JUnit 集成(JUnit Integration)
GWT使用JUnit测试框架为客户端代码的自动测试提供了极好的支持。 在本文中,我们将演示GWT和JUNIT集成。
下载Junit存档
JUnit官方网站 - http://www.junit.org
下载Junit-4.10.jar
| OS | 存档名称 |
|---|---|
| Windows | junit4.10.jar |
| Linux | junit4.10.jar |
| Mac | junit4.10.jar |
将下载的jar文件存储到计算机上的某个位置。 我们把它存放在C:/ 》 JUNIT
找到GWT安装文件夹
| OS | GWT安装文件夹 |
|---|---|
| Windows | C:\GWT\gwt-2.1.0 |
| Linux | /usr/local/GWT/gwt-2.1.0 |
| Mac | /Library/GWT/gwt-2.1.0 |
GWTTestCase类
GWT提供了GWTTestCase基类,它提供了JUnit集成。 在JUnit下运行扩展GWTTestCase的编译类会启动HtmlUnit浏览器,该浏览器用于在测试执行期间模拟应用程序行为。
GWTTestCase是来自JUnit的TestCase的派生类,它可以使用JUnit TestRunner运行。
使用webAppCreator
GWT提供了一个特殊的命令行工具webAppCreator ,它可以为我们生成一个入门测试用例,以及用于在开发模式和生产模式下进行测试的ant目标和eclipse启动配置。
打开命令提示符并转到C:\ 》 GWT_WORKSPACE 》 ,在其中要创建具有测试支持的新项目。运行以下命令
C:\GWT_WORKSPACE>C:\GWT\gwt-2.1.0\webAppCreator
-out HelloWorld
-junit C:\JUNIT\junit-4.10.jar
com..HelloWorld
值得注意的要点
- 我们正在执行webAppCreator命令行实用程序。
- HelloWorld是要创建的项目的名称
- -junit选项指示webAppCreator将junit suppport添加到项目中
- com..HelloWorld是模块的名称
验证输出。
Created directory HelloWorld\src
Created directory HelloWorld\war
Created directory HelloWorld\war\WEB-INF
Created directory HelloWorld\war\WEB-INF\lib
Created directory HelloWorld\src\com\
Created directory HelloWorld\src\com\\client
Created directory HelloWorld\src\com\\server
Created directory HelloWorld\src\com\\shared
Created directory HelloWorld\test\com\
Created directory HelloWorld\test\com\\client
Created file HelloWorld\src\com\\HelloWorld.gwt.xml
Created file HelloWorld\war\HelloWorld.html
Created file HelloWorld\war\HelloWorld.css
Created file HelloWorld\war\WEB-INF\web.xml
Created file HelloWorld\src\com\\client\HelloWorld.java
Created file
HelloWorld\src\com\\client\GreetingService.java
Created file
HelloWorld\src\com\\client\GreetingServiceAsync.java
Created file
HelloWorld\src\com\\server\GreetingServiceImpl.java
Created file HelloWorld\src\com\\shared\FieldVerifier.java
Created file HelloWorld\build.xml
Created file HelloWorld\README.txt
Created file HelloWorld\test\com\\HelloWorldJUnit.gwt.xml
Created file HelloWorld\test\com\\client\HelloWorldTest.java
Created file HelloWorld\.project
Created file HelloWorld\.classpath
Created file HelloWorld\HelloWorld.launch
Created file HelloWorld\HelloWorldTest-dev.launch
Created file HelloWorld\HelloWorldTest-prod.launch
理解测试类:HelloWorldTest.java
package com..client;
import com..shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com..HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
}
}
值得注意的要点
| Sr.No. | 注意 |
|---|---|
| 1 | HelloWorldTest类是在HelloWorld/test目录下的com..client包中生成的。 |
| 2 | HelloWorldTest类将包含HelloWorld的单元测试用例。 |
| 3 | HelloWorldTest类扩展了com.google.gwt.junit.client包中的GWTTestCase类。 |
| 4 | HelloWorldTest类有一个抽象方法(getModuleName),它必须返回GWT模块的名称。 对于HelloWorld,这是com..HelloWorldJUnit。 |
| 5 | 生成HelloWorldTest类有两个示例测试用例testFieldVerifier,testSimple。 我们添加了testGreetingService。 |
| 6 | 这些方法使用从JUnit Assert类继承的许多assert *函数之一,该类是GWTTestCase的祖先。 |
| 7 | assertTrue(boolean)函数断言传入的boolean参数的计算结果为true。 如果不是,则在JUnit中运行时测试将失败。 |
GWT - JUnit集成完整示例
此示例将指导您完成在GWT中显示JUnit Integration示例的简单步骤。
按照以下步骤更新我们在上面创建的GWT应用程序 -
| 步 | 描述 |
|---|---|
| 1 | 使用导入现有项目向导(文件→导入→常规→现有项目到工作空间)在eclipse中使用名称HelloWorld导入项目。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
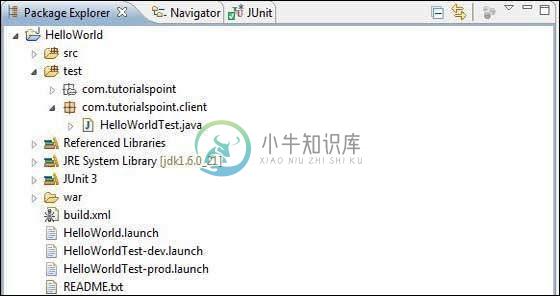
以下是eclipse中的项目结构。

以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Inherit the UiBinder module. -->
<inherits name = "com.google.gwt.uibinder.UiBinder"/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>JUnit Integration Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
使用以下内容替换src/com.
/client包中的HelloWorld.java的内容package com..client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.core.client.GWT;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.event.dom.client.KeyCodes;
import com.google.gwt.event.dom.client.KeyUpEvent;
import com.google.gwt.event.dom.client.KeyUpHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HasHorizontalAlignment;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
/*create UI */
final TextBox txtName = new TextBox();
txtName.setWidth("200");
txtName.addKeyUpHandler(new KeyUpHandler() {
@Override
public void onKeyUp(KeyUpEvent event) {
if(event.getNativeKeyCode() == KeyCodes.KEY_ENTER){
Window.alert(getGreeting(txtName.getValue()));
}
}
});
Label lblName = new Label("Enter your name: ");
Button buttonMessage = new Button("Click Me!");
buttonMessage.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert(getGreeting(txtName.getValue()));
}
});
HorizontalPanel hPanel = new HorizontalPanel();
hPanel.add(lblName);
hPanel.add(txtName);
hPanel.setCellWidth(lblName, "130");
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(hPanel);
vPanel.add(buttonMessage);
vPanel.setCellHorizontalAlignment(buttonMessage,
HasHorizontalAlignment.ALIGN_RIGHT);
DecoratorPanel panel = new DecoratorPanel();
panel.add(vPanel);
// Add widgets to the root panel.
RootPanel.get("gwtContainer").add(panel);
}
public String getGreeting(String name){
return "Hello "+name+"!";
}
}
使用以下内容替换test/com.
/client包中的HelloWorldTest.java的内容package com..client;
import com..shared.FieldVerifier;
import com.google.gwt.core.client.GWT;
import com.google.gwt.junit.client.GWTTestCase;
import com.google.gwt.user.client.rpc.AsyncCallback;
import com.google.gwt.user.client.rpc.ServiceDefTarget;
/**
* GWT JUnit tests must extend GWTTestCase.
*/
public class HelloWorldTest extends GWTTestCase {
/**
* must refer to a valid module that sources this class.
*/
public String getModuleName() {
return "com..HelloWorldJUnit";
}
/**
* tests the FieldVerifier.
*/
public void testFieldVerifier() {
assertFalse(FieldVerifier.isValidName(null));
assertFalse(FieldVerifier.isValidName(""));
assertFalse(FieldVerifier.isValidName("a"));
assertFalse(FieldVerifier.isValidName("ab"));
assertFalse(FieldVerifier.isValidName("abc"));
assertTrue(FieldVerifier.isValidName("abcd"));
}
/**
* this test will send a request to the server using the greetServer
* method in GreetingService and verify the response.
*/
public void testGreetingService() {
/* create the service that we will test. */
GreetingServiceAsync greetingService =
GWT.create(GreetingService.class);
ServiceDefTarget target = (ServiceDefTarget) greetingService;
target.setServiceEntryPoint(GWT.getModuleBaseURL()
+ "helloworld/greet");
/* since RPC calls are asynchronous, we will need to wait
for a response after this test method returns. This line
tells the test runner to wait up to 10 seconds
before timing out. */
delayTestFinish(10000);
/* send a request to the server. */
greetingService.greetServer("GWT User",
new AsyncCallback<String>() {
public void onFailure(Throwable caught) {
/* The request resulted in an unexpected error. */
fail("Request failure: " + caught.getMessage());
}
public void onSuccess(String result) {
/* verify that the response is correct. */
assertTrue(result.startsWith("Hello, GWT User!"));
/* now that we have received a response, we need to
tell the test runner that the test is complete.
You must call finishTest() after an asynchronous test
finishes successfully, or the test will time out.*/
finishTest();
}
});
/**
* tests the getGreeting method.
*/
public void testGetGreeting() {
HelloWorld helloWorld = new HelloWorld();
String name = "Robert";
String expectedGreeting = "Hello "+name+"!";
assertEquals(expectedGreeting,helloWorld.getGreeting(name));
}
}
}
使用生成的启动配置在Eclipse中运行测试用例。
我们将使用webAppCreator为开发模式和生产模式生成的启动配置在Eclipse中运行单元测试。
在开发模式下运行JUnit测试。
- 从Eclipse菜单栏中,选择Run→Run Configurations ...
- 在JUnit部分下,选择HelloWorldTest-dev
- 要将更改保存到参数,请按“应用”
- 要运行测试,请按“运行”
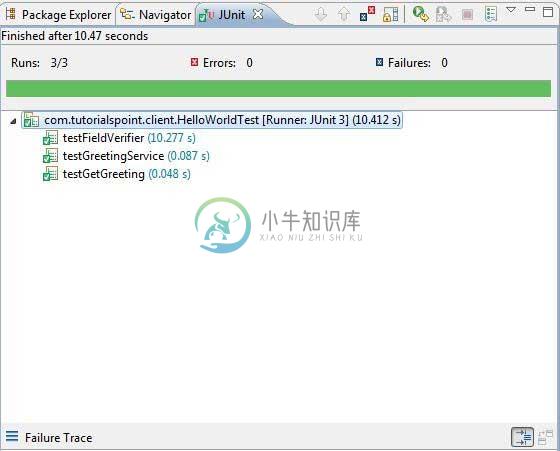
如果您的应用程序一切正常,这将产生以下结果 -

在生产模式下运行JUnit测试。
- 从Eclipse菜单栏中,选择Run→Run Configurations ...
- 在JUnit部分下,选择HelloWorldTest-prod
- 要将更改保存到参数,请按“应用”
- 要运行测试,请按“运行”
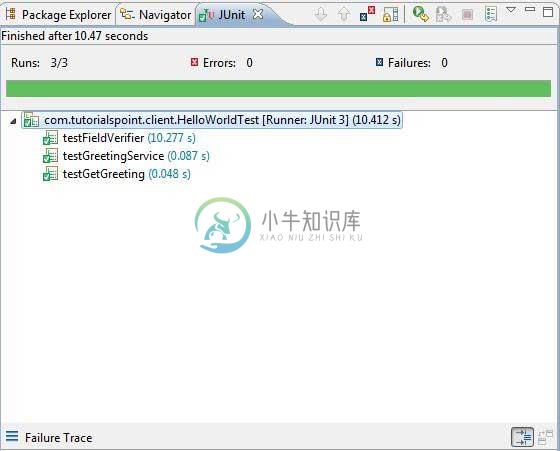
如果您的应用程序一切正常,这将产生以下结果 -