DatePicker
介绍 (Introduction)
DatePicker小部件表示标准GWT日期选择器。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.datepicker.client.DatePicker类的声明 -
public class DatePicker
extends Composite
implements HasHighlightHandlers<java.util.Date>,
HasShowRangeHandlers<java.util.Date>, HasValue<java.util.Date>
CSS样式规则 (CSS Style Rules)
以下默认CSS样式规则将应用于所有DatePicker小部件。 您可以根据自己的要求覆盖它。
.gwt-DatePicker { }
.datePickerMonthSelector { }
.datePickerMonth { }
.datePickerPreviousButton { }
.datePickerNextButton { }
.datePickerDays { }
.datePickerWeekdayLabel { }
.datePickerWeekendLabel { }
.datePickerDay { }
.datePickerDayIsToday { }
.datePickerDayIsWeekend { }
.datePickerDayIsFiller { }
.datePickerDayIsValue { }
.datePickerDayIsDisabled { }
.datePickerDayIsHighlighted { }
.datePickerDayIsValueAndHighlighted { }
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | DatePicker() 创建一个新的日期选择器。 |
| 2 | protected DatePicker(MonthSelector monthSelector, CalendarView view, CalendarModel model) 创建一个新的日期选择器。 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | HandlerRegistration addHighlightHandler(HighlightHandler《java.util.Date》 handler) 添加HighlightEvent处理程序。 |
| 2 | Handler Registration add Show Range Handler (ShowRangeHandler《java.util.Date》 handler) 添加ShowRangeEvent处理程序。 |
| 3 | Handler Registration addShow Range Handler AndFire (Show Range Handler《java.util.Date》 handler) 添加一个show range处理程序并立即激活当前视图上的处理程序。 |
| 4 | void addStyleToDates(java.lang.String styleName, java.util.Date date) 在给定日期添加样式名称。 |
| 5 | void addStyleToDates(java.lang.String styleName, java.util.Date date, java.util.Date... moreDates) 在给定日期添加样式名称。 |
| 6 | void add Style To Dates(java.lang.String style Name, java.lang.Iterable《java.util.Date》 dates) 在给定日期添加样式名称。 |
| 7 | void addTransientStyleToDates(java.lang.String styleName, java.util.Date date) 将给定的样式名称添加到指定的日期,该日期必须可见。 |
| 8 | void addTransientStyleToDates(java.lang.String styleName, java.util.Date date, java.util.Date... moreDates) 将给定的样式名称添加到指定的日期,该日期必须可见。 |
| 9 | void add Transient Style ToDates(java.lang.String styleName, java.lang.Iterable《java.util.Date》 dates) 将给定的样式名称添加到指定的日期,该日期必须可见。 |
| 10 | Handler Registration addValue Change Handler(ValueChangeHandler《java.util.Date》 handler) 添加ValueChangeEvent处理程序。 |
| 11 | java.util.Date getCurrentMonth() 获取日期选择器显示的当前月份。 |
| 12 | java.util.Date getFirstDate() 返回第一个显示的日期。 |
| 13 | java.util.Date getHighlightedDate() 获取突出显示的日期(鼠标悬停在其上的日期),如果有的话。 |
| 14 | java.util.Date getLastDate() 返回最后显示的日期。 |
| 15 | protected CalendarModel getModel() 获取与此日期选择器关联的CalendarModel。 |
| 16 | protected MonthSelector getMonthSelector() 获取与此日期选择器关联的MonthSelector。 |
| 17 | java.lang.String getStyleOfDate(java.util.Date date) 获取与日期关联的样式(不包括通过addTransientStyleToDates(java.lang.String,java.util.Date)设置的样式)。 |
| 18 | java.util.Date getValue() 返回所选日期,如果未选择任何日期,则返回null。 |
| 19 | protected CalendarView getView() 获取与此日期选择器关联的CalendarView。 |
| 20 | boolean isDateEnabled(java.util.Date date) 可见日期是否已启用? |
| 21 | boolean isDateVisible(java.util.Date date) 日期是否显示在日期选择器中? |
| 22 | void onLoad() 在窗口小部件附加到浏览器的文档后立即调用此方法。 |
| 23 | protected void refreshAll() 刷新此日期选择器的所有组件。 |
| 24 | void removeStyleFromDates(java.lang.String styleName, java.util.Date date) 从给定日期中删除styleName(即使它是瞬态的)。 |
| 25 | void removeStyleFromDates(java.lang.String styleName, java.util.Date date, java.util.Date... moreDates) 从给定日期中删除styleName(即使它是瞬态的)。 |
| 26 | void remove Style From Dates(java.lang.String styleName, java.lang.Iterable《java.util.Date》 dates) 从给定日期中删除styleName(即使它是瞬态的)。 |
| 27 | void setCurrentMonth(java.util.Date month) 设置日期选择器以显示给定月份,使用getFirstDate()和getLastDate()访问日期选择器选择显示的确切日期范围。 |
| 28 | void setStyleName(java.lang.String styleName) 设置日期选择器样式名称。 |
| 29 | void setTransientEnabledOnDates(boolean enabled, java.util.Date date) 设置要启用或禁用的可见日期。 |
| 30 | void setTransientEnabledOnDates(boolean enabled, java.util.Date date, java.util.Date... moreDates) 设置要启用或禁用的可见日期。 |
| 31 | void set Transient Enabled On Dates(boolean enabled, java.lang.Iterable《java.util.Date》 dates) 设置要启用或禁用的一组可见日期。 |
| 32 | protected void setup() 设置日期选择器。 |
| 33 | void setValue(java.util.Date newValue) 设置DatePicker的值。 |
| 34 | void setValue(java.util.Date newValue, boolean fireEvents) 设置DatePicker的值。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Composite
java.lang.Object
DatePicker小部件示例
此示例将指导您完成在GWT中显示DatePicker Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-DatePicker {
border: 1px solid #ccc;
border-top:1px solid #999;
cursor: default;
}
.gwt-DatePicker td,
.datePickerMonthSelector td:focus {
outline: none;
}
.datePickerMonthSelector td:focus {
outline: none;
}
.datePickerDays {
width: 100%;
background: white;
}
.datePickerDay,
.datePickerWeekdayLabel,
.datePickerWeekendLabel {
font-size: 85%;
text-align: center;
padding: 4px;
outline: none;
font-weight:bold;
color:#333;
border-right: 1px solid #EDEDED;
border-bottom: 1px solid #EDEDED;
}
.datePickerWeekdayLabel,
.datePickerWeekendLabel {
background: #fff;
padding: 0px 4px 2px;
cursor: default;
color:#666;
font-size:70%;
font-weight:normal;
}
.datePickerDay {
padding: 4px 7px;
cursor: hand;
cursor: pointer;
}
.datePickerDayIsWeekend {
background: #f7f7f7;
}
.datePickerDayIsFiller {
color: #999;
font-weight:normal;
}
.datePickerDayIsValue {
background: #d7dfe8;
}
.datePickerDayIsDisabled {
color: #AAAAAA;
font-style: italic;
}
.datePickerDayIsHighlighted {
background: #F0E68C;
}
.datePickerDayIsValueAndHighlighted {
background: #d7dfe8;
}
.datePickerDayIsToday {
padding: 3px;
color: #00f;
background: url(images/hborder.png) repeat-x 0px -2607px;
}
.datePickerMonthSelector {
width: 100%;
padding: 1px 0 5px 0;
background: #fff;
}
.datePickerPreviousButton,
.datePickerNextButton {
font-size: 120%;
line-height: 1em;
color: #3a6aad;
cursor: hand;
cursor: pointer;
font-weight: bold;
padding: 0px 4px;
outline: none;
}
td.datePickerMonth {
text-align: center;
vertical-align: middle;
white-space: nowrap;
font-size: 100%;
font-weight: bold;
color: #333;
}
.gwt-DateBox {
padding: 5px 4px;
border: 1px solid #ccc;
border-top: 1px solid #999;
font-size: 100%;
}
.gwt-DateBox input {
width: 8em;
}
.dateBoxFormatError {
background: #ffcccc;
}
.dateBoxPopup {
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>DatePicker Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示Tree小部件的使用。package com..client;
import java.util.Date;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.i18n.client.DateTimeFormat;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
import com.google.gwt.user.datepicker.client.DateBox;
import com.google.gwt.user.datepicker.client.DatePicker;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create a basic date picker
DatePicker datePicker = new DatePicker();
final Label text = new Label();
// Set the value in the text box when the user selects a date
datePicker.addValueChangeHandler(new ValueChangeHandler<Date>() {
@Override
public void onValueChange(ValueChangeEvent<Date> event) {
Date date = event.getValue();
String dateString =
DateTimeFormat.getFormat("MM/dd/yyyy").format(date);
text.setText(dateString);
}
});
// Set the default value
datePicker.setValue(new Date(), true);
// Create a DateBox
DateTimeFormat dateFormat = DateTimeFormat.getFormat("MM/dd/yyyy");
DateBox dateBox = new DateBox();
dateBox.setFormat(new DateBox.DefaultFormat(dateFormat));
Label selectLabel = new Label("Permanent DatePicker:");
Label selectLabel2 = new Label("DateBox with popup DatePicker:");
// Add widgets to the root panel.
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(selectLabel);
vPanel.add(text);
vPanel.add(datePicker);
vPanel.add(selectLabel2);
vPanel.add(dateBox);
RootPanel.get("gwtContainer").add(vPanel);
}
}
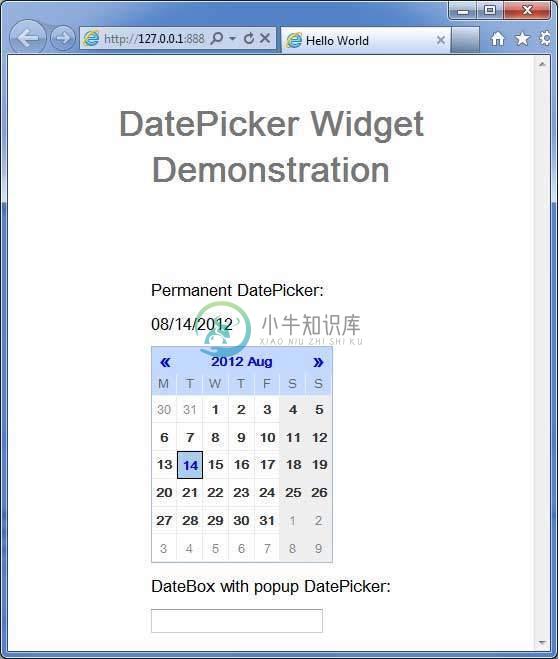
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -