ToggleButton
介绍 (Introduction)
ToggleButton小部件代表一个时尚的有状态按钮,允许用户在向上和向下状态之间切换。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.client.ui.ToggleButton类的声明 -
public class ToggleButton
extends CustomButton
CSS样式规则 (CSS Style Rules)
以下默认CSS样式规则将应用于所有ToggleButton小部件。 您可以根据自己的要求覆盖它。
.gwt-ToggleButton-up {}
.gwt-ToggleButton-down {}
.gwt-ToggleButton-up-hovering {}
.gwt-ToggleButton-down-hovering {}
.gwt-ToggleButton-up-disabled {}
.gwt-ToggleButton-down-disabled {}
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | ToggleButton() ToggleButton的构造函数。 |
| 2 | ToggleButton(Image upImage) 使用up状态图像创建ToggleButton。 |
| 3 | ToggleButton(Image upImage, ClickListener listener) 使用up state image和clickListener创建一个ToggleButton。 |
| 4 | ToggleButton(Image upImage, Image downImage) 使用up状态图像创建ToggleButton。 |
| 5 | ToggleButton(Image upImage, Image downImage, ClickListener listener) 使用up状态图像创建ToggleButton。 |
| 6 | ToggleButton(java.lang.String upText) 使用up状态文本创建ToggleButton。 |
| 7 | ToggleButton(java.lang.String upText, ClickListener listener) 使用up状态文本和clicklistener创建一个ToggleButton。 |
| 8 | ToggleButton(java.lang.String upText, java.lang.String downText) 创建具有向上状态和向下状态文本的ToggleButton。 |
| 9 | ToggleButton(java.lang.String upText, java.lang.String downText, ClickListener listener) 使用up状态,down状态文本和单击侦听器创建ToggleButton。 |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | boolean isDown() 这个按钮下来了吗? |
| 2 | protected void onClick() 用户完成单击此按钮时调用。 |
| 3 | void setDown(boolean down) 设置此按钮是否已关闭。 |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.FocusWidget
com.google.gwt.user.client.ui.CustomWidget
java.lang.Object
ToggleButton小部件示例
此示例将指导您完成在GWT中显示ToggleButton Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-ToggleButton-up {
color:green;
}
.gwt-ToggleButton-down {
color:blue;
}
.gwt-ToggleButton-up-hovering {
color:pink;
}
.gwt-ToggleButton-down-hovering {
color:aqua;
}
.gwt-ToggleButton-up-disabled {
color:lime;
}
.gwt-ToggleButton-down-disabled {
color:maroon;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>ToggleButton Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示ToggleButton小部件的使用。public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//create toggle buttons
ToggleButton toggleButton = new ToggleButton("Click Me!");
ToggleButton toggleButton1 = new ToggleButton("Click Me!");
//disable a toggle button
toggleButton1.setEnabled(false);
//add a clickListener to the toggle button
toggleButton.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
});
// Add toggle button to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(toggleButton);
panel.add(toggleButton1);
RootPanel.get("gwtContainer").add(panel);
}
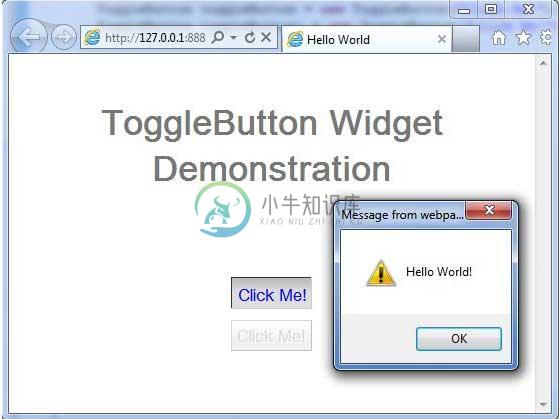
}一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -

当您单击“ Click Me按钮时,它将显示一条警告消息Hello World!
您可以看到按钮文字的颜色会随着您的互动而改变。
将鼠标悬停在按钮上,颜色将为粉红色。
按下按钮,颜色将为蓝色。
松开按钮,按钮将保持按下状态。

