SuggestBox
介绍 (Introduction)
SuggestionBox小部件表示一个文本框或文本区域,显示与用户输入匹配的预配置选择集。 每个SuggestBox都与一个SuggestOracle相关联。 SuggestOracle用于在给定特定查询字符串的情况下提供一组选择。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.client.ui.SuggestionBox类的声明 -
public final class SuggestBox
extends Composite
implements HasText, HasFocus, HasAnimation,
SourcesClickEvents, SourcesFocusEvents,
SourcesChangeEvents, SourcesKeyboardEvents,
FiresSuggestionEvents
CSS样式规则 (CSS Style Rules)
以下默认CSS样式规则将应用于所有ListBox小部件。 您可以根据自己的要求覆盖它。
.gwt-SuggestBox { }
.gwt-SuggestBoxPopup { }
.gwt-SuggestBoxPopup .item { }
.gwt-SuggestBoxPopup .item-selected { }
.gwt-SuggestBoxPopup .suggestPopupTopLeft { }
.gwt-SuggestBoxPopup .suggestPopupTopLeftInner { }
.gwt-SuggestBoxPopup .suggestPopupTopCenter { }
.gwt-SuggestBoxPopup .suggestPopupTopCenterInner { }
.gwt-SuggestBoxPopup .suggestPopupTopRight { }
.gwt-SuggestBoxPopup .suggestPopupTopRightInner { }
.gwt-SuggestBoxPopup .suggestPopupMiddleLeft { }
.gwt-SuggestBoxPopup .suggestPopupMiddleLeftInner { }
.gwt-SuggestBoxPopup .suggestPopupMiddleCenter { }
.gwt-SuggestBoxPopup .suggestPopupMiddleCenterInner { }
.gwt-SuggestBoxPopup .suggestPopupMiddleRight { }
.gwt-SuggestBoxPopup .suggestPopupMiddleRightInner { }
.gwt-SuggestBoxPopup .suggestPopupBottomLeft { }
.gwt-SuggestBoxPopup .suggestPopupBottomLeftInner { }
.gwt-SuggestBoxPopup .suggestPopupBottomCenter { }
.gwt-SuggestBoxPopup .suggestPopupBottomCenterInner { }
.gwt-SuggestBoxPopup .suggestPopupBottomRight { }
.gwt-SuggestBoxPopup .suggestPopupBottomRightInner { }
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | SuggestBox() 意见箱的构造函数。 |
| 2 | SuggestBox(SuggestOracle oracle) 意见箱的构造函数。 |
| 3 | SuggestBox(SuggestOracle oracle, TextBoxBase box) 意见箱的构造函数。 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | void addChangeListener(ChangeListener listener) 添加一个侦听器以在SuggestBox的文本框中接收更改事件。 |
| 2 | void addClickListener(ClickListener listener) 添加一个侦听器以在SuggestBox的文本框中接收单击事件。 |
| 3 | void addEventHandler(SuggestionHandler handler) 添加处理程序接口以接收建议事件。 |
| 4 | void addFocusListener(FocusListener listener) 添加一个侦听器以在SuggestBox的文本框中接收焦点事件。 |
| 5 | void addKeyboardListener(KeyboardListener listener) 添加一个侦听器以在SuggestBox的文本框中接收键盘事件。 |
| 6 | int getLimit() 获取应为此框显示的建议数量的限制。 |
| 7 | SuggestOracle getSuggestOracle() 获取建议框的SuggestOracle。 |
| 8 | int getTabIndex() 获取窗口小部件在选项卡索引中的位置。 |
| 9 | java.lang.String getText() 获取此对象的文本。 |
| 10 | boolean isAnimationEnabled() 获取是否启用动画。 |
| 11 | protected void onEnsureDebugId(java.lang.String baseID) 受影响的元素:-popup =随建议一起显示的弹出窗口。 -items-item#=指定索引处的建议项目。 |
| 12 | void removeChangeListener(ChangeListener listener) 删除以前添加的侦听器界面。 |
| 13 | void removeClickListener(ClickListener listener) 删除以前添加的侦听器界面。 |
| 14 | void removeEventHandler(SuggestionHandler handler) 删除以前添加的侦听器界面。 |
| 15 | void removeFocusListener(FocusListener listener) 删除以前添加的侦听器界面。 |
| 16 | void removeKeyboardListener(KeyboardListener listener) 删除以前添加的侦听器界面。 |
| 17 | void setAccessKey(char key) 设置小部件的“访问密钥”。 |
| 18 | void setAnimationEnabled(boolean enable) 启用或禁用动画。 |
| 19 | void setFocus(boolean focused) 明确关注/取消聚焦此小部件。 |
| 20 | void setLimit(int limit) 设置oracle应该提供的建议数量的限制。 |
| 21 | void setPopupStyleName(java.lang.String style) 设置建议弹出窗口的样式名称。 |
| 22 | void setTabIndex(int index) 设置窗口小部件在选项卡索引中的位置。 |
| 23 | void setText(java.lang.String text) 设置此对象的文本。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Composite
java.lang.Object
SuggestionBox Widget示例
此示例将指导您完成在GWT中显示SuggestionBox Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-SuggestBox {
color: green;
}
.gwt-SuggestBoxPopup {
border: thin 1px solid green;
width: 200px;
}
.gwt-SuggestBoxPopup.item {
color: red;
}
.gwt-SuggestBoxPopup .item-selected {
color: gray;
}
.gwt-SuggestBoxPopup .suggestPopupTopLeft {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopLeftInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopCenter {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopCenterInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopRight {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopRightInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleLeft {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleLeftInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleCenter {
border: thin 1px solid green; width:200px;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleCenterInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleRight {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleRightInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomLeft {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomLeftInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomCenter {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomCenterInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomRight {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomRightInner {
border: thin 1px solid green;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>SuggestionBox Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示SuggestionBox小部件的使用。package com..client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.MultiWordSuggestOracle;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.SuggestBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//create the suggestion data
MultiWordSuggestOracle oracle = new MultiWordSuggestOracle();
oracle.add("A");
oracle.add("AB");
oracle.add("ABC");
oracle.add("ABCD");
oracle.add("B");
oracle.add("BC");
oracle.add("BCD");
oracle.add("BCDE");
oracle.add("C");
oracle.add("CD");
oracle.add("CDE");
oracle.add("CDEF");
oracle.add("D");
oracle.add("DE");
oracle.add("DEF");
oracle.add("DEFG");
//create the suggestion box and pass it the data created above
SuggestBox suggestionBox = new SuggestBox(oracle);
//set width to 200px.
suggestionBox.setWidth("200");
// Add suggestionbox to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.add(suggestionBox);
RootPanel.get("gwtContainer").add(panel);
}
}
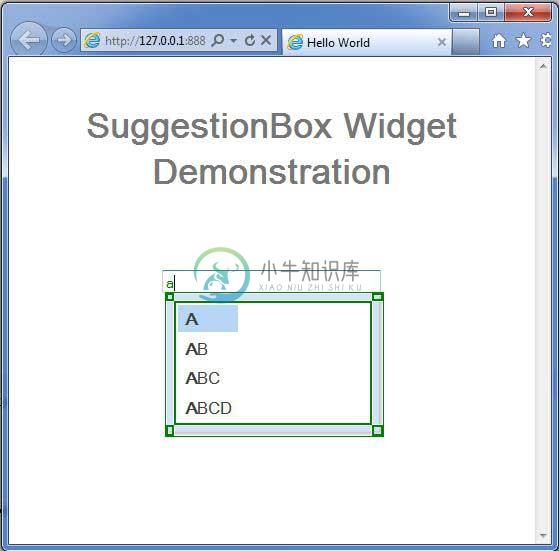
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -