit集成提供了出色的内置支持。
创建一个测试用例类
您可以使用Flash Builder创建测试类向导创建测试用例类。 正如您将在本文中看到的那样,使用Flash Builder运行测试用例非常简单。
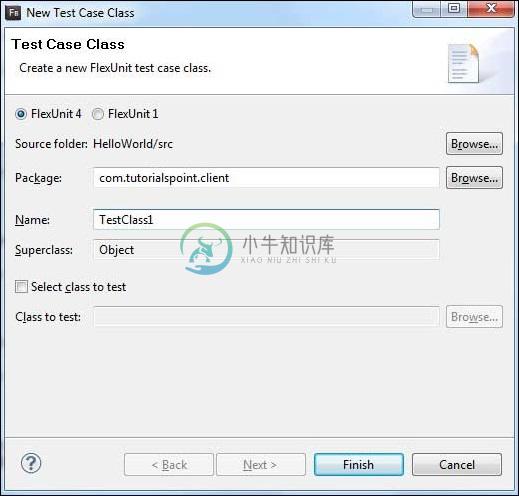
要使用Flash Builder创建测试用例类,请单击File 》 New 》 Test Case Class 。 输入详细信息,如下所示。

Flash Builder将创建以下TestClass1.as文件。
package cn.xnip.client {
public class TestClass1 {
[Before]
public function setUp():void {}
[After]
public function tearDown():void {}
[BeforeClass]
public static function setUpBeforeClass():void {}
[AfterClass]
public static function tearDownAfterClass():void {}
}
}
FlexUnit集成示例
现在,让我们按照步骤在Flex应用程序中测试FlexUnit Integration -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 如上所述创建TestClass1.as测试用例并按如下所述修改TestClass1.as 。 |
| 4 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改为文件src/cn.xnip/client/TestClass1.as 。
package cn.xnip.client {
import org.flexunit.asserts.assertEquals;
public class TestClass1 {
private var counter: int = 1;
[Before]
public function setUp():void {
//this code will run before every test case execution
}
[After]
public function tearDown():void {
//this code will run after every test case execution
}
[BeforeClass]
public static function setUpBeforeClass():void {
//this code will run once when test cases start execution
}
[AfterClass]
public static function tearDownAfterClass():void {
//this code will run once when test cases ends execution
}
[Test]
public function testCounter():void {
assertEquals(counter, 1);
}
}
}
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
</s:Application>
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译。
运行测试用例
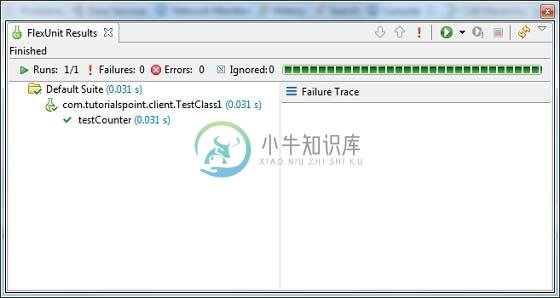
现在右键单击包浏览器中的TestClass1并选择Run As 》 FlexUnit Tests 。 您将在Flash Builder测试窗口中看到以下输出。

Flash Builder还在浏览器中显示测试结果。


