Composite
介绍 (Introduction)
Composite小部件是一种小部件,可以包装另一个小部件,隐藏包装小部件的方法。 添加到面板时,复合体的行为就像添加了它包装的窗口小部件一样。 该复合对于从单个面板中包含的多个其他窗口小部件的聚合中创建单个窗口小部件非常有用。
Class 声明 (Class Declaration)
以下是com.google.gwt.user.client.ui.Composite类的声明 -
public abstract class Composite
extends Widget
类构造函数 (Class Constructors)
| Sr.No. | 构造函数和描述 |
|---|---|
| 1 | Composite() |
Class Methods
| Sr.No. | 功能名称和描述 |
|---|---|
| 1 | protected Widget getWidget() 提供对定义此组合的最顶层窗口小部件的子类访问。 |
| 2 | protected void initWidget(Widget widget) 设置要由复合包装的窗口小部件。 |
| 3 | boolean isAttached() 确定此窗口小部件当前是否附加到浏览器的文档(即,此窗口小部件与底层浏览器文档之间存在不间断的窗口小部件链)。 |
| 4 | protected void onAttach() 当窗口小部件附加到浏览器的文档时,将调用此方法。 |
| 5 | void onBrowserEvent(Event event) 收到浏览器事件时触发。 |
| 6 | protected void onDetach() 当窗口小部件与浏览器的文档分离时,将调用此方法。 |
| 7 | protected void setWidget(Widget widget) 已过时。 请改用initWidget(Widget) |
方法继承 (Methods Inherited)
该类继承以下类中的方法 -
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
java.lang.Object
复合小部件示例
此示例将指导您完成在GWT中显示Composite Widget的使用的简单步骤。 按照以下步骤更新我们在GWT - Create Application的GWT应用程序GWT - Create Application章节 -
| 步 | 描述 |
|---|---|
| 1 | 在com.包下创建一个名为HelloWorld的项目,如GWT - Create Application一章中所述。 |
| 2 | 修改HelloWorld.gwt.xml , HelloWorld.css , HelloWorld.html和HelloWorld.java ,如下所述。 保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现的逻辑的结果。 |
以下是修改后的模块描述符src/com.
/HelloWorld.gwt.xml 。<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name = 'com.google.gwt.user.User'/>
<!-- Inherit the default GWT style sheet. -->
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<!-- Specify the app entry point class. -->
<entry-point class = 'com..client.HelloWorld'/>
<!-- Specify the paths for translatable code -->
<source path = 'client'/>
<source path = 'shared'/>
</module>
以下是修改后的样式表文件war/HelloWorld.css 。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的HTML主机文件war/HelloWorld.html 。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>Composite Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们有以下Java文件src/com.
/HelloWorld.java ,它将演示Composite小部件的使用。package com..client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
/**
* A composite of a TextBox and a CheckBox that optionally enables it.
*/
private static class OptionalTextBox extends Composite implements
ClickHandler {
private TextBox textBox = new TextBox();
private CheckBox checkBox = new CheckBox();
/**
* Constructs an OptionalTextBox with the given caption
* on the check.
* @param caption the caption to be displayed with the check box
*/
public OptionalTextBox(String caption) {
// Place the check above the text box using a vertical panel.
VerticalPanel panel = new VerticalPanel();
// panel.setBorderWidth(1);
panel.setSpacing(10);
panel.add(checkBox);
panel.add(textBox);
textBox.setWidth("200");
// Set the check box's caption, and check it by default.
checkBox.setText(caption);
checkBox.setValue(true);
checkBox.addClickHandler(this);
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(panel);
// All composites must call initWidget() in their constructors.
initWidget(decoratorPanel);
}
public void onClick(ClickEvent event) {
if (event.getSource() == checkBox) {
// When the check box is clicked,
//update the text box's enabled state.
textBox.setEnabled(checkBox.getValue());
}
}
}
public void onModuleLoad() {
// Create an optional text box and add it to the root panel.
OptionalTextBox otb = new OptionalTextBox("Check this to enable me");
RootPanel.get().add(otb);
}
}
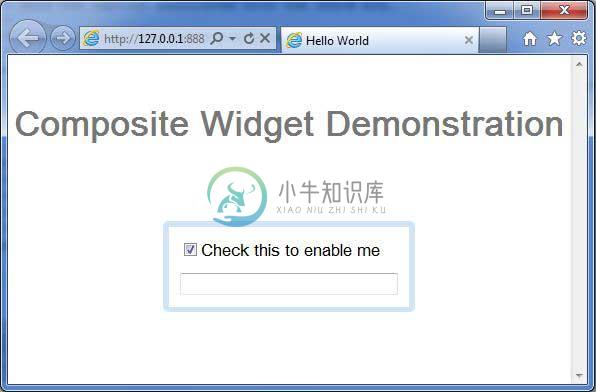
一旦准备好完成所有更改,让我们像在GWT - 创建应用程序章节中那样在开发模式下编译和运行应用程序 。 如果您的应用程序一切正常,这将产生以下结果 -