创建应用程序(Create Application)
由于GWT的功能在于使用Java Write in Java, Run in JavaScript , Write in Java, Run in JavaScript ,我们将使用Java IDE Eclipse来演示我们的示例。
让我们从一个简单的HelloWorld应用程序开始 -
第1步 - 创建项目
第一步是使用Eclipse IDE创建一个简单的Web应用程序项目。 使用Google Icon  》 New Web Application Project...选项启动项目向导 Google Icon
》 New Web Application Project...选项启动项目向导 Google Icon  》 New Web Application Project... Google Icon
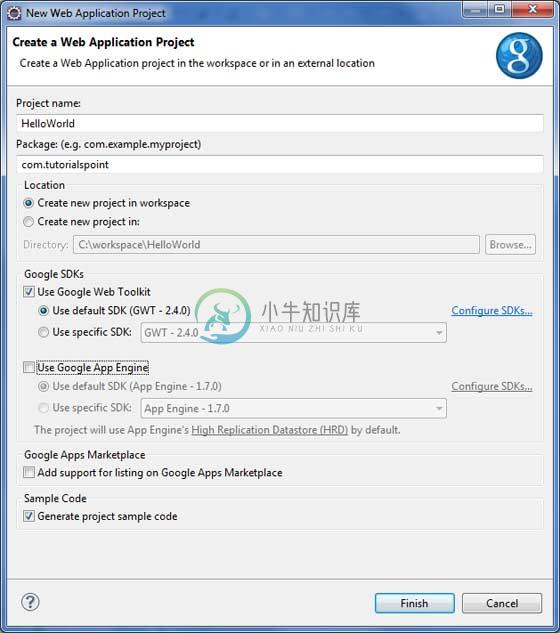
》 New Web Application Project... Google Icon  》 New Web Application Project... 现在使用向导窗口将项目命名为HelloWorld ,如下所示 -
》 New Web Application Project... 现在使用向导窗口将项目命名为HelloWorld ,如下所示 -

取消选择Use Google App Engine因为我们没有在此项目中使用它并保留其他默认值(保持选中Generate Sample project code选项)并单击Finish按钮。
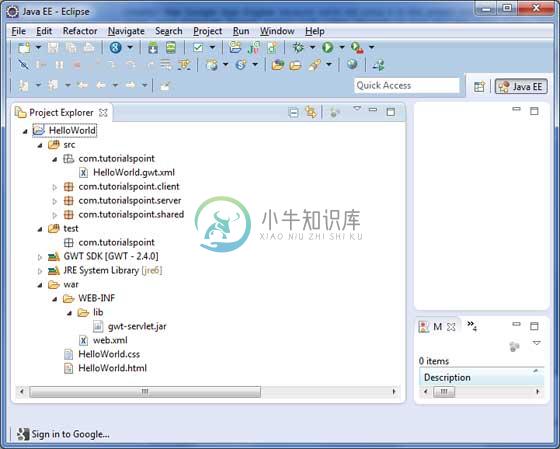
成功创建项目后,您将在Project Explorer中拥有以下内容 -

以下是所有重要文件夹的简要说明
| Sr.No. | 文件夹和位置 |
|---|---|
| 1 | src 源代码(java类)文件。 客户端文件夹,包含负责客户端UI显示的客户端特定Java类。 服务器文件夹,包含负责服务器端处理的服务器端java类。 包含java模型类的共享文件夹,用于将数据从服务器传输到客户端,反之亦然。 HelloWorld.gwt.xml,GWT编译器编译HelloWorld项目所需的模块描述符文件。 |
| 2 | test 测试代码(java类)源文件。 客户端文件夹,包含负责测试gwt客户端代码的java类。 |
| 3 | war 这是最重要的部分,它代表了实际可部署的Web应用程序。 WEB-INF包含已编译的类,gwt库,servlet库。 HelloWorld.css,项目样式表。 HelloWorld.html,hots HTML将调用GWT UI Application。 |
第2步 - 修改模块描述符:HelloWorld.gwt.xml
GWT插件将创建一个默认模块描述符文件src/com.
/HelloWorld.gwt.xml ,如下所示。 对于此示例,我们不会对其进行修改,但您可以根据需要对其进行修改。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. You can change -->
<!-- the theme of your GWT application by uncommenting -->
<!-- any one of the following lines. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- <inherits name = 'com.google.gwt.user.theme.chrome.Chrome'/> -->
<!-- <inherits name = 'com.google.gwt.user.theme.dark.Dark'/> -->
<!-- Other module inherits -->
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
第3步 - 修改样式表:HelloWorld.css
GWT插件将创建一个默认的样式表文件war/HelloWorld.css 。 让我们修改这个文件,让我们的例子保持最简单的低调 -
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
第4步 - 修改主机文件:HelloWorld.html
GWT插件将创建默认的HTML主机文件war/HelloWorld.html 。 让我们修改这个文件,让我们的例子保持最简单的低调 -
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Hello World</h1>
<p>Welcome to first GWT application</p>
</body>
</html>
您可以在同一源目录中创建更多静态文件,如HTML,CSS或图像,也可以创建更多子目录并在这些子目录中移动文件,并在应用程序的模块描述符中配置这些子目录。
第5步 - 修改入口点:HelloWorld.java
GWT插件将创建一个默认的Java文件src/com.
/HelloWorld.java ,它保留了应用程序的入口点。让我们修改此文件以显示“Hello,World!”
package com..client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.Window;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Window.alert("Hello, World!");
}
}
您可以在同一源目录中创建更多Java文件,以定义入口点或定义帮助程序例程。
第6步 - 编译应用程序
一旦准备好完成所有更改,就可以编译项目了。 使用Google Icon  》 GWT Compile Project...选项 Google Icon
》 GWT Compile Project...选项 Google Icon  》 GWT Compile Project... Google Icon
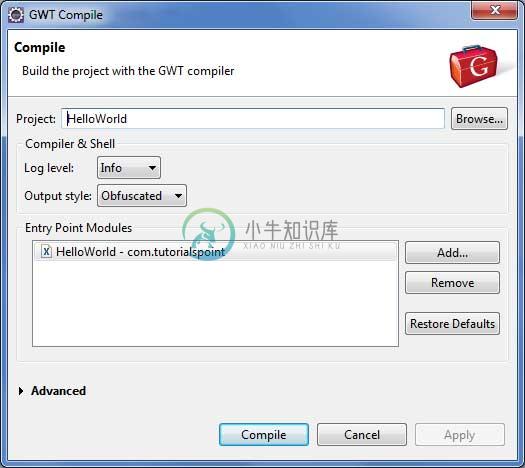
》 GWT Compile Project... Google Icon  》 GWT Compile Project...启动GWT Compile对话框,如下图所示 -
》 GWT Compile Project...启动GWT Compile对话框,如下图所示 -

保持默认值不变,然后单击“编译”按钮。 如果一切顺利,您将在Eclipse控制台中看到以下输出
Compiling module com..HelloWorld
Compiling 6 permutations
Compiling permutation 0...
Compiling permutation 1...
Compiling permutation 2...
Compiling permutation 3...
Compiling permutation 4...
Compiling permutation 5...
Compile of permutations succeeded
Linking into C:\workspace\HelloWorld\war\helloworld
Link succeeded
Compilation succeeded -- 33.029s
第7步 - 运行应用程序
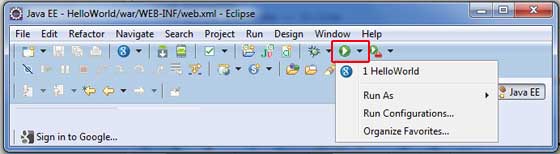
现在点击  运行应用程序菜单并选择HelloWorld应用程序以运行该应用程序。
运行应用程序菜单并选择HelloWorld应用程序以运行该应用程序。

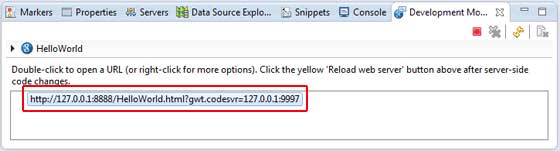
如果一切正常,您必须在Eclipse中看到包含URL的GWT开发模式,如下所示。 双击URL以打开GWT应用程序。

因为您在开发模式下运行应用程序,所以您需要为浏览器安装GWT插件。 只需按照屏幕上的说明安装插件即可。
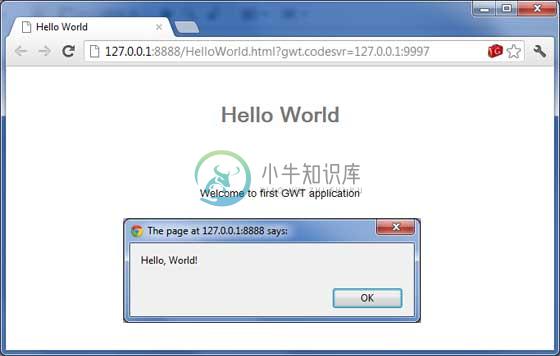
如果您已经为浏览器设置了GWT插件,那么您应该能够看到以下输出

恭喜! 您已使用Google Web Toolkit(GWT)实施了第一个应用程序。

