部署应用程序(Deploy Application)
本教程将向您解释如何创建应用程序war文件以及如何在Apache Tomcat Web服务器根目录中部署它。
如果您理解了这个简单的示例,那么您还可以按照相同的步骤部署复杂的Flex应用程序。
让我们按照以下步骤创建Flex应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 在packagecom下创建一个名为HelloWorld的项目。 xnip.client如Flex - Create Application一章中所述。 |
| 2 | 修改HelloWorld.mxml ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以确保业务逻辑按照要求运行。 |
按照下面给出的步骤创建Flex应用程序的发布版本,然后将其部署到tomcat服务器 -
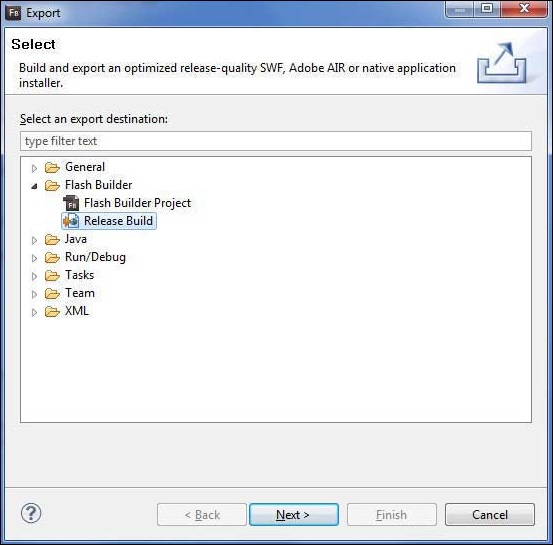
第一步是使用Flash Builder IDE创建发布版本。 使用File 》 Export 》 Flash Builder 》 Release Build选项启动发布版本向导。

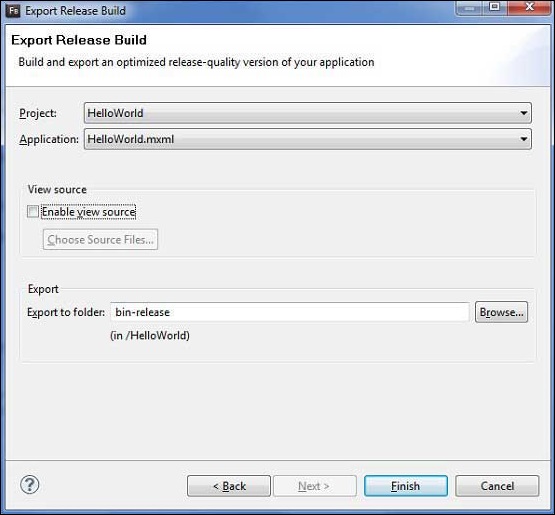
使用向导窗口选择项目作为HelloWorld ,如下所示

保留其他默认值,然后单击“完成”按钮。 现在,Flash Builder将创建一个包含项目发布版本的bin-release文件夹。
现在我们的发布版已经准备就绪,让我们按照以下步骤部署Flex应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 以HelloWorld.war文件的形式压缩应用程序的bin-release文件夹的内容,并将其部署在Apache Tomcat Webserver中。 |
| 2 | 使用适当的URL启动Web应用程序,如下面的最后一步所述。 |
以下是修改后的mxml文件table table-bordered/cn.xnip/HelloWorld.mxml 。
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/xnip/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>
一旦准备好完成所有更改,让我们像在Flex - Create Application章节中那样在正常模式下编译和运行应用程序 。

创建WAR文件
现在我们的应用程序工作正常,我们准备将其导出为war文件。 请按照以下步骤操作 -
进入项目的bin-release目录C:\workspace\HelloWorld\binrelease
选择bin-release目录中可用的所有文件和文件夹。
将所有选定的文件和文件夹压缩到名为HelloWorld.zip的文件中。
将HelloWorld.zip重命名为HelloWorld.war。
部署WAR文件
停止tomcat服务器。
将HelloWorld.war文件复制到tomcat安装目录> webapps文件夹。
启动tomcat服务器。
查看webapps目录,应该创建一个HelloWorld文件夹。
现在HelloWorld.war已成功部署在Tomcat Webserver根目录中。
运行应用程序
在Web浏览器中输入URL -
http://localhost:8080/HelloWorld/HelloWorld.html启动应用程序。
服务器名称(localhost)和端口(8080)可能因tomcat配置而异。