TabNavigator
优质
小牛编辑
146浏览
2023-12-01
介绍 (Introduction)
TabNavigator控件是一个导航器容器,它有一个子容器集合,但一次只能看到其中一个容器。
Class 声明 (Class Declaration)
以下是mx.containers.TabNavigator类的声明 -
public class TabNavigator
extends ViewStack
implements IFocusManagerComponent
受保护的属性
| S.No | 财产和描述 |
|---|---|
| 1 | tabBar : mx.controls:TabBar TabNavigator中对TabBar的引用。 |
| 2 | tabBarStyleFilters : Object [只读]从TabNavigator传递到tabBar的样式集。 |
公共方法 (Public Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | TabNavigator() 构造函数。 |
| 2 | getTabAt(index:int):Button 返回指定索引处导航器TabBar控件的选项卡。 |
受保护的方法 (Protected Methods)
| S.No | 方法和描述 |
|---|---|
| 1 | measure():void [override]计算此TabNavigator容器的默认大小以及最小值和最大值。 |
| 2 | updateDisplayList(unscaledWidth:Number, unscaledHeight:Number):void [override]通过设置此容器的选项卡和子项的位置和大小来响应大小更改。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
- mx.containers.ViewStack
- mx.core.Container
- mx.core.UIComponent
- mx.core.FlexSprite
- flash.display.Sprite
- flash.display.DisplayObjectContainer
- flash.display.InteractiveObject
- flash.display.DisplayObject
- flash.events.EventDispatcher
- Object
Flex TabNavigator控件示例
让我们按照以下步骤通过创建测试应用程序来检查Flex应用程序中TabNavigator控件的用法 -
| 步 | 描述 |
|---|---|
| 1 | 在cn.xnip.client包下创建一个名为HelloWorld的项目,如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
以下是修改后的mxml文件src/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/xnip/client/Style.css" />
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Complex Controls Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "tabNavigatorPanel" title = "Using TabNavigator"
width = "500" height = "300" >
<s:layout>
<s:HorizontalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<mx:TabNavigator id = "tabNavigator" width = "95%" height = "90%">
<s:NavigatorContent label = "Section 1" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 1" />
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label = "Section 2" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 2" />
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label = "Section 3" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 3" />
</s:VGroup>
</s:NavigatorContent>
<s:NavigatorContent label = "Section 4" width = "100%"
height = "100%">
<s:VGroup verticalAlign = "middle" horizontalAlign = "center"
width = "100%" height = "100%">
<s:Label text = "Contents for Section 4" />
</s:VGroup>
</s:NavigatorContent>
</mx:TabNavigator>
</s:Panel>
</s:VGroup>
</s:BorderContainer>
</s:Application>
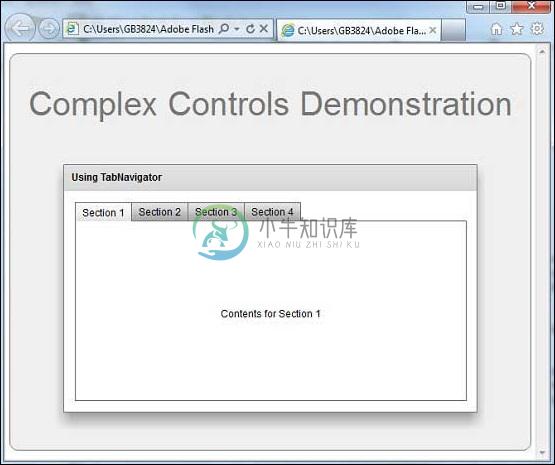
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。