Tree
介绍 (Introduction)
Tree小部件表示标准的分层树小部件。 树包含TreeItem的层次结构,用户可以打开,关闭和选择。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.client.ui.Tree类的声明 -
public class Tree
extends Widget
implements HasWidgets, SourcesTreeEvents, HasFocus,
HasAnimation, HasAllKeyHandlers, HasAllFocusHandlers,
HasSelectionHandlers<TreeItem>, HasOpenHandlers<TreeItem>,
HasCloseHandlers<TreeItem>, SourcesMouseEvents, HasAllMouseHandlers
CSS样式规则 (CSS Style Rules)
以下默认CSS样式规则将应用于所有Tree小部件。 您可以根据自己的要求覆盖它。
.gwt-Tree {}
.gwt-TreeItem {}
.gwt-TreeItem-selected {}
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | Tree() 构造一个空树。 |
| 2 | Tree(TreeImages images) 构造一个树,该树使用指定的图像包作为图像。 |
| 3 | Tree(TreeImages images, boolean useLeafImages) 构造一个树,该树使用指定的图像包作为图像。 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | void add(Widget widget) 将小部件添加为根树项。 |
| 2 | void addFocusListener(FocusListener listener) 添加侦听器接口以接收鼠标事件。 |
| 3 | TreeItem addItem(java.lang.String itemText) 添加包含指定文本的简单树项。 |
| 4 | void addItem(TreeItem item) 将项添加到此树的根级别。 |
| 5 | TreeItem addItem(Widget widget) 添加包含指定窗口小部件的新树项。 |
| 6 | void addKeyboardListener(KeyboardListener listener) 添加侦听器接口以接收键盘事件。 |
| 7 | void addMouseListener(MouseListener listener) |
| 8 | void addTreeListener(TreeListener listener) 添加侦听器接口以接收树事件。 |
| 9 | void clear() 清除当前树中的所有树项。 |
| 10 | protected void doAttachChildren() 如果一个小部件实现了HasWidgets,它必须覆盖此方法并为每个子小部件调用onAttach()。 |
| 11 | protected void doDetachChildren() 如果窗口小部件实现HasWidgets,它必须覆盖此方法并为其每个子窗口小部件调用onDetach()。 |
| 12 | void ensureSelectedItemVisible() 确保当前所选项目可见,打开其父项并根据需要滚动树。 |
| 13 | java.lang.String getImageBase() 已过时。 使用树(TreeImages),因为它提供了一种更有效和可管理的方式来提供要在树中使用的一组图像。 |
| 14 | TreeItem getItem(int index) 获取指定索引处的顶级树项。 |
| 15 | int getItemCount() 获取此树的根目录中包含的项目数。 |
| 16 | TreeItem getSelectedItem() 获取当前选定的项目。 |
| 17 | int getTabIndex() 获取窗口小部件在选项卡索引中的位置。 |
| 18 | boolean isAnimationEnabled() |
| 19 | protected boolean isKeyboardNavigationEnabled(TreeItem currentItem) 指示是否为树和给定TreeItem启用了键盘导航。 |
| 20 | java.util.Iterator《Widget》 iterator() 获取包含的小部件的迭代器。 |
| 21 | void onBrowserEvent(Event event) 收到浏览器事件时触发。 |
| 22 | protected void onEnsureDebugId(java.lang.String baseID) 受影响的元素:-root =根TreeItem。 |
| 23 | protected void onLoad() 在窗口小部件附加到浏览器的文档后立即调用此方法。 |
| 24 | boolean remove(Widget w) 删除子窗口小部件。 |
| 25 | void removeFocusListener(FocusListener listener) 删除以前添加的侦听器界面。 |
| 26 | void removeItem(TreeItem item) 从此树的根级别删除项目。 |
| 27 | void removeItems() 从此树的根级别删除所有项目。 |
| 28 | void removeKeyboardListener(KeyboardListener listener) 删除以前添加的侦听器界面。 |
| 29 | void removeTreeListener(TreeListener listener) 删除以前添加的侦听器界面。 |
| 30 | void setAccessKey(char key) 设置小部件的“访问密钥”。 |
| 31 | void setAnimationEnabled(boolean enable) 启用或禁用动画。 |
| 32 | void setFocus(boolean focus) 明确关注/取消聚焦此小部件。 |
| 33 | void setImageBase(java.lang.String baseUrl) 已过时。 使用树(TreeImages),因为它提供了一种更有效和可管理的方式来提供要在树中使用的一组图像。 |
| 34 | void setSelectedItem(TreeItem item) 选择指定的项目。 |
| 35 | void setSelectedItem(TreeItem item, boolean fireEvents) 选择指定的项目。 |
| 36 | void setTabIndex(int index) 设置窗口小部件在选项卡索引中的位置。 |
| 37 | java.util.Iterator《TreeItem》 treeItemIterator() 树项目的迭代器。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
java.lang.Object
树小部件示例
此示例将指导您完成在GWT中显示Tree Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Label {
font-weight: bold;
color: maroon;
}
.gwt-Tree .gwt-TreeItem {
padding: 1px 0px;
margin: 0px;
white-space: nowrap;
cursor: hand;
cursor: pointer;
}
.gwt-Tree .gwt-TreeItem-selected {
background: #ebeff9;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Tree Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示Tree小部件的使用。package com..client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.SelectionEvent;
import com.google.gwt.event.logical.shared.SelectionHandler;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.Tree;
import com.google.gwt.user.client.ui.TreeItem;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//create a label
final Label labelMessage = new Label();
labelMessage.setWidth("300");
// Create a root tree item as department
TreeItem department = new TreeItem("Department");
//create other tree items as department names
TreeItem salesDepartment = new TreeItem("Sales");
TreeItem marketingDepartment = new TreeItem("Marketing");
TreeItem manufacturingDepartment = new TreeItem("Manufacturing");
//create other tree items as employees
TreeItem employee1 = new TreeItem("Robert");
TreeItem employee2 = new TreeItem("Joe");
TreeItem employee3 = new TreeItem("Chris");
//add employees to sales department
salesDepartment.addItem(employee1);
salesDepartment.addItem(employee2);
salesDepartment.addItem(employee3);
//create other tree items as employees
TreeItem employee4 = new TreeItem("Mona");
TreeItem employee5 = new TreeItem("Tena");
//add employees to marketing department
marketingDepartment.addItem(employee4);
marketingDepartment.addItem(employee5);
//create other tree items as employees
TreeItem employee6 = new TreeItem("Rener");
TreeItem employee7 = new TreeItem("Linda");
//add employees to sales department
manufacturingDepartment.addItem(employee6);
manufacturingDepartment.addItem(employee7);
//add departments to department item
department.addItem(salesDepartment);
department.addItem(marketingDepartment);
department.addItem(manufacturingDepartment);
//create the tree
Tree tree = new Tree();
//add root item to the tree
tree.addItem(department);
tree.addSelectionHandler(new SelectionHandlerL<TreeItem>() {
@Override
public void onSelection(SelectionEvent<TreeItem> event) {
labelMessage.setText("Selected Value: "
+ event.getSelectedItem().getText());
}
});
// Add text boxes to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(tree);
panel.add(labelMessage);
//add the tree to the root panel
RootPanel.get("gwtContainer").add(panel);
}
}
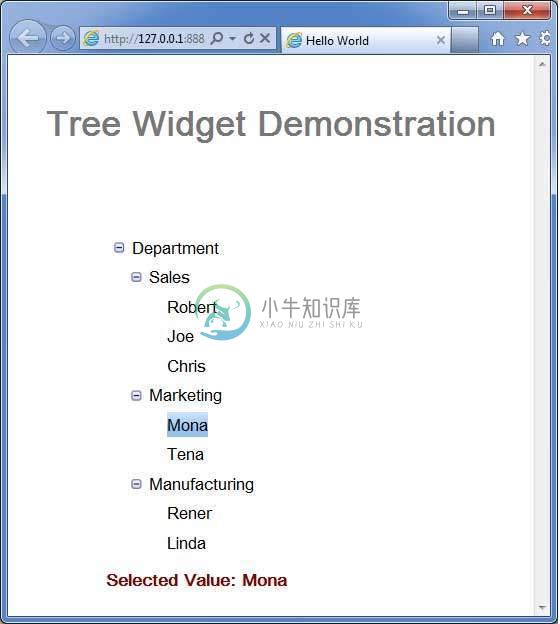
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -

选择树中的任何值将更新显示所选值的树下面的消息。

