NumericStepper
优质
小牛编辑
144浏览
2023-12-01
NumericStepper控件允许您从有序集中选择一个数字。 NumericStepper提供TextInput控件,以便您可以直接编辑组件的值。
NumericStepper控件还提供了一对箭头按钮,用于单步执行可能的值。 向上箭头键和向下箭头键以及鼠标滚轮也循环显示值。
Class 声明 (Class Declaration)
以下是spark.components.NumericStepper类的声明 -
public class NumericStepper
extends Spinner
implements IFocusManagerComponent, IIMESupport
公共属性 (Public Properties)
| S.No | 财产和描述 |
|---|---|
| 1 | enableIME : Boolean [只读]一个标志,指示当组件获得焦点时是否应启用IME。 |
| 2 | imeMode : String 指定IME(输入法编辑器)模式。 |
| 3 | maxChars : int 可在字段中输入的最大字符数。 |
| 4 | maximum : Number [override]表示值可能的最大值的数字。 |
| 5 | valueFormatFunction : Function 回调函数,用于格式化皮肤textDisplay属性中显示的值。 |
| 6 | valueParseFunction : Function 回调函数,从皮肤的textDisplay字段中显示的值中提取数值。 |
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | NumericStepper() 构造函数。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- spark.components.Spinner
- spark.components.supportClasses.Range
- spark.components.supportClasses.SkinnableComponent
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex DropDownList控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中DropDownList控件的用法 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/xnip/client/Style.css" />
<s:BorderContainer width = "550" height = "400" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Form Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "numbericStepperPanel" title = "Using NumericStepper"
width = "420" height = "200">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:NumericStepper id = "numericStepper" width = "150"
value = "0" stepSize = "5" minimum = "0" maximum = "50" />
<s:HGroup>
<s:Label text = "Selected Value :" />
<s:Label text = "{numericStepper.value}" fontWeight = "bold" />
</s:HGroup>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
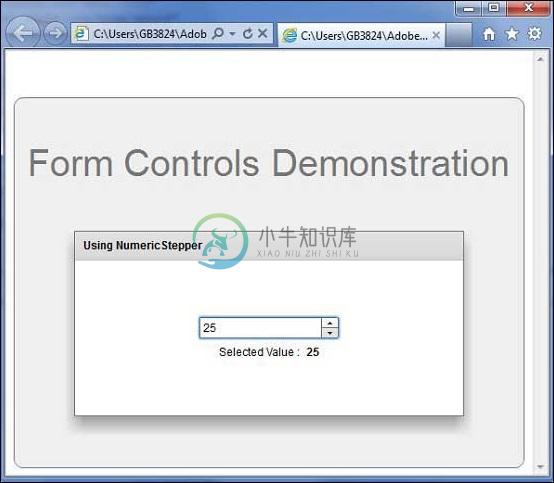
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。